Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Der geneigte Access-Entwickler weiß mit dem Begriff Ribbon natürlich etwas anzufangen. Aber gibt es so etwas auch für .NET-Anwendungen Ist das nicht ein reines Office-Feature Immerhin gibt es ja auch in der Benutzeroberfläche von Visual Studio kein Ribbon, sondern eine Menüleiste und Symbolleisten, wie Sie sie von älteren Office-Versionen bis Office 2003 kennen (man munkelt, einige Entwickler wünschten sich die Menüleisten zurück …). In diesem Artikel schauen wir uns an, wie weit es mit dem Ribbon unter .NET und speziell unter WPF bestellt ist und welche Unterstützung uns Visual Studio für die Programmierung von Ribbons bietet.
Um herauszufinden, ob es unter WPF Ribbons gibt und wie diese programmiert werden, starten wir mit einem neuen Projekt unter dem Namen RibbonsInWPF mit der Vorlage Visual C#|Windows|WPF-Anwendungen. Dort beginnen wir mit dem Fenster MainWindow, das ja automatisch als Startfenster angelegt wird.
Die schnelle Eingabe des Suchbegriffs Ribbon in das Suchfenster der Toolbox von Visual Studio liefert schon einmal keine Ergebnisse. Also werfen wir einen Blick in den Dialog Neues Element hinzufügen, den Sie mit dem gleichnamigen Befehl des Eintrags Projekt der Menüleiste öffnen. Auch hier gibt es eine Suchmöglichkeit, die wir allerdings ebenfalls ohne Erfolg nutzen. Gibt es etwa gar keine Ribbons unter WPF
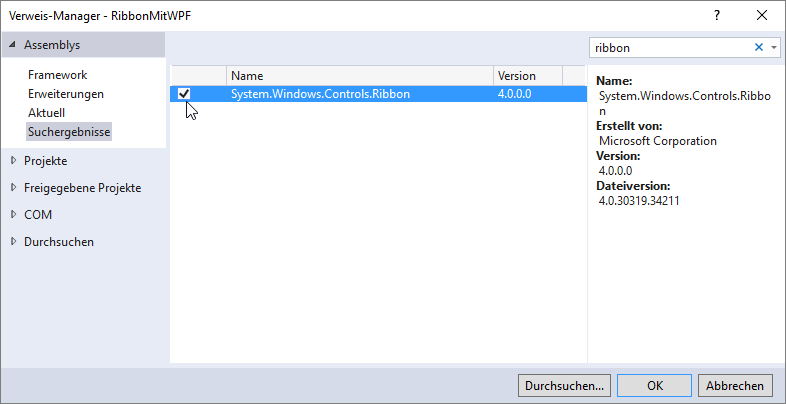
Vielleicht müssen wir dafür eine spezielle Bibliothek hinzufügen. Also öffnen wir den Verweis-Manager (Menüeintrag Projekt|Verweis hinzufügen…) und suchen hier nach dem Ausdruck Ribbon. Bingo! Hier werden wir endlich fündig und fügen den Eintrag aus Bild 1 per Mausklick zu den eingebundenen Referenzen hinzu. In den Steuerelementen und auch im Dialog Neues Element hinzufügen finden sich allerdings weiterhin keine neuen Elemente. Um es kurz zu machen: Auch in Visual Studio müssen Sie manuell XML-Code eingeben, um ein Ribbon zu definieren. Also legen wir los und fügen im Grid-Element ein erstes Ribbon-Element hinzu:

Bild 1: Hinzufügen einer Referenz auf die Bibliothek System.Windows.Controls.Ribbon
<Window x:Class="RibbonMitWPF.MainWindow">
<Grid>
<Ribbon></Ribbon>
</Grid>
</Window>
Das Ergebnis bekommen wir allerdings immerhin direkt in Form eines entsprechenden Elements im Entwurf des WPF-Fensters zu sehen (siehe Bild 2). Ein Klick mit der rechten Maustaste auf das Ribbon liefert ebenfalls keine Möglichkeit, auf die Schnelle ein paar Steuerelemente zum Ribbon hinzuzufügen. Also genießen wir zumindest die Bereitstellung von IntelliSense bei der manuellen Eingabe der notwendigen Elemente.

Bild 2: Hinzufügen eines leeren Ribbons
Tab-Element hinzufügen
Ein Ribbon-Tab legen Sie über das RibbonTab-Element an, nicht wie unter Office mit dem tab-Element:
<Ribbon>
<RibbonTab Header="Ribbontab"></RibbonTab>
</Ribbon>
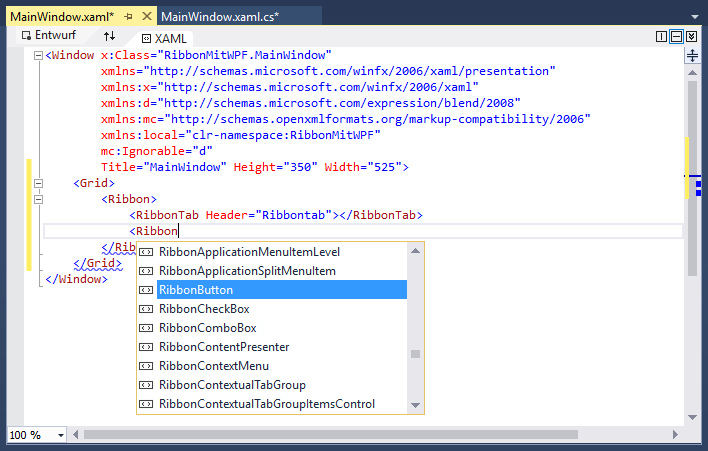
Grundsätzlich finden Sie die Ribbon-spezifischen Elemente alle schnell, wenn Sie mit IntelliSense-Unterstützung direkt die Zeichenfolge Ribbon… eingeben (siehe Bild 3). Hier tauchen dann auch schnell die bekannten Elemente wie RibbonButton, RibbonGroup und so weiter auf.

Bild 3: Zugriff auf die Ribbon-Elemente per IntelliSense
Schaltfläche hinzufügen
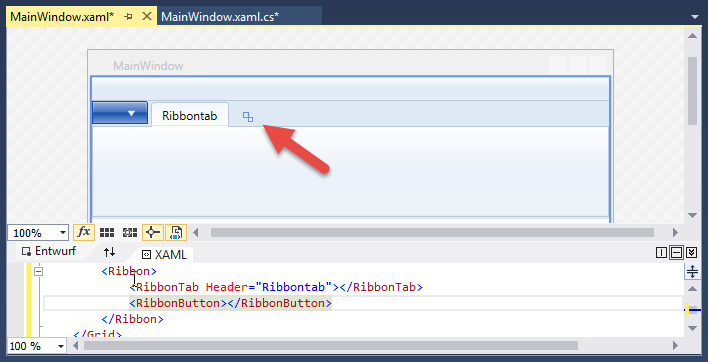
Fügen wir als Nächstes eine Schaltfläche hinzu. Wenn wir nicht achtgeben und das RibbonButton-Element außerhalb des RibbonTab-Elements im XAML-Code hinzufügen, geschieht tatsächlich das, was Sie in Bild 4 sehen: Das RibbonButton-Element wird oben neben dem Ribbon-Registerreiter angelegt. Ob und wozu man das braucht, erklärt sich nicht – wir wollen uns aber an den gewohnten Strukturen aus dem Office-Bereich orientieren. Also fügen wir das RibbonButton-Element auch nicht einfach in das RibbonTab-Element ein, sondern fügen zunächst ein RibbonGroup-Element hinzu. Grundsätzlich kann man sich als Access-Entwickler, der sich schon einmal mit der Programmierung des Ribbons beschäftigt hat, merken, dass die bekannten Elemente alle mit dem Präfix Ribbon… ausgestattet wurden (also RibbonTab statt tab, RibbonGroup statt group et cetera).

Bild 4: Ein Ribbon-Button außerhalb eines Tab-Elements
Ein RibbonTab-Element mit zwei RibbonGroup– und je drei RibbonButton-Elementen definieren wir schließlich wie in Listing 1.
<Ribbon Title="Beispielribbon">
<RibbonTab Header="Ribbontab">
<RibbonGroup Header="Ribbongruppe 1">
<RibbonButton Label="Beispielbutton 1"></RibbonButton>
<RibbonButton Label="Beispielbutton 2"></RibbonButton>
<RibbonButton Label="Beispielbutton 3"></RibbonButton>
</RibbonGroup>
<RibbonGroup Header="Ribbongruppe 2">
<RibbonButton Label="Beispielbutton 4"></RibbonButton>
<RibbonButton Label="Beispielbutton 5"></RibbonButton>
<RibbonButton Label="Beispielbutton 6"></RibbonButton>
</RibbonGroup>
</RibbonTab>
</Ribbon>
Listing 1: Code für ein Ribbon mit zwei Gruppen und einigen Schaltlfächen
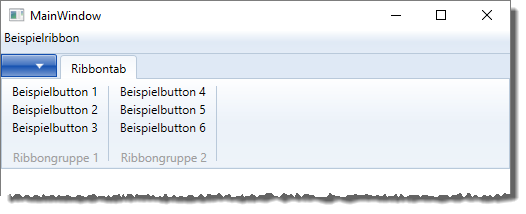
Das Ergebnis nach einem Klick auf die Taste F5 zum Start des Debuggers zeigt Bild 5. Es gibt ein paar Besonderheiten, die wir an dieser Stelle klären wollen: Zunächst können Sie bereits für das Ribbon-Element mit dem Attribut Title eine Überschrift festlegen, die dann in der Abbildung beispielsweise Beispielribbon lautet. Dies ist unter Office so nicht möglich. Die zweite Besonderheit ist, dass es für die Beschriftungen so viele verschiedene Attribute gibt. Beim Ribbon-Element selbst heißt sie Title, beim RibbonTab und bei der RibbonGroup lautet das Attribut Header und bei der Schaltfläche (RibbonButton) heißt sie schließlich Label. Der Hintergrund sind die verschiedenen Basis-Elemente, von denen die Ribbon-Elemente erben. Wenn man das erstmal herausgefunden hat, gewöhnt man sich allerdings recht schnell daran.

Bild 5: Ein Ribbon in einer laufenden Anwendung
Bilder im WPF-Ribbon
Bevor wir uns um die Funktionalität kümmern, also um die Ereignisse der einzelnen Ribbon-Elemente, wollen wir noch für eine etwas schickere Optik sorgen. Dazu gehören im Ribbon natürlich ein paar Icons. Im Gegensatz zu Access (und den übrigen Office-Anwendungen), wo einiges an Code benötigt wird, um Bilder im Ribbon anzuzeigen, gelingt dies unter WPF relativ einfach. Dazu fügen Sie zunächst die gewünschten Icons zum Projekt hinzu, indem Sie diese einfach in das Projekt im Projektmappen-Explorer ziehen. Bevor Sie damit beginnen, sollten Sie sich überlegen, ob Sie für Bilddateien nicht einen eigenen Ordner innerhalb des Projekts anlegen sollen. Dies erledigen Sie über den Kontextmenü-Eintrag Hinzufügen|Neuer Ordner des Projekt-Elements. Den neuen Ordner können Sie beispielsweise Images nennen. Danach ziehen wir einige Bilddateien aus dem Windows Explorer in dieses Verzeichnis. Sammlungen solcher Icons können Sie im Internet kostenlos finden, für hochwertige Kollektionen wie etwa von iconexperience.com müssen Sie jedoch ein paar Euro hinlegen.
Der neue Ordner Images mit einigen Bildern sieht dann so wie in Bild 6 aus. Wenn Sie die Einträge mit der Maus überfahren, blendet Visual Studio eine Vorschau der jeweiligen Bilder ein. Nun wollen wir die Bilder auch im Ribbon anzeigen, zunächst als Symbol für die Schaltflächen.
