Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Unter Access/VBA haben Sie Tabellen direkt an Formulare und Steuerelemente gebunden, Änderungen an den Daten wurden regelmäßig auch im Frontend aktualisiert. Unter C#/WPF sieht das ganz anders aus: Hier landen die Daten aus der Tabelle erstmal in Objekten und deren Eigenschaften werden mit Steuerelementen wie TextBox, ComboBox und so weiter angezeigt. Damit sich eine Änderung am zugrunde liegenden Objekt auch in der Benutzeroberfläche manifestiert, sind ein paar zusätzliche Handgriffe nötig.
Beispiel: Einfache Kundenklasse
Um uns diese Handgriffe anzusehen, entwerfen wir ein ganz einfaches Beispiel. In diesem legen Sie in einem neuen, leeren Projekt des Typs Visual C#|WPF-Anwendung namens PropertyChanged eine neue Klasse namens Kunde.cs an und füllen das dortige Namespace-Element PropertyChanged wie folgt:
public class Kunde {
string vorname;
string nachname;
public string Vorname {
get { return vorname; }
set { vorname = value; }
}
public string Nachname {
get { return nachname; }
set { nachname = value; }
}
}
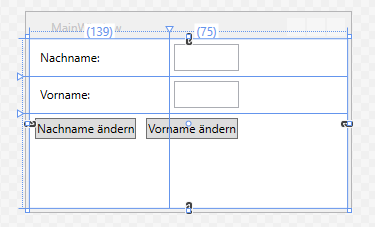
Dem Grid des Fensters MainWindow.xaml fügen wir in zwei Spalten und drei Zeilen einige Elemente hinzu, die wie folgt definiert werden und die im Entwurf wie in Bild 1 aussehen:

Bild 1: Beispielfenster
<Grid>
--- Grid-Definition ...
<Label Content="Vorname:" Grid.Row="1" Margin="5"></Label>
<TextBox Text="{Binding kunde.Vorname}" Margin="5" Grid.Row="1" Grid.Column="1"></TextBox>
<Label Content="Nachname:" Grid.Row="0" Margin="5"></Label>
<TextBox Text="{Binding kunde.Nachname}" Grid.Row="0" Grid.Column="1" Margin="5"></TextBox>
<StackPanel Orientation="Horizontal" Grid.Row="2" Grid.ColumnSpan="2">
<Button x:Name="btnNachnameAendern" Margin="5" Content="Nachname ändern" Click="btnNachnameAendern_Click"></Button>
<Button x:Name="btnVornameAendern" Margin="5" Content="Vorname ändern" Click="btnVornameAendern_Click"></Button>
</StackPanel>
</Grid>
Die beiden TextBox-Elemente sind jeweils über das Attribut Text an die Eigenschaften kunde.Vorname und kunde.Nachname gebunden. Das Objekt kunde des Typs Kunde enthält, wie aus der Klassendefinition oben ersichtlich, die beiden Eigenschaften Vorname und Nachname und wird beim Erstellen des Fensters MainWindows erzeugt. Dafür sorgt die Konstruktor-Methode MainWindow(), die beim Erstellen des Objekts ausgelöst wird. Die Klasse enthält außerdem noch eine öffentliche Variable des Typs Kunde namens kunde, die in der Konstruktor-Methode gefüllt wird:
//Code der Klasse MainWindow.xaml.cs
public partial class MainWindow : Window {
public Kunde kunde { get; set; } //öffentliche Variable für das anzuzeigende Kunde-Objekt
public MainWindow() { //Konstruktor-Methode
InitializeComponent(); //Initialisiert das Fenster auf Basis des .xaml-Codes
kunde = new Kunde(); //Erstellt ein neues Kunde-Objekt
kunde.Vorname = "André"; //Füllt die Eigenschaft Vorname
kunde.Nachname = "Minhorst"; //Füllt die Eigenschaft Nachname
DataContext = this; //Weist die Klasse als Datenquelle für das Fenster zu
}
...
}
Dadurch, dass DataContext auf this eingestellt ist, können wir im XAML-Code auf alle öffentlichen Elemente dieser Klasse zugreifen. Nach dem Starten sieht die Anwendung nun wie in Bild 2 aus.
