Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
In weiteren Artikeln dieser Ausgabe haben wir uns mit ASP.NET Core und den Razor Pages beschäftigt. Der vorliegende Artikel zeigt, wie Sie beim Erstellen eines neuen Projekts automatisch die Elemente für eine Benutzerverwaltung zum Projekt hinzufügen können. Damit werden automatisch etwa die notwendigen Datenbanktabellen angelegt und Elemente für die Anmeldung und die Registrierung hinzugefügt.
Wenn Sie eine Webanwendung bauen wollen, die dynamische Inhalte anzeigt, sind Sie mit ASP.NET Core und den Razor Pages aktuell auf der richtigen Seite. In vielen Fällen sollen solche Webanwendungen nicht nur dynamische Inhalte anzeigen, sondern diese unter Umständen teilweise nur angemeldeten Benutzern bereitstellen. Das ist ja beispielsweise auch bei den Artikeln und Downloads zu diesem Magazin der Fall – als Kunde können Sie sich im Shop unter shop.minhorst.com anmelden, nachdem Sie sich registriert haben, und erhalten dann Zugriff auf einen Bereich namens Meine Sofortdownloads. Oder Sie schauen die einzelnen Artikel im HTML-Format im Know-how-Bereich der Seite ein. Auch hier wird geprüft, ob überhaupt ein Benutzer angemeldet ist und falls ja, ob er das Produkt mit den gewünschten Inhalten abonniert hat.
Wenn Sie selbst eine Internetseite mit einem geschützten Bereich programmieren wollen, auf den nur angemeldete Benutzer zugreifen können, haben Sie eine Menge Arbeit vor sich. Sie müssen Datenbanktabellen erstellen, welche die Benutzer und ihre Berechtigungen verwalten und gegebenenfalls auch noch Benutzergruppen definieren. Sie benötigen eine Seite, auf der Benutzer sich registrieren können und eine weitere Seite, auf der sie sich später erneut einloggen können. Die Registrierungsseite muss Automatismen aufweisen, die prüfen, ob der Benutzername bereits vorhanden ist und ob das Kennwort den gewünschten Konventionen entspricht – zum Beispiel hinsichtlich der Mindestanzahl von Zeichen und Sonderwünschen wir das Vorkommen von Zahlen, großen Buchstaben oder Sonderzeichen. Dann muss die Seite dafür sorgen, dass der neue Benutzer angelegt wird.
Die Login-Seite soll die Daten des registrierten Benutzers, also Benutzername und Kennwort, entgegennehmen und für die aktuelle Session speichern, welcher Benutzer angemeldet ist. Außerdem soll die Anwendung jederzeit prüfen können, ob aktuell ein Benutzer angemeldet ist.
Wenn Sie das alles selbst programmieren wollen, haben Sie eine Weile zu tun. Doch warum sollte man, wenn es dazu fertige Pakete gibt, die Sie direkt beim Anlegen des Projekts zu diesem hinzufügen können
Projekt mit Authentifizierung anlegen
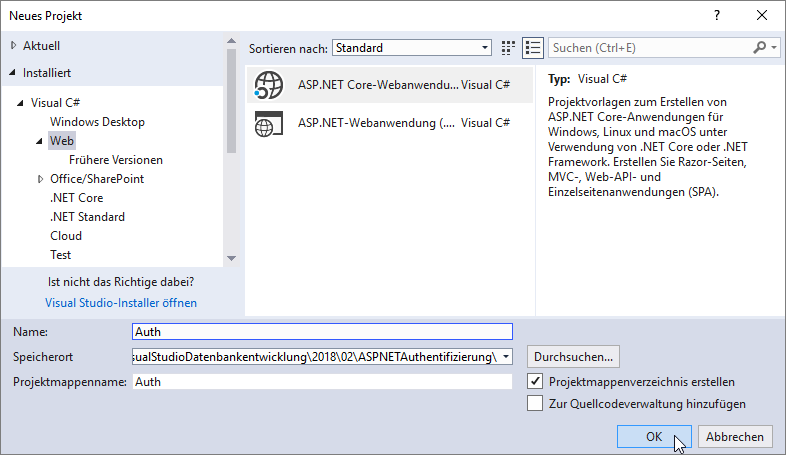
Um ein Projekt direkt mit Authentifizierung anzulegen, erstellen Sie dieses zunächst wie gewohnt über den Dialog Neues Projekt unter dem gewünschten Namen und Verzeichnis (siehe Bild 1).

Bild 1: Anlegen eines neuen Projekts auf Basis der Vorlage ASP.NET Core Webanwendung
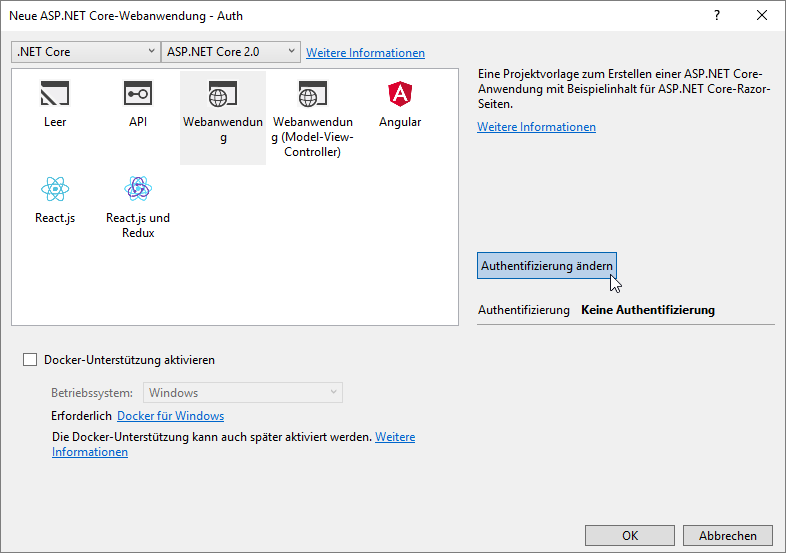
Im nächsten Schritt wählen Sie als Projekttyp den Eintrag Webanwendung aus. Hier finden Sie außerdem die Schaltfläche Authentifizierung ändern (siehe Bild 2). Bisher zeigt der Text darunter noch den Wert Keine Authentifizierung als Authentifizierungsmethode an.

Bild 2: Aktivieren des Eintrags Webanwendung und Klick auf Authentifizierung ändern
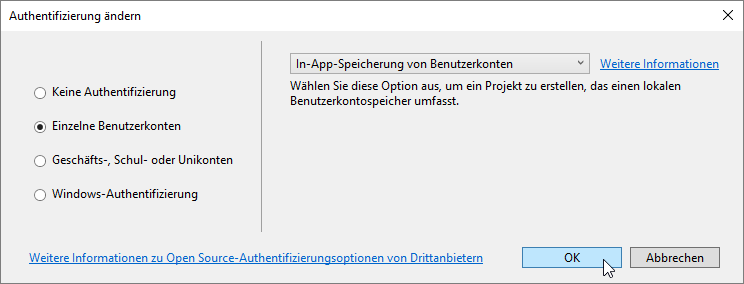
Das ändern wir nach dem Anklicken der Schaltfläche im Dialog Authentifizierung ändern (siehe Bild 3). Hier haben Sie die folgenden Wahlmöglichkeiten:

Bild 3: Einstellen der Authentifizierungsmethode
- Keine Authentifizierung: Es werden keine Elemente zur Unterstützung einer Authentifizierung angelegt.
- Einzelne Benutzerkonten: Die Benutzerkonten werden lokal gespeichert, in diesem Fall in der Datenbank der Anwendung.
- Geschäfts-, Schul oder Unikonten: Die Authentifizierung erfolgt über Active Directory, Microsoft Azure Active Directory oder Office 365.
- Windows-Authentifizierung: Die Authentifizierung basiert auf den Windows-Konten. Diese Methode ist etwa für Intranet-Anwendungen geeignet.
Wir wollen eine Webanwendung für beliebig viele Benutzer programmieren und nutzen daher die Option Einzelne Benutzerkonten. Dabei behalten wir die Einstellung In-App-Speicherung von Benutzerkonten bei, da wir eine lokale Datenbank für die Benutzerdaten nutzen wollen.
Was ist nun der Unterschied zu einer Anwendung ohne Authentifizierung Dazu starten wir die Anwendung zunächst einmal. Dabei erhalten wir die Meldung aus Bild 4. Im Gegensatz zur Webanwendung ohne Authentifizierung verwendet diese hier eine SSL-Verschlüsselung. Das macht Sinn, denn niemand möchte Kennwörter im Klartext über das Internet verschicken.

Bild 4: Hinweis auf die Verwendung von SSL
Die nächste Meldung kündigt an, dass für den Rechner localhost, also den aktuellen Rechner, ein Zertifikat installiert wird (siehe Bild 5).

Bild 5: Installation eines Zertifikats auf dem Localhost
Nach dem Starten der Webanwendung zeigen sich zunächst keine offensichtlichen Änderungen. Erst ein Blick nach oben rechts liefert zwei Menüeintrage, die bei dem Projekt ohne Authentifizierung noch nicht vorhanden waren – nämlich Register und Log in (siehe Bild 6).

Bild 6: Zwei neue Einträge zum Registrieren und Einloggen
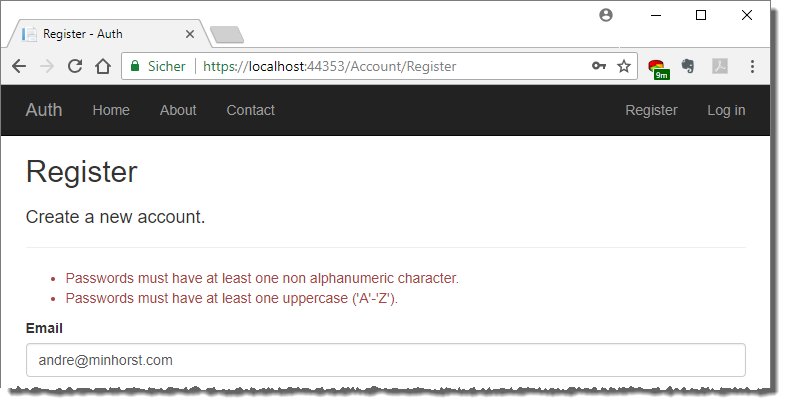
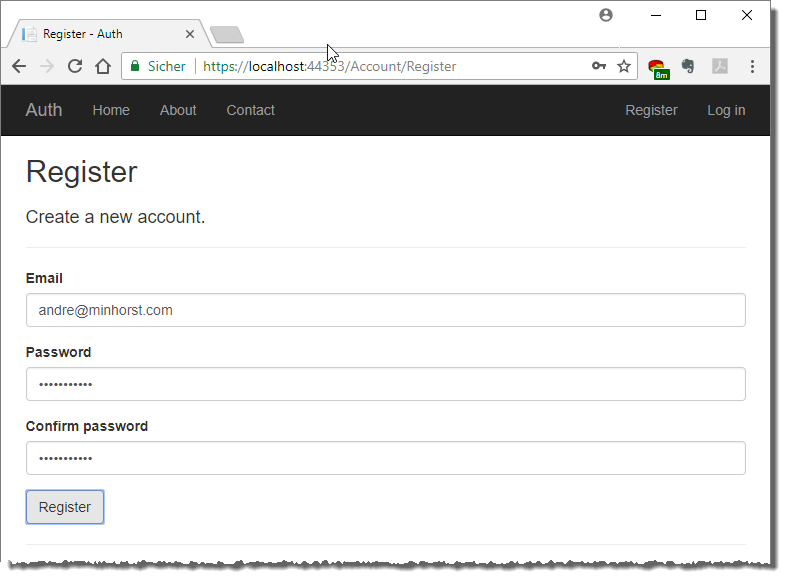
Ein Klick auf den Link Register zeigt dann das Formular aus Bild 7 an. Hier finden Sie die üblichen Textfelder zur Eingabe der E-Mail-Adresse sowie Textfelder zur zweifachen Eingabe des Kennworts. Hier finden wir bereits einige Mechanismen zur Prüfung der Validität des Kennworts.

Bild 7: Registrieren eines neuen Benutzers
Zum Beispiel meckert das Formular, wenn Sie ein Kennwort eingeben, das weniger als sechs Zeichen enthält oder wenn die beiden Kennwörter nicht übereinstimmen.
Weitere Validierungsmeldungen treten erst nach dem Bestätigen der Eingabe über die Schaltfläche Register auf – zum Beispiel, wenn das Kennwort nicht mindestens ein nicht alphanumerisches Zeichen enthält oder wenn das Kennwort keinen Großbuchstaben aufweist (siehe Bild 8).