Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Genau wie in Desktop-Anwendung ist auch in Webanwendungen die Validierung der Benutzereingaben ein wichtiges Feature. Unter ASP.NET Core gibt es für die Razor Pages erfreulicherweise eine Standardvorgehensweise, die wir in diesem Artikel vorstellen werden.
Vorbereitung
Für das Nachvollziehen der Beispiele in diesem Artikel legen Sie in Visual Studio 2017 ein neues Projekt namens Validierung an. Es wird mit der Projektvorlage VisualC#|Web|ASP.NET Core Webanwendung erstellt. Im zweiten Vorlagendialog wählen Sie dann den Typ Webanwendung aus. Wir wollen die Seite Pages/Customers/Create.cshtml nutzen, um unsere Beispiele auszuprobieren. Diese wollen wir über einen neuen Menüeintrag der Webanwendung aufrufen, den wir in der Datei _Layout.cs einfügen, und zwar an dieser Stelle:
...
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-page="/Index">Home</a></li>
<li><a asp-page="/About">About</a></li>
<li><a asp-page="/Customers/Create">Neuer Kunde</a></li>
</ul>
</div>
...
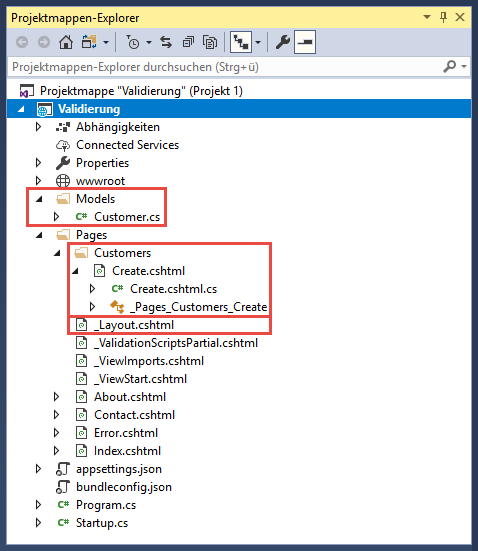
Insgesamt werden wir neben Änderung der Datei _Layout.cs noch zwei Dateien samt Verzeichnissen hinzufügen, nämlich Models/Customer.cs und Pages/Customers/Create.cshtml (siehe Bild 1).

Bild 1: Anlage einiger Verzeichnisse und Dateien
Grundlagen
In Webanwendungen landen die Daten aus Tabellen zunächst in einem Objekt auf Basis einer Klasse, bevor diese auf einer Webseite dargestellt werden – diese Vorgehensweise kennen Sie ja auch schon von den Artikeln über den Einsatz des Entity Frameworks in Desktop-Anwendungen. Der Vorteil dieser Vorgehensweise ist, dass die Validierungsregeln nur an einer Stelle angelegt werden müssen und nicht etwa auf jeder Seite, welche die Eingabe oder Bearbeitung der Daten der betroffenen Klasse erlauben soll. Die Validierungsregeln werden hier wie da direkt in den Klassen angelegt, welche die Tabellen der Datenbank repräsentieren. Dazu legen wir zu Beispielzwecken diesmal keine Klasse auf Basis einer Tabelle an, sondern eine einfache Klasse ohne Bindung an eine Datenbank.
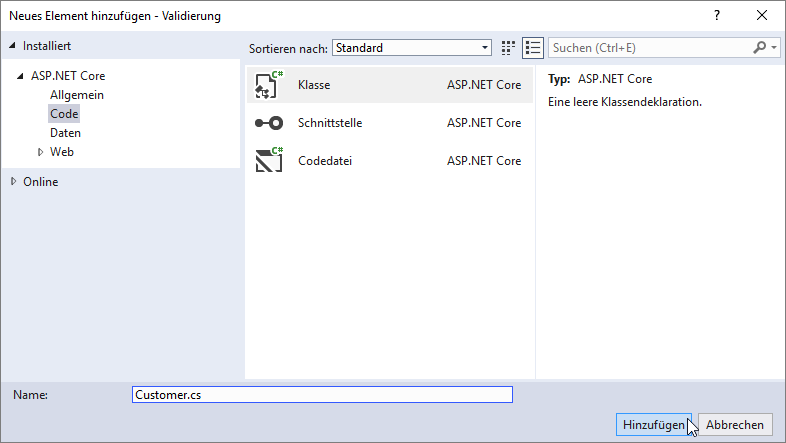
Zu Beispielzwecken legen wir nun eine Klasse namens Customers.cs an, und zwar in einem zuvor erstellten Verzeichnis namens Models direkt unterhalb des Projektordners. Dort wählen Sie dann den Kontextmenü-Eintrag Hinzufügen|Klasse… aus und geben im nun erscheinenden Dialog Neues Element hinzufügen den Namen für die Klasse ein – hier Customer.cs (siehe Bild 2).

Bild 2: Hinzufügen einer Klasse zum Verwalten von Kunden
Die Klassendatei mit der Klasse Customer ergänzen wir nun wie in folgendem Code um einige Beispielfelder. Wozu das Feld namens Rating dient Es hat einen bestimmten Zweck – außer als Beispiel für ein Decimal-Feld …
public class Customer {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Street { get; set; }
public string Zip { get; set; }
public string City { get; set; }
public string Email { get; set; }
public string Url{ get; set; }
public string Phone { get; set; }
public DateTime Birthday { get; set; }
public decimal Rating { get; set; }
}
Wenn wir nun ein Formular auf Basis dieser Daten anlegen, sieht dies wie in gekürzter Form wie folgt aus:
@page
@model Validierung.Pages.Customers.CreateModel
@{ ViewData["Title"] = "Create"; }
<h2>Datensatz erstellen</h2>
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label class="control-label">Vorname:</label>
<input asp-for="Customer.FirstName" class="form-control" />
<span asp-validation-for="Customer.FirstName" class="text-danger"></span>
</div>
...
<div class="form-group">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</form>
</div>
</div>
Wir sehen hier im oberen Teil die Razor-Anweisungen, mit denen unter anderem die Klasse Validierung.Pages.Customers.CreateModel als Modell referenziert wird. Darunter folgen einige Elemente samt form-Element. Die für die Validierung wichtigen Elemente sind das Element mit dem Attribut asp-validation-summary über den übrigen Elementen sowie das Element mit dem Attribut asp-validation-for für jedes einzelne Steuer-element, das an eines der Felder der Modell-Klasse gebunden ist.
Bevor wir auf diese eingehen, schauen wir uns noch an, wie wir die Klasse mit ein paar Validierungen ausstatten und wie das PageModel und das Model für die Seite aussehen.
Model der HTML-Seite
Die Code behind-Datei enthält den folgenden Code, unter anderem mit dem PageModel:
... weitere Namespace-Referenzen
using Validierung.Models;
namespace Validierung.Pages.Customers {
public class CreateModel : PageModel {
public IActionResult OnGet() {
return Page();
}
[BindProperty]
public Customer Customer { get; set; }
public IActionResult OnPost() {
if (!ModelState.IsValid) {
return Page();
}
return RedirectToPage("./Index");
}
}
}
Hier definieren wir einen Verweis auf das Verzeichnis Entitäten, also Validierung.Models. Dann fügen wir eine OnGet-Methode ein, welche beim Aufruf die auf Basis von Create.cshtml zusammengestellt Seite zurückliefert. Wir binden die Seite an die Klasse Customer als Model. Dazu versehen wir die öffentliche Variable Customer des Typs Customer mit dem Attribut [BindProperty]. Interessant ist die Methode OnPost, die letztlich die Validierung ausführt – und zwar durch die Methode IsValid des Objekts ModelState. Liefert dieses nicht das Ergebnis True, wird wieder die Seite mit dem zuvor ausgefüllten Formular zurückgeliefert. Erst wenn IsValid den Wert True liefert, zeigt die Webanwendung die dann vorgesehene Seite an – in diesem Fall die Index-Seite. Das Objekt ModelState ist übrigens ein Element des Namespaces Microsoft.AspNetCore.MVC. Wenn die Methode IsValid von ModelState aufgerufen wird, untersucht die Webanwendung, ob die im Model Customer festgelegten Validierungsregeln erfüllt sind. Diese müssen wir allerdings erst noch hinzufügen.
Validierungsregeln in das Model einfügen
Um dem Model, also der Klasse Customer.cs, die Validierungsregeln hinzuzufügen, müssen wir zunächst den Namespace System.ComponentModel.DataAnnotations hinzufügen:
using System.ComponentModel.DataAnnotations;
Validierungsregel für Pflichtangaben
Die meistgenutzte Validierungsregel dürfte die sein, die prüft, ob erforderliche Werte angegeben wurden. Um ein Feld in der Klasse Customer mit dieser Validierungsregel zu belegen, fügen wir vor dem jeweiligen Feld die Data Annotation namens Requery ein – hier an einigen Beispielen zu sehen:
