Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Eine oft verwendete Darstellung ist die, bei der sich oben im Fenster ein Kombinationsfeld befindet, mit dem der Benutzer dann den Datensatz auswählt, dessen Detaildaten in den übrigen Steuerelementen im unteren Bereich angezeigt werden sollen. Dieser Artikel zeigt, aufbauend auf den vorherigen Artikeln, wie Sie einen Bildschirm erzeugen, der im oberen Bereich ein solches Kombinationsfeld liefert und im unteren Bereich die Daten des gewählten Datensatzes anzeigt. Die Daten stammen dabei aus der Kunden-Tabelle der Beispieldatenbank Suedsturm_SQL.
Wir setzen auf unserem PowerApps-Projekt auf, das wir im vorherigen Artikel bereits begonnen haben. Wir verwenden also die Datenbank Suedsturm_SQL als Datenquelle.
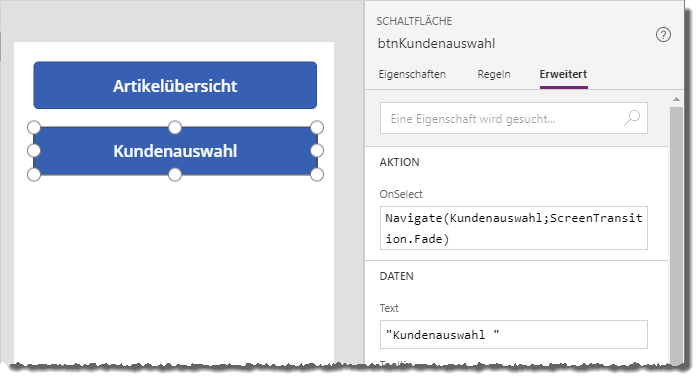
Um nicht immer wieder die neu hinzufügten Bildschirmseiten nach oben im Projekt verschieben zu müssen, um diese direkt beim Öffnen der PowerApp testen zu können, haben wir nun einen Startbildschirm erstellt. Dieser sieht wie in Bild 1 aus. Für die Schaltfläche Kundenauswahl haben wir für die Eigenschaft OnSelect den folgenden Ausdruck festgelegt:

Bild 1: Hinzufügen einer Schaltfläche zum Öffnen einer weiteren Bildschirmseite
Navigate(Kundenauswahl;ScreenTransition.Fade)
Damit öffnen wir per Mausklick auf die Schaltfläche einen weiteren Bildschirm namens Kundenauswahl. Den fügen wir mit dem Befehl Neuer Bildschirm|Leer zum Projekt hinzu.
Dropdown hinzufügen
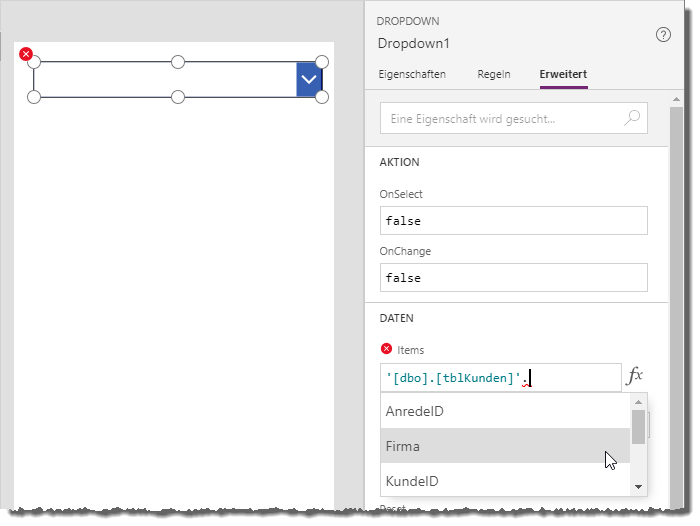
Für die Auswahl der anzuzeigenden Daten verwenden wir das Dropdown-Steuerelement, das wir mit dem Befehl Steuerelemente|Dropdown zur Bildschirmseite Kundenauswahl hinzufügen. Damit dieses beispielsweise die Werte des Feldes Firma der Tabelle tblKunden anzeigt, tragen Sie den Wert ”[dbo].[tblKunden]” in die Eigenschaft Items ein und fügen noch einen Punkt hinzu.
Danach bietet die Benutzeroberfläche eine Liste der enthaltenen Felder an, die Sie so einfach auswählen und festlegen können (siehe Bild 2). Außerdem ändern wir noch den Namen des Dropdown-Steuerelements in drpKunden.

Bild 2: Anlegen des Dropdown-Steuerelements
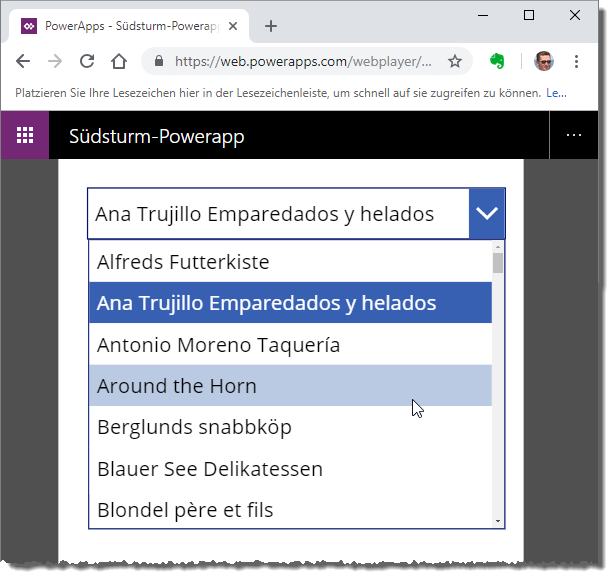
Interessanterweise werden die Daten hier nicht direkt zur Entwurfszeit angezeigt, wie es in den anderen Artikeln schon der Fall war. Also probieren wir das Dropdown-Feld im Smartphone aus oder im Webplayer. Dazu speichern wir die aktuelle Version der App mit dem Befehl Datei|Speichern.
Anschließend müssen Sie diese über den im gleichen Bereich erscheinenden Befehl Veröffentlichen noch publizieren. Danach liefert diese Bildschirmseite im Webplayer die Ansicht aus Bild 3.

Bild 3: Testen der App im Webplayer
Bereich zur Anzeige der Daten hinzufügen
