Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!

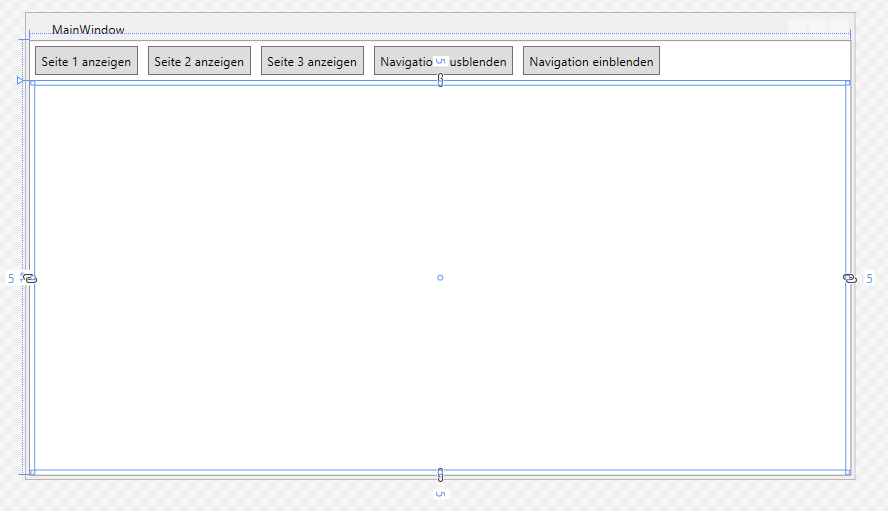
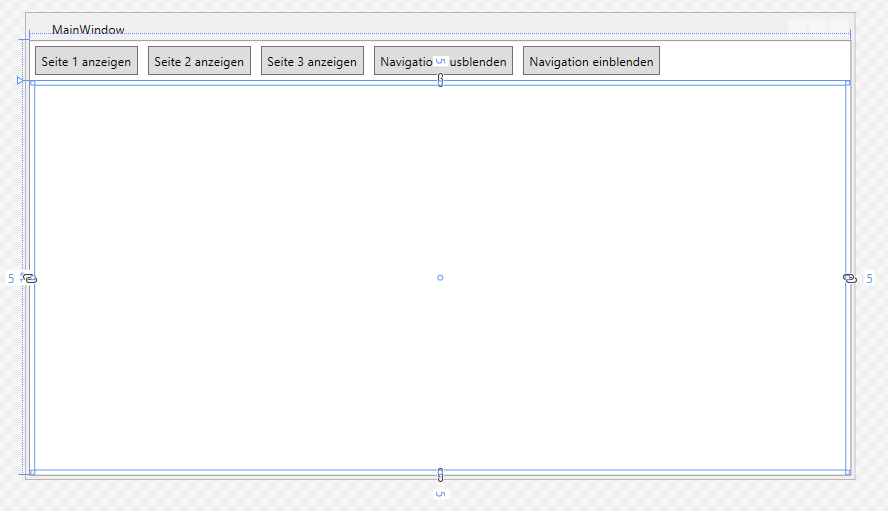
Bild 1: Frame-Element mit Schaltflächen
Wenn Sie auf einfache Weise verschiedene Seiten in einer WPF-Benutzeroberfläche anzeigen wollen, bietet sich die Nutzung des Frame-Steuerelements zur Anzeige von Page-Elementen an. Das Frame-Steuerelement ist dabei der Rahmen, die Page-Elemente sind im Prinzip Fenster ohne Fensterrahmen. Dieser Artikel zeigt, welche Möglichkeiten das Frame-Element bietet, wie Sie Page-Elemente darin anzeigen und wie die Steuerung der Anzeige verschiedener Page-Elemente funktioniert.
Wenn Sie eine einfache WPF-Anwendung bauen, die ein Ribbon zur Steuerung der Anwendung enthält und einen Bereich, der die zu bearbeitenden Daten anzeigen soll, ist das Frame-Steuerelement in Kombination mit Page-Elementen für die einzelnen Seiten eine praktische Lösung. Das Ribbon würden Sie dabei in der oberen Zeile eines Grid-Elements darstellen, das Frame-Element in der zweiten Zeile. Wir wollen im Beispiel nicht direkt mit einem Ribbon arbeiten, sondern mit einfachen Schaltflächen, also fügen wir diese in der ersten Zeile eines Grids ein und das Frame-Element direkt darunter (siehe Bild 1).

Bild 1: Frame-Element mit Schaltflächen
Der Code für die folgenden Beispiele ist wie folgt aufgebaut:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<Button x:Name="btnSeite1" Content="Seite 1 anzeigen" Click="btnSeite1_Click"/>
<Button x:Name="btnSeite2" Content="Seite 2 anzeigen" Click="btnSeite2_Click"/>
<Button x:Name="btnSeite3" Content="Seite 3 anzeigen" Click="btnSeite3_Click"/>
... weitere Steuerelemente
</StackPanel>
<Frame x:Name="fra" Grid.Row="1"></Frame>
</Grid>
Wir definieren hier also ein Grid mit zwei Zeilen, von denen die erste die in einem StackPanel angeordneten Schaltflächen enthält und die zweite das Frame-Steuerelement. Wie kommen nun die Pages ins Spiel Diese fügen wir zunächst als Page-Elemente zum Projekt hinzu – zunächst einmal drei Stück.
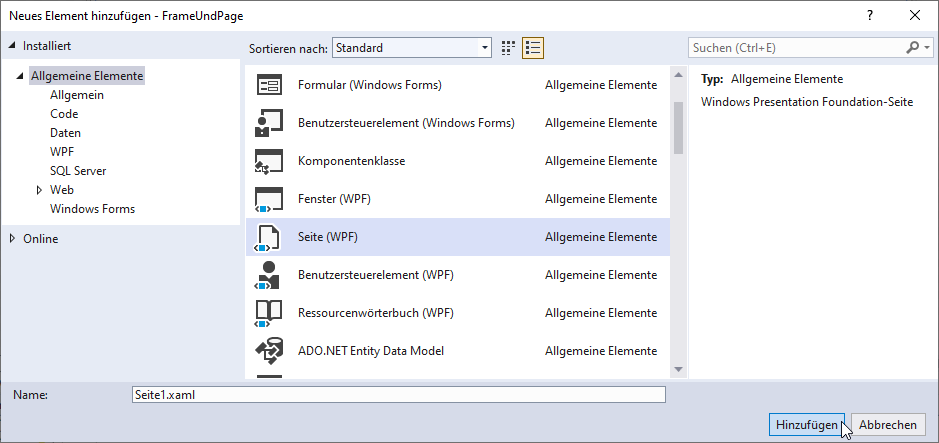
Dazu nutzen wir den Befehl Hinzufügen|Seite (WPF)… aus dem Kontextmenü des Projekt-Elements im Projektmappen-Explorer und geben im nun erscheinenden Dialog Neues Element hinzufügen den Namen des hinzuzufügenden Page-Elements an – hier Seite1.xaml (siehe Bild 2).

Bild 2: Hinzufügen eines Page-Elements
Damit wir in der Anwendung erkennen können, welches Page-Element wir jeweils anzeigen, fügen wir jedem Page-Element ein Label hinzu – beispielsweise mit dem Text Seite 1:
<Page x:Class="Seite1" ... Title="Seite1">
<Grid>
<Label>Seite 1</Label>
</Grid>
</Page>
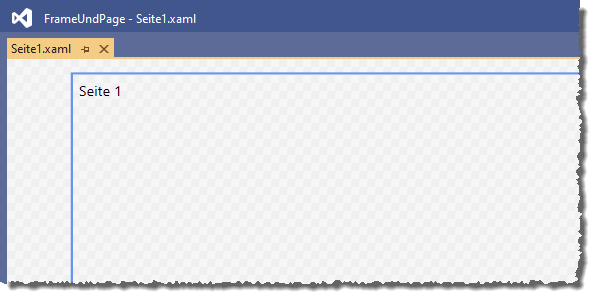
Im Gegensatz zur Darstellung eines Fensters (Window-Elements) mit dem Fensterrahmen und dem weißen Hintergrund erscheint das Page-Element ohne ausgeprägten Rahmen und hat auch keinen Hintergrund, das heißt, es ist transparent (siehe Bild 3). Darüber hinaus enthält es jedoch in der XAML-Definition die gleichen Eigenschaften wie ein Window-Element. Wenn Sie beispielsweise Ressourcen definieren wollen, um seitenweit gültige Eigenschaften für Steuerelemente zu definieren, nutzen Sie nicht das Element Window.Resources, sondern Page.Resources:

Bild 3: Darstellung eines Page-Elements im Entwurf
<Page x:Class="Seite2"
...
Title="Seite2">
<Page.Resources>
<Style TargetType="Label">
<Setter Property="Margin" Value="5"></Setter>
</Style>
</Page.Resources>
...
Page-Element im Frame-Element anzeigen
Wie sorgen wir nun für die Anzeige von Page-Elementen im Frame-Element
Dazu können wir verschiedene Techniken nutzen:
