Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Trigger kennt der geneigte Access-Anwender höchstens vom SQL Server, wo diese die Möglichkeit boten, auf Änderungen in den Tabellen zu reagieren, für die sie angelegt wurden. Ein Konstrukt namens Trigger gibt es aber auch unter WPF. Dort sind Trigger nicht an Tabellen gebundene Algorithmen, sondern Definitionen von Aktionen, die in Zusammenhang mit Datenänderungen ausgelöst werden. Dieser Artikel stellt Trigger und ihre Anwendungsmöglichkeiten vor.
Trigger-Arten
Es gibt drei Arten von Triggern, von denen zwei aktuell für uns interessant sind. Der Vollständigkeit halber sollen hier jedoch dennoch alle drei Arten aufgeführt werden:
- Eigenschaftstrigger (Property Trigger): Werden ausgelöst, wenn sich der Wert einer Eigenschaft ändert. Arbeitet nur mit Dependency Properties. Kann nur Eigenschaften des betroffenen Elements ändern und dabei nur auf Eigenschaften des gleichen Elements zugreifen.
- Datentrigger (Data Trigger): Wie Eigenschaftstrigger, allerdings auch für andere Eigenschaften als Dependency Properties. Als Quelle kann auch ein anderes Element als das mit dem Trigger versehene Element dienen. Die wichtigste Eigenschaft von Dependency Properties, die hier interessant ist, ist die automatische Information von daran gebundenen Elementen über einen geänderten Zustand des Wertes der Property.
- Ereignistrigger (Event Trigger): Werden zum Beispiel verwendet, um Animationen zu starten und zu beenden, wenn bestimmte Ereignisse eintreten. Um diese Art von Triggern kümmern wir uns in einem späteren Artikel.
Eigenschaftstrigger (Property Trigger)
Gleich zu Beginn zeigen wir Ihnen, dass Sie Trigger ganz einfach statt einfacher C#-Ereignismethoden einsetzen können. Im Beispiel wollen wir die aktive Schaltfläche jeweils mit einem hellgelben Hintergrund versehen. Dazu definieren wir unseren XAML-Code wie folgt (siehe Beispielprojekt, Seite TriggerPerCSharpEreignis.xaml):
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Content="Vorname:" Margin="5"></Label>
<TextBox x:Name="txtVorname" ... GotFocus="txtVorname_GotFocus" LostFocus="txtVorname_LostFocus"></TextBox>
<Label Content="Nachname:" Margin="5" Grid.Row="1"></Label>
<TextBox x:Name="txtNachname" ... GotFocus="txtNachname_GotFocus" LostFocus="txtNachname_LostFocus"></TextBox>
</Grid>
Für die vier für die beiden Textfelder definierten Ereignisattribute hinterlegen wir die folgenden vier Ereignismethoden im Code behind-Modul:
private void txtVorname_GotFocus(object sender, RoutedEventArgs e) {
txtVorname.Background = Brushes.LightYellow;
}
private void txtVorname_LostFocus(object sender, RoutedEventArgs e) {
txtVorname.Background = null;
}
private void txtNachname_GotFocus(object sender, RoutedEventArgs e) {
txtNachname.Background = Brushes.LightYellow;
}
private void txtNachname_LostFocus(object sender, RoutedEventArgs e) {
txtNachname.Background = null;
}
Dies sorgt dafür, dass das jeweilige Textfeld bei Fokuserhalt jeweils auf die Hintergrundfarbe LightYellow eingestellt wird. Bei Fokusverlust leeren wir die Eigenschaft Background wieder, indem wir diese auf den Wert null einstellen.
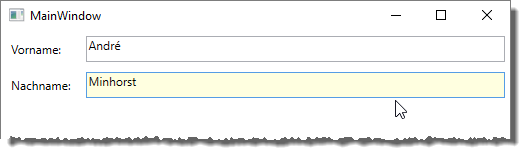
Dies ergibt ein Fenster wie in Bild 1.

Bild 1: Fenster mit zwei Textfeldern, von denen das aktive jeweils einen gelben Hintergrund erhält
Eigenschaftsänderung per XAML
Dies können Sie auch ohne C#-Code erreichen, allerdings mit etwas mehr Schreibaufwand. Ändern Sie den Code für die erste TextBox wie folgt (Beispielprojekt, Seite PropertyTrigger.xaml):
<TextBox x:Name="txtVorname" Grid.Row="1" Grid.Column="1" Margin="5">
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Style.Triggers>
<Trigger Property="IsFocused" Value="True">
<Setter Property="Background" Value="LightYellow"></Setter>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
Die wesentlichen Elemente hier sind die folgenden:
<Trigger Property="IsFocused" Value="True">
<Setter Property="Background" Value="LightYellow"></Setter>
</Trigger>
Wir setzen einen Trigger, der ausgelöst werden soll, wenn die Eigenschaft IsFocused den Wert True enthält. Dann soll eine weitere Eigenschaft namens Background auf den Wert LightYellow eingestellt werden. Das Drumherum benötigen wir, um den Trigger für die Textbox verfügbar zu machen. In diesem Fall legen wir ein Style-Objekt für die Style-Eigenschaft der Textbox an (TextBox.Style), der wir in der Triggers-Auflistung den obigen Trigger bekannt machen.
