Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Manchmal zeigen Kombinationsfelder einfach nur die verknüpften Werte einer Lookup-Tabelle an – wie beispielsweise bei der Kategorie eines Produktes. Die Tabelle mit den Produkten ist dann über ein Fremdschlüsselfeld mit der Lookup-Tabelle mit den Kategorien verknüpft, worüber dann die gewünschte Kategorie ausgewählt wird. Was aber, wenn man mal eben einen neuen Wert in die Lookup-Tabelle schreiben will Lässt sich das überhaupt erledigen, ohne dass der Benutzer einen Dialog zur Eingabe der Daten der neuen Kategorie öffnet Dieser Artikel bringt die Antwort auf diese Frage.
Unter Access ist dies ein sehr häufig genutztes Feature: Wenn ein Kombinationsfeld die Daten eines Lookup-Feldes zur Auswahl angeboten hat und der Benutzer einen neuen Eintrag zu der zugrunde liegenden Tabelle hinzufügen wollte, hat er einfach den gewünschten Wert in das Kombinationsfeld eingetragen und schon war der neue Datensatz mit den angegebenen Wert in der Tabelle gespeichert. Dazu gab es ein praktisches Ereignis namens Bei nicht in Liste, welches dann etwa mit Code gefüllt werden konnte, der den Benutzer fragte, ob der neue Eintrag tatsächlich in der Datenbank gespeichert und als neuer Wert genutzt werden sollte. Auch unter WPF und C# sollte es doch eine Möglichkeit geben, dies zu realisieren.
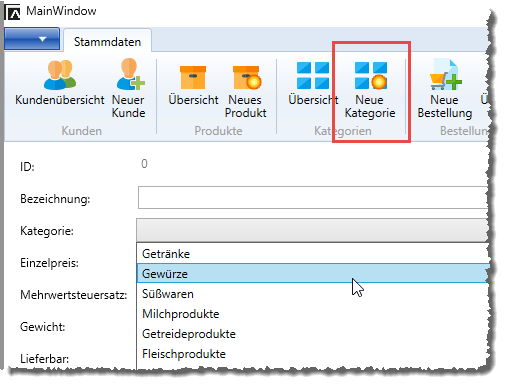
In unserer Beispielanwendung Bestellverwaltung haben wir dies bisher etwas komplizierter für den Benutzer gemacht. Die Daten der Tabelle Kategorien konnte der Benutzer für ein Produkt zwar komfortabel per Kombinationsfeld auswählen, aber wenn er einen neuen Eintrag zur Tabelle Kategorien hinzufügen wollte, müsste er schon noch einen eigenen Dialog über die entsprechende Ribbon-Schaltfläche aufrufen (siehe Bild 1).

Bild 1: Neue Einträge fügt man über einen separaten Dialog hinzu.
Wir wollen nun sehen, ob wir das Kombinationsfeld so anpassen können, dass wir auch durch direkte Eingabe der Bezeichnung der Kategorie in das Kombinationsfeld einen neuen Eintrag zur Tabelle Kategorien hinzufügen können.
Dazu fügen wir dem Ribbon eine Schaltfläche hinzu, mit der wir ein neues Fenster zum Anlegen eines neuen Produkts öffnen wollen. Wir könnten das auch mit dem bereits bestehenden Page-Objekt Produktdetails.xaml erledigen, aber ein eigenes Fenster ohne die Ereignisse und weiteren Code wird das Beispiel schlicht übersichtlicher. Das Fenster wollen wir zum Anzeigen der Details eines bestehenden Produkts und zum Anlegen eines neuen Produkts öffnen. Die Schaltflächen, welche das Fenster öffnen, bringen wir unten in der Seite Produktuebersicht.xaml unter. Die erste Schaltfläche heißt btnNeuesProdukt_Window, die zweite btnProduktbearbeiten_Window.
Also legen wir ein neues Fenster namens Produktdetails_Kombi.xaml an. Zur Definition dieses Fensters verwenden wir zunächst den gleichen .xaml-Code wie für das Page-Element Produktdetails.xaml:
<Window x:Class="Bestellverwaltung.Produktdetails_Kombi" ... Title="Produktdetails_Kombi" Height="300" Width="300">
<Window.Resources>...</Window.Resources>
<Grid x:Name="grid1" HorizontalAlignment="Stretch" Margin="8,8,0,0" VerticalAlignment="Top">
//... Grid-Definition der Zeilen und Spalten ...
<Label Content="ID:" Grid.Column="0" />
<TextBox x:Name="txtID" Text="{Binding produkt.ID, Mode=TwoWay, ValidatesOnExceptions=true}" ... />
<Label Content="Bezeichnung:" ... />
<TextBox x:Name="txtBezeichnung" Text="{Binding produkt.Bezeichnung, Mode=TwoWay, ValidatesOnDataErrors=true}" ... />
<Label Content="Kategorie:" ... />
<ComboBox x:Name="cboKategorien" Grid.Column="1" HorizontalAlignment="Stretch" TabIndex="0"
Height="24" Grid.Row="2"
ItemsSource="{Binding Kategorien}"
SelectedItem="{Binding produkt.Kategorien, ValidatesOnDataErrors=True}"
DisplayMemberPath="Bezeichnung"
SelectedValuePath="ID"
VerticalAlignment="Center" Margin="1,4,29,4"></ComboBox>
<Label Content="Einzelpreis:" ... />
<TextBox x:Name="txtEinzelpreis" Text="{Binding produkt.Einzelpreis, Mode=TwoWay, ValidatesOnDataErrors=True}" ... />
<Label Content="Mehrwertsteuersatz:" ... />
<TextBox x:Name="txtMehrwertsteuersatz"
Text="{Binding produkt.Mehrwertsteuersatz, Mode=TwoWay, ValidatesOnDataErrors=True}" ... />
<Label Content="Gewicht:" ... />
<TextBox x:Name="txtGewicht" Text="{Binding produkt.Gewicht, Mode=TwoWay, ValidatesOnDataErrors=True}" ... />
<Label Content="Lieferbar:" ... />
<CheckBox x:Name="chkLieferbar" IsChecked="{Binding produkt.Lieferbar, Mode=TwoWay, ValidatesOnDataErrors=True}" ... />
<StackPanel Orientation="Horizontal" ... >
<Button x:Name="btnSpeichern" Click="btnSpeichern_Click" Content="Speichern" ... />
<Button x:Name="btnVerwerfen" Click="btnVerwerfen_Click" Content="Verwerfen" ... />
</StackPanel>
</Grid>
</Window>
Das Fenster sieht somit wie in Bild 2 aus. Um das Fenster zu öffnen, implementieren wir die beiden Click-Ereignisse für die auf der Seite Produktuebersicht.xaml neu angelegten Schaltflächen. Die Methode zum Öffnen des Formulars zum Anlegen eines neuen Produkts sieht wie folgt aus:
