Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer Anwendungen mit Visual Studio programmiert, die Daten wie etwa die von Kunden verwaltet, kommt früher oder später nicht um eine Funktion zum Versenden von E-Mails herum. Da gibt es nun zwei Möglichkeiten: Sie verwenden eine eigene SMTP-Klasse, um die E-Mails zu versenden. Das klappt mit .NET-Projekten viel einfacher als etwa unter Access, weil es hier schon fertige Klassen für diesen Anwendungszweck gibt. Allerdings werden die gesendeten Mails dann nicht in Outlook im Ordner “Gesendete Elemente” gespeichert. Deshalb schauen wir uns in diesem Artikel den Versand von Mails per Outlook an. In einem anderen Artikel gehen wir dann auf die Verwendung einer SMTP-Klasse ein.
Beispielanwendung
Wir wollen als Beispiel für diesen Artikel eine kleine WPF-Anwendung programmieren, mit der Sie die Daten des E-Mail-Empfängers sowie Betreff, Inhalt und weitere Informationen eingeben können. Eine Schaltfläche soll dann die eingegebenen Daten an eine Outlook-Instanz schicken und die E-Mail versenden.
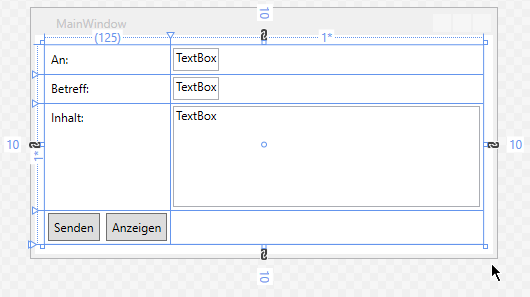
Also legen Sie zunächst eine WPF-Anwendung in der von Ihnen bevorzugten Sprache an (also etwa VB oder C#). Das Fenster MainWindow.xaml ist dann auch gleich das Element, das wir mit den benötigten Steuerelementen versehen wollen. Dieses gestalten wir wie in Bild 1.

Bild 1: Einfaches Formular zum Versenden von E-Mails
Der dazu notwendige XAML-Code sieht gekürzt so aus (es gibt noch einige Steuerelement-spezifische Eigenschaftsdefinitionen, die wir nicht abbilden):
<Window x:Class="MainWindow" ... Title="MainWindow" Height="250" Width="466">
<Grid HorizontalAlignment="Stretch" Margin="10" VerticalAlignment="Stretch" ClipToBounds="true" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label x:Name="label1" Content="An:" />
<Label x:Name="label2" Content="Betreff:" Grid.Row="1"/>
<Label x:Name="label3" Content="Inhalt:" Grid.Row="2"/>
<TextBox x:Name="txtAn" Grid.Column="1" HorizontalAlignment="Stretch"/>
<TextBox x:Name="txtBetreff" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Stretch"/>
<TextBox x:Name="txtInhalt" Grid.Row="2" TextWrapping="Wrap" Grid.Column="1" VerticalAlignment="Stretch"
HorizontalAlignment="Stretch" Height="Auto" AcceptsReturn="True"/>
<StackPanel Orientation="Horizontal" Grid.Row="3">
<Button x:Name="btnSenden">Senden</Button>
<Button x:Name="btnAnzeigen">Anzeigen</Button>
</StackPanel>
</Grid>
</Window>
Dadurch, dass wir für die dritte Zeile den Wert der Eigenschaften Height und Width auf Auto eingestellt haben, wird diese Zeile gemeinsam mit dem Fenster vergrößert. Damit wir im Textfeld txtInhalt mehrzeilige Texte eingeben können, haben wir die Eigenschaft TextWrapping auf Wrap und AcceptsReturn auf True eingestellt.
Verweis auf Outlook hinzufügen
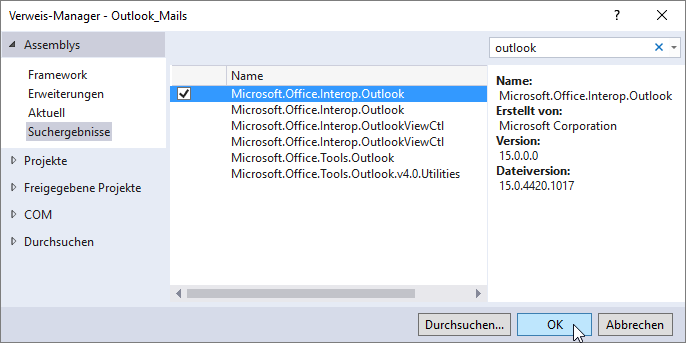
Damit wir Outlook von einer WPF-Anwendung aus programmieren können, fügen wir den entsprechenden Verweis auf die Outlook-Bibliothek Microsoft.Office.Interop.Outlook hinzu. Dazu öffnen Sie den Verweise-Manager über den Menüeintrag Projekt|Verweis hinzufügen… und suchen im nun erscheinenden Dialog nach dem Wort Outlook.
Selektieren Sie den Eintrag Microsoft.Office.Outlook.Interop (siehe Bild 2) und schließen Sie den Dialog mit OK. Sollten Sie, wie im obigen Dialog der Fall, mehrere gleichnamige Einträge vorfinden, handelt es sich um verschiedene Versionen. Wählen Sie dann die aktuellere Version aus.

Bild 2: Erweitern der Verweise des Projekts um die Outlook-Bibliothek
Dann statten wir die Schaltfläche cmdSenden mit der Ereigniseigenschaft Click aus. Nach der Eingabe des Gleichheitszeichens können Sie mit der Tabulator-Taste automatisch die entsprechende Ereignismethode anlegen, indem Sie aus der dann erscheinenden Auswahlliste den Eintrag
<Button x:Name="btnSenden" Click="btnSenden_Click">Senden</Button>
In der Code behind-Klasse erscheint dann die folgende Methode:
