Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Es gibt unter WPF sechs Steuerelemente, die eine Auswahl untergeordnete Elemente ermöglichen – ComboBox, ListBox, ListView, DataGrid, TabControl und Ribbon. In diesem Artikel schauen wir uns das ListView-Steuerelement an, das gegebenüber dem ListBox-Element einige Möglichkeiten zur einfacheren Darstellung der enthaltenen Daten liefert, und zwar über die View-Eigenschaft. Im Vergleich zur ListBox bietet die ListView außerdem standardmäßig die erweiterte Auswahl an – Sie können also direkt mehrere Einträge statt nur einem einzigen selektieren. Dieser Artikel zeigt, wie Sie das ListView-Steuerelement zur Anzeige von Daten aus einer Collection von Entitäten anzeigen können.
Das ListView-Steuerelement bietet eine ziemlich einfache Möglichkeit, die Daten etwa aus einer ObservableCollection zur Auswahl anzubieten. Für die Anzeige einiger Daten am Beispiel von Adressdaten haben wir die folgende Klasse für das Fenster MainWindow.cs eines frischen WPF-Projekts angelegt. Dieses hält eine ObservableCollection mit Elementen des Typs Adresse namens Adressen als öffentliche Eigenschaft bereit und füllt diese Collection in der Konstruktor-Methode mit einigen Elementen:
Class MainWindow Public Property Adressen As ObservableCollection(Of Adresse) Public Sub New() InitializeComponent() Adressen = New ObservableCollection(Of Adresse) Adressen.Add(New Adresse With {.Anrede = "Herr", .EMail = "andre@minhorst.com", .Firma = "André Minhorst Verlag", _ .ID = 1, .Land = "Deutschland", .Nachname = "Minhorst", .Ort = "Duisburg", .PLZ = "47137", _ .Strasse = "Borkhofer Str. 17", .Telefon = "0123/123456", .Vorname = "André"}) ''...weitere Adressen DataContext = Me End Sub End Class
Die Klasse Adresse.vb sieht etwa wie folgt aus:
Public Class Adresse Public Property ID As Integer Public Property Firma As String Public Property Anrede As String Public Property Vorname As String Public Property Nachname As String Public Property Strasse As String Public Property PLZ As String Public Property Ort As String Public Property Land As String Public Property EMail As String Public Property Telefon As String End Class
Damit können wir schon das Window-Element mit dem ListView-Element bestücken. Damit dieses die Daten der Auflistung in der ObservableCollection anzeigt, benötigen wir ein paar Unterelemente. Als Erstes stellen wir jedoch für das ListView-Element die Datenherkunft ein, und zwar mit dem Attribut ItemsSource.
Dieses legen wir auf den Wert {Binding Adressen} ein, was eine Bindung zu der mit der öffentlichen Eigenschaft Adressen der Code behind-Klasse erzeugt. Dann fügen wir diesem über ein Property Element die Eigenschaft View hinzu (
In diesen Elementen legen wir mit der Eigenschaft Header die Spaltenüberschriften und mit der Eigenschaft DisplayMemberBinding und dem Wert {Binding
<Window x:Class="MainWindow" ... Title="MainWindow" Height="350" Width="525">
<Grid>
<ListView ItemsSource="{Binding Adressen}" Margin="5">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding ID}" />
<GridViewColumn Header="Firma" DisplayMemberBinding="{Binding Firma}" />
<GridViewColumn Header="Anrede" DisplayMemberBinding="{Binding Anrede}" />
<GridViewColumn Header="Vorname" DisplayMemberBinding="{Binding Vorname}" />
<GridViewColumn Header="Nachname" DisplayMemberBinding="{Binding Nachname}" />
<GridViewColumn Header="Straße" DisplayMemberBinding="{Binding Strasse}" />
<GridViewColumn Header="PLZ" DisplayMemberBinding="{Binding PLZ}" />
<GridViewColumn Header="Ort" DisplayMemberBinding="{Binding Ort}" />
<GridViewColumn Header="Land" DisplayMemberBinding="{Binding Land}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
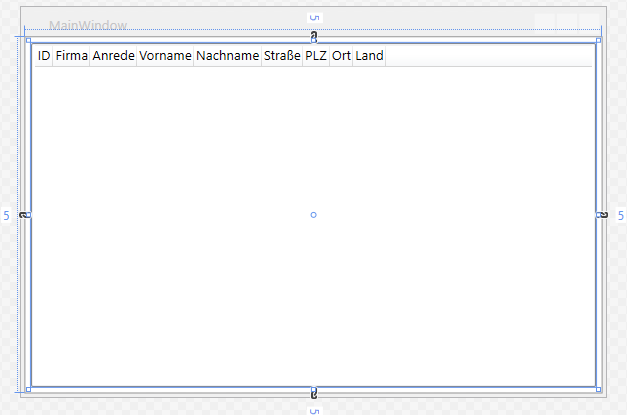
Das Ergebnis sieht dann im Entwurf zunächst wie in Bild 1 aus.

Bild 1: Entwurf des ListView-Elements
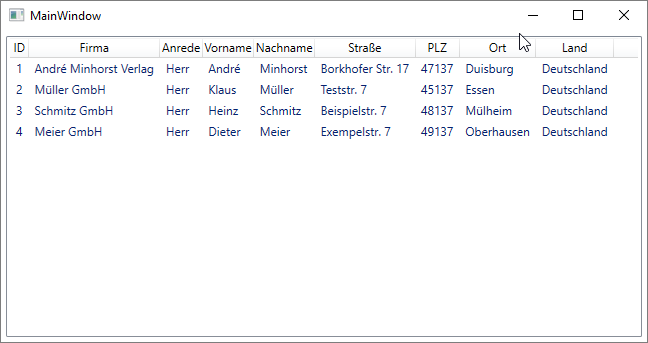
Starten Sie nun die Anwendung, erhalten Sie bereits die mit den Adressen gefüllte Liste aus Bild 2.