Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
ASP.NET-Webanwendungen gibt es schon, seit Microsoft .NET vorgestellt hat. Mit .NET Core und Bootstrap wird dies noch interessanter, vor allem für die Programmierung moderner Webanwendungen mit Responsive Webdesign – also mit einem Design, das auf die Gegebenheiten des jeweiligen Endgerätes reagiert und die Darstellung darauf optimiert. Dies wird möglich mit dem neuen ASP.NET Core und der Bootstrap-Bibliothek. Dieser Artikel zeigt, wie Sie eine einfache Anwendung auf Basis von ASP.NET Core mit Bootstrap erstellen.
Voraussetzungen
Voraussetzung für das Reproduzieren der in diesem Artikel vorgestellten Abläufe ist das Vorhandensein von Visual Studio Community 2017. Daneben stellt sich an dieser Stelle heraus, dass es gut war, in diesem Magazin zunächst die Programmiersprache C# vorzustellen. ASP.NET Core unterstützt nämlich aktuell noch kein Visual Basic, sondern nur C#.
Projekt anlegen
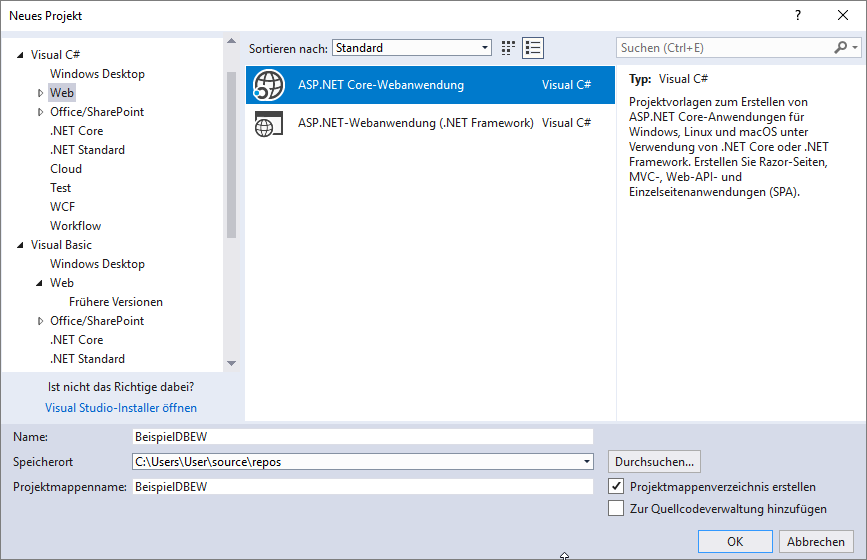
Um das neue Projekt anzulegen, starten Sie Visual Studio und öffnen den Dialog zum Erstellen eines neuen Projekts. Hier wählen Sie als Projektvorlage den Eintrag Visual C#|Web|ASP.NET Core-Webanwendung aus (siehe Bild 1).

Bild 1: Erstellen einer Webanwendung für .NET Core
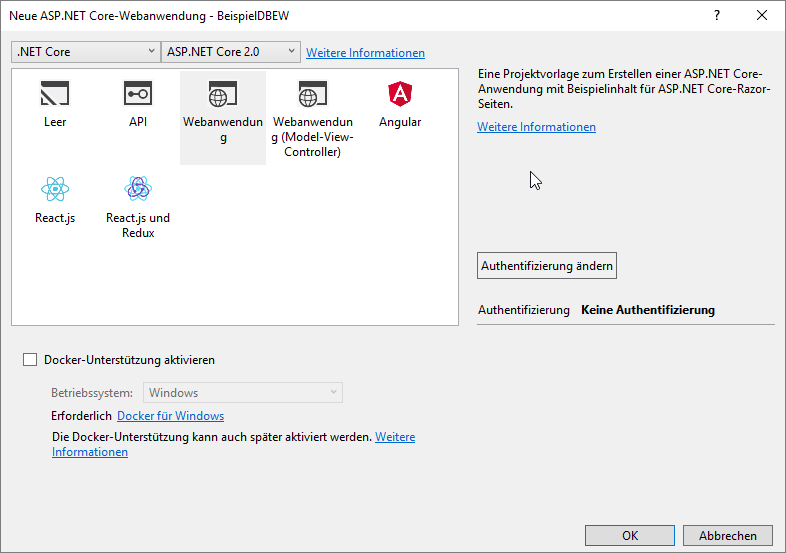
Nach dem Festlegen des gewünschten Projektnamens sowie des Speicherorts legt Visual Studio das Projekt allerdings noch nicht direkt an. Zuvor erscheint noch der Dialog aus Bild 2. Hier behalten wir den Eintrag Webanwendung sowie die übrigen Einstellungen bei und klicken auf die Schaltfläche OK.

Bild 2: Festlegen weiterer Parameter für die neue Weblösung
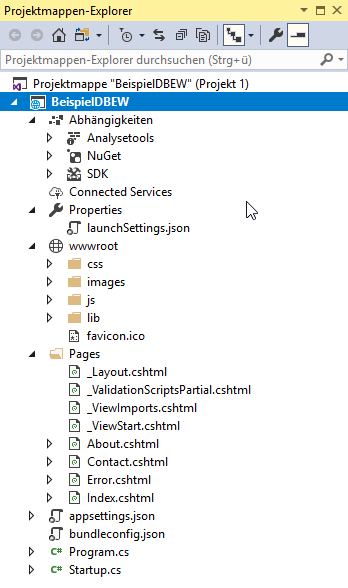
Anschließend wird das Projekt erstellt. Ein Blick in den Projektmappen-Explorer liefert die erstellten Projektdateien, die sich – wenig überraschend – in ihrer Zusammensetzung weitgehend von denen einer Desktop-Anwendung unterscheiden (siehe Bild 3). Interessant ist für uns zunächst der Ordner wwwroot, der .css-Dateien, Bilder und weitere Dateien enthält. Die eigentlichen Internetseiten werden im Verzeichnis Pages gespeichert. Hier finden Sie die bekannte Bezeichnungen wie Index, Contakt, About und so weiter, allerdings nicht mit einer Dateiendung wie .html, sondern mit der Dateiendung .cshtml.

Bild 3: Projektmappen-Explorer der Webanwendung
