Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Um die Eigenschaftswerte von Steuerelementen abhängig von den Werten anderer Steuer-elemente oder auch von Eigenschaften einzustellen, verwenden Sie Data-Trigger oder MultiDataTrigger. Wir schauen uns in diesem Artikel die Grundlagen zu diesen Elementen an und zeigen anhand einiger Beispiele, was beim Praxis-ein-satz zu beachten ist. Dabei betrachten wir auch, wie Sie DataTrigger auf Basis von Eigenschaften im Code behind-Modul des WPF-Objekts verwenden können.
Eigenschaften per VB einstellen
Wer von Access kommt, kennt nur zwei Methoden, um die Eigenschaften eines Steuerelements einzustellen: über das Eigenschaftsfenster oder per VBA. Beide Methoden sind beliebig miteinander kombinierbar. Sie können einen initialen Wert über das Eigenschaftsfenster einstellen oder dies per VBA erledigen, etwa in der Ereignisprozedur Form_Load des Formulars. Nachträgliche Einstellungen sind allerdings nur per VBA möglich.
Unter WPF/VB gibt es umfangreichere Möglichkeiten. Sie können eine Eigenschaft natürlich explizit im WPF-Code eines Elements festlegen – um etwa ein Steuer-element gleich beim Anzeigen des Fensters zu deaktivieren, stellen Sie die Eigenschaft einfach wie folgt ein (siehe Fenster EigenschaftPerWPF.xaml):
<Button x:Name="btnBeimAnzeigenDeaktiviert" ... IsEnabled="False" />
Sie können dem Fenster dann zwei Schaltflächen hinzufügen, mit deren Ereignismethoden für das Attribut Click die Eigenschaft IsEnabled auf True oder False eingestellt wird:
Private Sub btnAktivieren_Click(sender As Object, e As RoutedEventArgs) btnBeimAnzeigenDeaktiviert.IsEnabled = True End Sub Private Sub btnDeaktivieren_Click(sender As Object, e As RoutedEventArgs) btnBeimAnzeigenDeaktiviert.IsEnabled = False End Sub
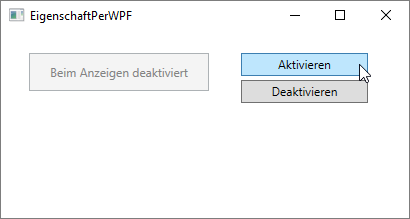
Das Ergebnis sieht dann wie in Bild 1 aus.

Bild 1: Aktivieren und deaktivieren per Schaltfläche und VB-Prozedur
Die nächste Möglichkeit ist, diese Eigenschaft an eine öffentliche Eigenschaft im Code behind-Modul zu koppeln.
Eigenschaft an Code behind-Eigenschaft koppeln
Sie können die Eigenschaft IsEnabled auch an eine öffentlich deklarierte Eigenschaft im Code behind-Modul koppeln (siehe Fenster EigenschaftPerCodeBehind.xaml). Man könnte naiverweise meinen, dass folgender Code im Code behind-Modul ausreicht:
Public Property Aktiviert As Boolean Private Sub btnAktivieren_Click(sender As Object, e As RoutedEventArgs) Aktiviert = True End Sub Private Sub btnDeaktivieren_Click(sender As Object, e As RoutedEventArgs) Aktiviert = False End Sub
Dabei wollen wir voraussetzen, dass die Schaltfläche über die Eigenschaft IsEnabled an die Eigenschaft Aktiviert gebunden ist:
