Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Manchmal möchte man mit einem Kombinationsfeld nicht nur den Wert eines Feldes anzeigen, sondern gleich mehrere. Unter Access war das zumindest für die Auswahlliste schnell erledigt – Sie brauchten einfach nur die Eigenschaften Spaltenanzahl und Spaltenbreiten anzupassen. Wenn der Inhalt des Kombinationsfeldes auch die Daten mehrerer Felder liefern sollte, mussten Sie diese per Zeichenkettenfunktion zusammenführen. Wie aber sieht das im WPF-Steuerelement “ComboBox” aus Dieser Artikel zeigt, welche Möglichkeiten dieses Steuer-element für mehrspaltige Einträge bietet.
Vorbereitung
Für das Beispiel verwenden wir die Basis vieler anderer Artikel: Wir verwenden die aus einer Access-Datenbank erzeugten Entitätsklassen plus den von dort exportierten Daten. Sie brauchen, wenn Sie das Beispielprojekt verwenden wollen, einfach nur die Paket-Manager-Konsole anzuzeigen und den folgenden Befehl einzugeben:
Update-Database
Das fügt dann eine neue Datenbank entsprechend der Verbindungszeichenfolge aus der Datei App.config, die Sie gegebenenfalls noch anpassen müssen, zum SQL Server beziehungsweise zu LocalDb hinzu.
Im Code behind-Modul fügen wir folgenden Code hinzu:
Imports System.Collections.ObjectModel0 Class MainWindow Private m_Kunden As List(Of Kunde) Private dbContext As BestellverwaltungContext Public Sub New() InitializeComponent() dbContext = New BestellverwaltungContext Kunden = New List(Of Kunde)(dbContext.Kunden) DataContext = Me End Sub Public Property Kunden As List(Of Kunde) Get Return m_Kunden End Get Set(value As List(Of Kunde)) m_Kunden = value End Set End Property End Class
Danach fügen wir das folgende ComboBox-Element zum Startfenster MainWindow.xaml hinzu (siehe cboKundeID_EinFeld):
<ComboBox x:Name="cboKundeID_EinFeld" Padding="0" Height="21" Margin="118,111,0,0" Width="78"
ItemsSource = "{Binding Kunden}">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock>
<TextBlock.Text>
<MultiBinding StringFormat="{}{0}">
<Binding Path="Nachname" />
</MultiBinding>
</TextBlock.Text>
</TextBlock>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
Damit erhalten wir das Kombinationsfeld aus Bild 1. Um den Inhalt eines zweiten Feldes als ausgewählten Eintrag anzuzeigen wie etwa Vorname, passen Sie das MultiBinding-Element einfach wie folgt an (siehe ):

Bild 1: Kombinationsfeld mit einer Spalte
<MultiBinding StringFormat="{}{0},{1}">
<Binding Path="Nachname" />
<Binding Path="Vorname" />
</MultiBinding>
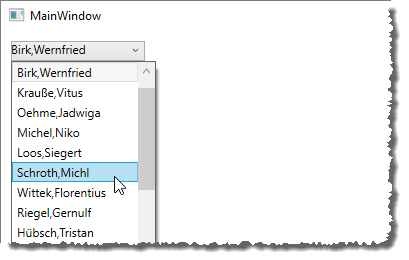
Das Ergebnis sieht dann wie in Bild 2 aus. Sowohl der ausgewählte Eintrag als auch die Einträge der Liste werden dann im gewünschten Format

Bild 2: Kombinationsfeld mit einer Spalte und zwei kombinierten Feldern
Mehrspaltige Anzeige
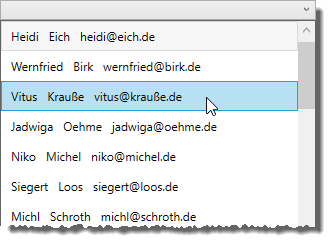
Um die Anzeige nun auch noch auf mehrere Spalten aufzuteilen, verwenden Sie ein etwas aufwendigeres Konstrukt. Dabei weisen wir dem Unterelement ComboBox.ItemTemplate das DataTemplate-Element zu, das ein StackPanel mit den drei TextBlock-Elementen für unsere drei Spalten aufnimmt (siehe cboKunden_MehrereSpaltenNichtBuendig):
<ComboBox x:Name="cboKunden_MehrereSpaltenNichtBuendig" ItemsSource="{Binding Kunden}" Margin="157,10,311,381" >
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Margin="5" Grid.Column="0" Text="{Binding Vorname}"></TextBlock>
<TextBlock Margin="5" Grid.Column="1" Text="{Binding Nachname}"></TextBlock>
<TextBlock Margin="5" Grid.Column="2" Text="{Binding EMail}"></TextBlock>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
Wenn wir das Beispielprojekt nun starten, zeigt die Liste bereits die gewünschten Daten an (siehe Bild 3).