Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Eines der Hauptkonzepte von WPF ist es, dass Steuer-elemente über entsprechende Bindungsattribute an die Datenquellen gebunden werden. Es gibt verschiedene Datenquellen: einfache Eigenschaften, Objekte oder Auflistungen. In dieser Artikelreihe schauen wir uns an, wie Sie die gängigsten Steuer-elemente an verschiedene Datenquellen binden und welche Attribute dazu benötigt werden. Den Beginn macht das Textbox-Steuerelement.
Binden statt zuweisen
Die WPF-Philosophie setzt im Gegensatz etwa zu den Formularen unter Access verstärkt auf die Datenbindung und weniger darauf, dass Steuer-elemente per Code auf bestimmte Datenquellen oder Werte eingestellt werden. Wir schauen uns den Unterschied in einem ersten Beispiel an.
Zuweisen von Werten per VB
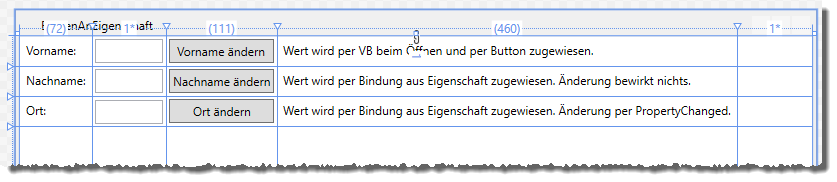
Hier experimentieren wir einfach nur mit Textfeldern für die drei Eigenschaften Vorname, Nachname und Ort. Das Fenster, in dem wir diese Beispiele darstellen, heißt BindenAnEigenschaft und enthält in einem Grid neben zwei Bezeichnungsfeldern jeweils ein Textfeld und eine Schaltfläche pro Zeile (siehe Bild 1). Das erste Textfeld namens txtVorname soll beim Öffnen des Fensters per Code in der Code behind-Klasse mit einem Wert gefüllt werden.

Bild 1: Beispiel für mit Daten gefüllte Textfelder im Entwurf
Ein Klick auf die Schaltfläche soll den Wert des Textfeldes dann ebenfalls durch Zuweisung per VB ändern. Das erledigen wir, indem wir dem Fenster die folgende Konstruktor-Methode zuweisen, die beim Erstellen des Fensters ausgelöst wird. Der Befehl InitializeComponent sorgt dafür, dass das Fenster auf Basis der XAML-Definition des Fensters erstellt wird und die zweite Anweisung weist der Eigenschaft Text des Textfeldes txtVorname den Wert André zu:
Public Sub New() InitializeComponent() txtVorname.Text = "André" End Sub
Das sorgt dafür, dass das Textfeld direkt nach dem Öffnen den gewünschten Wert anzeigt. Neben dem Textfeld befindet sich die Schaltfläche cmdNameAendern. Für dieses hinterlegen wir die folgende Ereignismethode:
Private Sub cmdNameAendern_Click(sender As Object, e As RoutedEventArgs) txtVorname.Text = "Michael" End Sub
Die Methode wird durch einen Klick auf die Schaltfläche ausgelöst. Sie weist der Eigenschaft Text den Wert Michael zu. Diese Art der Anzeige von Daten in Steuerelementen soll unter WPF optimalerweise nicht praktiziert werden.
Bindung an eine Eigenschaft der Code behind-Klasse
Beim zweiten Textfeld txtNachname verwenden wir den Ansatz der Bindung vom WPF-Steuerelement aus. Dazu hinterlegen wir im Code behind-Modul des Fensters eine öffentliche Eigenschaft namens Nachname:
Public Property Nachname As String
Dieser Eigenschaft weisen wir in der Konstruktor-Methode New einen Wert zu. Außerdem stellen wir für die Eigenschaft DataContext den Wert Me ein. Damit legen wir fest, dass die aktuelle Klasse als Datenquelle für das WPF-Fenster verwendet werden soll:
Public Sub New() InitializeComponent() DataContext = Me Nachname = "Minhorst" End Sub
Somit können wir in den Steuerelementen im WPF-Fenster auf die öffentlich deklarierten Eigenschaften des Code behind-Moduls zugreifen, zum Beispiel auf die Eigenschaft Nachname. Das zweite Textfeld txtNachname wollen wir auf diese Weise mit dem Wert füllen, den wir in der New-Methode der Eigenschaft Nachname zugewiesen haben.
Die XAML-Definition des Textfeldes statten wir dazu mit dem Wert {Binding Nachname} für das Attribut Text aus:
<TextBox x:Name="txtNachname" ... Text="{Binding Nachname}"></TextBox>
Starten wir nun das Projekt, zeigt das Textfeld den im Konstruktor zur Eigenschaft Nachname zugewiesenen Wert Minhorst an. Die Schaltfläche cmdNachnameAendernGebunden soll den Wert im Textfeld ändern, indem es der Eigenschaft, an das dieses Textfeld gebunden ist, einen neuen Wert zuweist. Dazu programmieren wir seine Ereignismethode wie folgt:
Private Sub CmdNachnameAendernGebunden_Click(sender As Object, e As RoutedEventArgs) Nachname = "Müller" End Sub
Das hat aber beim Testen keinen Effekt – der Wert des Textfeldes ändert sich nicht. Der Grund ist einfach: Wir müssen bei der Änderung der Eigenschaft ein Ereignis auslösen, durch die das daran gebundene Steuer-element erfährt, dass der Wert der Eigenschaft geändert wurde. Dazu nutzen wir die INotifyPropertyChanged-Schnittstelle. Wie diese genutzt wird, zeigen wir am dritten Textfeld txtOrt und der im Code behind-Modul definierten Eigenschaft Ort.
