Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Ein Element des Typs FlowDocument dient zusammen mit den drei Steuerelementen Flow-DocumentScrollViewer, FlowDocumentTextViewer und FlowDocumentReader der Textdarstellung in WPF. Während auch andere Steuer-elemente wie TextBox oder Text-Block Texte darstellen können und auch ihre Bearbeitung ermöglichen, bietet das Flow-Document viel mehr Möglichkeiten, was die Gestaltung des Texts angeht. Neben verschiedenen Absatzformatierungen und Zeichenformatierungen sind hier auch die An-zeige von Listen, Tabellen oder eingebauten Elementen wie Bildern möglich. Dieser Artikel stellt das FlowDocument-Element mit seinen Eigenschaften vor und zeigt auch, wie Sie solche Dokumente mit VB zur Laufzeit erstellen können. Letzteres ist interessant, wenn Sie Inhalte aus verschiedenen Feldern einer Datenbank strukturiert und formatiert darstellen wollen.
FlowDocuments benötigen entweder eines der drei Darstellungs-Steuerelemente FlowDocumentScrollViewer, FlowDocumentTextViewer oder FlowDocumentReader oder, wenn Sie den Inhalt bearbeiten wollen, das RichTextBox-Steuerelement.
Im vorliegenden Artikel verwenden wir einfach das FlowDocumentReader-Steuerelement, damit wir die per WPF zusammengestellten formatierten Texte darstellen können. Auf das RichTextBox-Steuerelement gehen wir im Artikel Das RichTextBox-Steuerelement ein.
FlowDocument anlegen
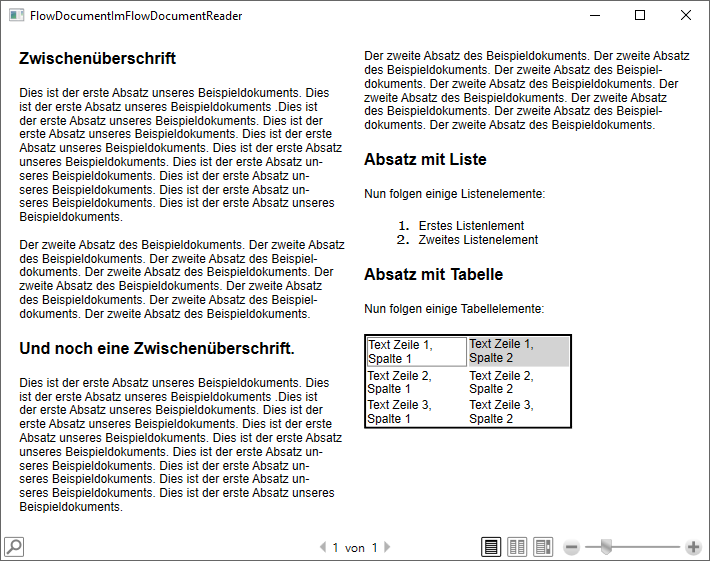
Ein FlowDocument-Element können wir beispielsweise wie in Bild 1 in einem Flow-Document-Reader-Steuerelement ausgeben. Und die WPF-Definition beginnt auch genau so: Wir legen in einem neuen, leeren Fenster ein FlowDocumentReader-Element an, dem wir ein FlowDocument-Element hinzufügen:

Bild 1: Ausgabe des Inhalts eines FlowDocuments im FlowDocumentReader-Steuerelement
<FlowDocumentReader>
<FlowDocument>
...
</FlowDocument>
</FlowDocumentReader>
Damit erhalten wir dann ein noch leeres FlowDocument-Reader-Element im Entwurf der .xaml-Datei (siehe Bild 2).

Bild 2: Das leere FlowDocument im FlowDocumentReader
Text zum FlowDocument hinzufügen
Das FlowDocument füllen wir sehr schnell, indem wir einfach ein Paragraph-Objekt mit einem beliebigen Text zum FlowDocument-Element hinzufügen:
<Paragraph>Ein neuer Text.</Paragraph>
Praktischerweise zeigt der Entwurf die so hinzugefügten Inhalte direkt an (siehe Bild 3). So müssen wir nicht immer das Projekt starten, um den Fortschritt zu betrachten.

Bild 3: Ein Beispielabsatz
Absatzformatierungen
Das Paragraph-Element erlaubt einige Formatierungen, die für den kompletten Absatz gelten.
Diese geben Sie als Attribute für das Paragraph-Element an. Die wichtigsten dienen der Formatierung des Texts:
- FontFamily: Gibt den Namen der Schriftart für den Text des Absatzes an, zum Beispiel Arial.
- FontSize: Gibt an, welche Größe die Schrift haben soll (Angabe als numerischer Wert wie etwa in Word)
- FontWeight: Gibt an, ob der Text normal (Standardwert) oder fett gedruckt werden soll (Wert Bold)
- FontStyle: Für kursive Darstellung mit den Werten Italic oder Oblique.
Mit diesen Formatierungen erhalten wir bereits ein anderes Ergebnis als zuvor (siehe Bild 4):

Bild 4: Formatierter Absatz
<Paragraph FontWeight="Bold" FontFamily="Arial" FontSize="16" FontStyle="Italic">Fetter Arial-Text mit Größe 16.</Paragraph>
Damit können wir verschiedene Absatzformatierungen durchführen und erhalten eine optisch brauchbare Formatierung – wie zum Beispiel mit den wie folgt definierten Absätzen:
<Paragraph FontSize="16" FontFamily="Arial" FontWeight="Bold">Zwischenüberschrift</Paragraph> <Paragraph FontSize="12" FontFamily="Arial">Dies ist der erste Absatz unseres Beispieldokuments. ...</Paragraph> <Paragraph FontSize="12" FontFamily="Arial">Der zweite Absatz des Beispieldokuments. ...</Paragraph> <Paragraph FontSize="16" FontFamily="Arial" FontWeight="Bold">Und noch eine Zwischenüberschrift.</Paragraph> <Paragraph FontSize="12" FontFamily="Arial">Dies ist der erste Absatz unseres Beispieldokuments. ...</Paragraph> <Paragraph FontSize="12" FontFamily="Arial">Der zweite Absatz des Beispieldokuments. ...</Paragraph>
Diese Absätze sehen nach dem Starten des Projekts wie in Bild 5 aus. Wir haben das Fenster mit dem FlowDocumentReader ein wenig verkleinert, um zu zeigen, dass das Dokument dann auf zwei Seiten aufgeteilt wird, von der die erste angezeigt wird. Mit den Steuerelementen unten können Sie dann zur zweiten Seite blättern. Außerdem haben wir die Breite soweit verringert, dass das Fenster den Text in nur einer Spalte anzeigt. Wenn Sie das Fenster wieder breiter ziehen, erscheinen zunächst zwei Spalten, dann auch noch mehr als zwei Spalten.
