Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Visual Studio und WPF bieten verschiedene Möglichkeiten, um das Aussehen von Steuerelementen zu beeinflussen. Sie können die Eigenschaften über das Eigenschaftsfenster ändern, die Werte der Attribute direkt für das jeweilige Element im XAML-Code definieren oder auch Stilvorlagen festlegen, die entweder für alle betroffenen Elemente in der Anwendung gültig sind oder auch nur für ein bestimmtes Objekt wie ein Fenster oder eine Seite. Dieser Artikel beschreibt die verschiedenen Möglichkeiten, wie Sie die Steuer-elemente Ihrer Anwendung anpassen können.
Eigenschaften per Eigenschaftsfenster
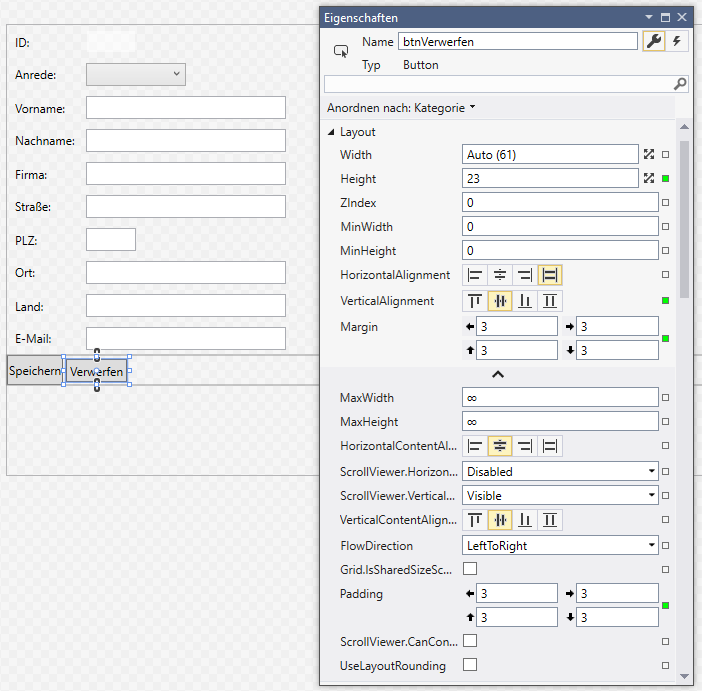
Der offensichtlichste Weg, um Eigenschaften für Steuer-elemente einzustellen, ist das Eigenschaftsfenster. Bei einem Button-Element benötigen Sie meist die Eigenschaften der Kategorie Layout (siehe Bild 1). Sie können ein oder mehrere Steuer-elemente markieren, deren Eigenschaften Sie einstellen möchten – die eingegebenen Werte werden dann auf alle aktuell markierten Steuer-elemente angewendet. Weisen Steuer-elemente unterschiedliche Werte für eine der Eigenschaften auf, werden die Eigenschaftswerte nicht angezeigt.

Bild 1: Einstellen per Eigenschaftsfenster
Eigenschaften je Steuer-element per XAML
Die Änderungen der Werte im Eigenschaftsfenster wirken sich unmittelbar auf den XAML-Code des Steuerelements aus. Der XAML-Code enthält nach dem Einfügen eines Steuer-elements zunächst einen minimalen Satz von Eigenschaften. Alle Eigenschaften, die nicht als Attribut mit dem Steuer-element aufgeführt werden, enthalten implizit den Standardwert.
Einheitliche Eigenschaften für mehrere Steuerelemente
Sie können die Attribute natürlich auch direkt im XAML-Code anpassen. Damit erreichen Sie dann umgekehrt auch eine Anpassung der Werte im Eigenschaftsfenster. Bevor Sie ein Attribut für genau ein Steuer-element anpassen, prüfen Sie, ob diese Anpassung wirklich nur für dieses Steuer-element relevant ist. Wenn Sie etwa die Padding-Eigenschaft ändern, die den Abstand vom Inhalt zu den Begrenzungen des Steuerelements festlegt, sollten Sie sicher sein, dass diese Eigenschaft wirklich nur explizit für ein Steuer-element geändert werden soll. Alternativ können Sie in Erwägung ziehen, dass es mehrere gleichartige Steuer-elemente gibt, für die Sie diese Eigenschaft einheitlich gestalten wollen. Natürlich gibt es Eigenschaften, die tatsächlich nur ein Steuer-element betreffen – zum Beispiel die Beschriftung oder die Namen von Ereignisroutinen, die Sie für die Ereignisattribute angeben. Und auch der Steuerelementname ist natürlich ein individuelles Attribut, das Sie, wenn nötig, für jedes Steuerelement einzeln festlegen.
Das Style-Element
Wenn es jedoch Attribute gibt, die Sie für eine Gruppe von Steuerelementen festlegen wollen, dann können Sie ein mächtiges Feature von WPF nutzen: das Style-Element. Der wichtigste Nutzen von Style-Elementen ist, Attribute zu definieren, die Sie Steuerelementen zuweisen können, statt die Attribute für jedes Steuer-element einzeln zu definieren. Wenn wir zwei Schaltflächen mit den Attributen Padding und Margin ausstatten wollen, können wir das für jede Schaltfläche individuell erledigen:
<StackPanel Orientation="Horizontal">
<Button Padding="3" Margin="3">Schaltfläche 1</Button>
<Button Padding="3" Margin="3">Schaltfläche 2</Button>
</StackPanel>
Der direkteste Weg, Attribute für mehrere Steuer-elemente zu definieren, ist ein Style, den Sie im übergeordneten Element festlegen. Im folgenden Beispiel haben wir dem StackPanel-Element, in dem sich die betroffenen Steuer-elemente befinden, ein StackPanel.Resources-Element hinzugefügt. Dieses enthält ein Style-Element, für das wir den x:Key namens buttonStyle angegeben haben. Damit kann der Style referenziert werden. Hier haben wir zwei Setter-Elemente eingefügt. Das Setter-Element gibt mit Property das Attribut an und mit Value den zu verwendenden Wert. Wichtig bei dieser Variante ist, dass wir dem Attributnamen die Control-Klasse voranstellen (Control.Margin).
