Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Visual Studio 2019 und höher
XAML bietet sehr viele Möglichkeiten, das Design von Steuerelementen in einer Anwendung anzupassen. Viele der Eigenschaften sind von den Standardsteuerelementen vorgegeben, andere passen Sie selbst durch Definition des XAML-Codes an. Wenn dann beim Testen der Anwendung Elemente nicht wie erwartet aussehen, stellt sich die Frage, woran das liegt. Dann lautet die Aufgabe, herauszufinden, woher die jeweilige Einstellung stammt und diese so anzupassen, dass das Design wie gewünscht erscheint. Für solche Zwecke gibt es in Visual Studio eingebaute Tools, die wir uns in diesem Artikel ansehen. Mit Visual Studio 2019 gibt es viele Verbesserungen, die ein Update lohnenswert machen.
Logical Tree vs. Visual Tree
Es gibt zwei verschiedene Hierarchien bei der Darstellung von XAML-Benutzeroberflächen. Die erste kennen Sie sehr gut – dabei handelt es sich um den Logical Tree. Der Logical Tree besteht aus den Elementen, die Sie im XAML-Editor definieren – also Elemente wie Window, Grid, StackPanel, TextBox, Button und so weiter.
Der Logical Tree definiert dabei nicht nur, welche Elemente in der XAML-Definition enthalten sind, sondern auch deren hierarchische Anordnung.
Die zweite Hierarchie ist der Visual Tree. Warum benötigen wir eine zweite Hierarchie Weil die Elemente des Logical Tree auf Vorlagen basieren, die nicht nur aus einem einzigen Element bestehen, sondern aus mehreren. Der Logical Tree ist also eine vereinfachte Form des Visual Tree. Wenn der Logical Tree gerendert wird, also wenn die Darstellung der Benutzeroberfläche daraus generiert wird, entstehen daraus meist sehr viel mehr Elemente. Ein ListView-Steuerelement etwa besteht aus Rändern, Bildlaufleisten, Spaltenköpfen, Zeilen, Spalten und weiteren Elementen.
Warum müssen wir das an dieser Stelle wissen Weil wir zur Laufzeit nicht auf die Eigenschaften der Elemente des Logical Trees zugreifen können, aber auf die Eigenschaften des Visual Trees. Wie das gelingt, zeigen wir in den folgenden Abschnitten.
Debugging-Funktionen aktivieren
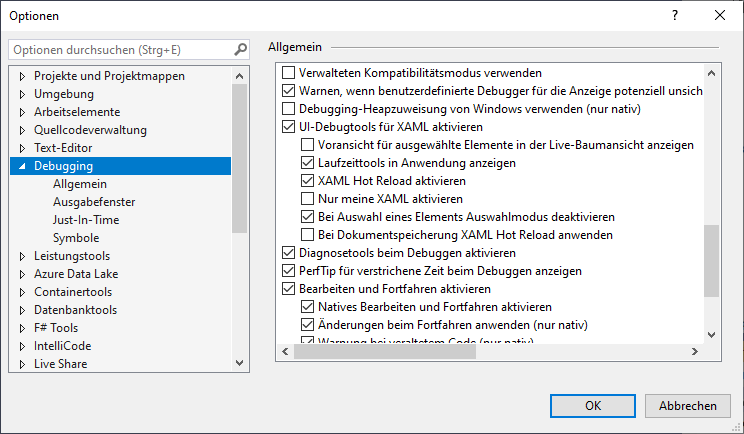
Damit wir die nachfolgend vorgestellten Funktionen nutzen können, müssen wir diese zunächst in den Optionen von Visual Studio aktivieren. Dazu öffnen Sie den Optionen-Dialog mit dem Menübefehl Extras|Optionen. Im Optionen-Dialog wechseln Sie dann zum Bereich Debugging|Allgemein. Hier finden Sie die Option UI-Debugtools für XAML aktivieren (siehe Bild 1).

Bild 1: Einstellungen für das Debuggen von XAML-Code
Die einzelnen Einstellungen haben die folgende Bedeutung:
- UI-Debugtools für XAML aktivieren: Mit dieser Option legen Sie fest, ob die Debugtools überhaupt aktiviert sein sollen. Die untergeordneten Optionen steuern dann, wie die Debug-Tools bereitgestellt werden.
- Voransicht für ausgewählte Elemente in der Live-Baumansicht anzeigen: Das aktuell ausgewählte XAML-Element wird im Bereich Visueller Livebaum angezeigt.
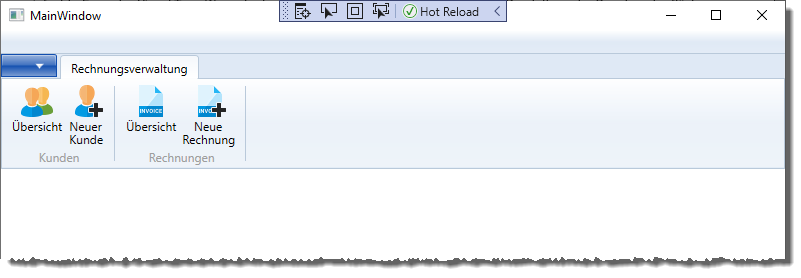
- Laufzeittools in Anwendung anzeigen: Blendet eine Menüleiste oben im Fenster der zu testenden Anwendung ein, über welche die Debugging-Funktionen schnell aufgerufen werden können (siehe Bild 2). Die Laufzeittools können Sie übrigens auch zur Laufzeit durch Aktivieren der Option einblenden.

Bild 2: Steuerelemente für das Debuggen von XAML-Eigenschaften
