Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Das Grid-Steuerelement dürfte Ihnen als Leser dieses Magazins bekannt sein – wir verwenden es sehr oft, um die Position von Steuerelementen wie Bezeichnungsfeldern, Textfeldern oder Schaltflächen einzustellen. Im Zusammenhang mit dem Grid-Steuerelement müssen Sie ein weiteres Steuerelement unbedingt kennenlernen: das GridSplitter-Steuerelement. Dieses unterteilt das Grid zwischen zwei bestimmten Zeilen oder Spalten und bietet die Möglichkeit, dass Sie das Verhältnis der Höhe beziehungsweise Breite der Steuerelemente über/unter beziehungsweise links/rechts vom GridSplitter-Steuerelement einstellen können. Damit vergrößern Sie dann den jeweils benötigten Bereich.
Vielleicht kennen Sie ähnliche Lösungen von Access: Dort mussten Sie ein Rectangle-Steuerelement zwischen den zu vergrößernden/verkleinernden Steuerelementen platzieren. Mit dem Ereignis Bei Mausbewegung wurde dann beim Ziehen des Rechtecks zu einer Seite die Position des Rechtecks geändert beziehungsweise die Größe der Steuerelemente, die sich auf einer der beiden Seiten vom Rechteck befunden haben. Das Problem: Man musste die Größe und Position jedes Steuerelements, das durch die Größenänderung betroffen war, per Code einstellen.
Vertikaler GridSplitter
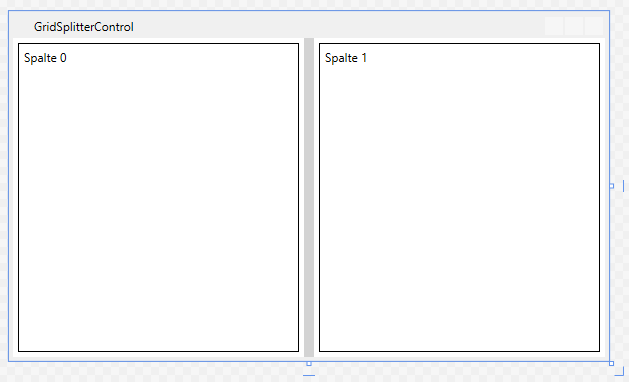
Die Variante, die Sie mit dem GridSplitter-Steuerelement kennenlernen, ist ungleich komfortabler. Sie setzt allerdings voraus, dass Sie die Steuerelemente in den Spalten und Zeilen eines Grid-Steuerelements organisiert haben. Das GridSplitter-Steuerelement platzieren Sie dabei in einer eigens dafür vorgesehenen Spalte oder Zeile im Grid. Schauen wir uns das am Beispiel eines vertikalen GridSplitters an, der die Bereiche rechts und links vergrößern oder verkleinern soll – je nachdem, in welche Richtung Sie diesen bewegen. Der einfache Entwurf sieht wie in Bild 1 aus.

Bild 1: Das GridSplitter-Steuerelement zwischen zwei Steuerelementen
Den entsprechenden XAML-Code finden Sie hier: Wir haben mit den Elementen Grid.ColumnDefinitions und ColumnDefinition drei Spalten in einem Grid definiert. Die Spalten links und rechts erhalten für die Eigenschaft Width den Wert *, was bedeutet, dass diese sich den Platz in der Breite aufteilen, der nicht von Spalten mit fest vorgegebener Breite eingenommen wird. Eine solche Spalte legen wir in der Mitte an und weisen ihr die Breite 10 zu. Damit hat diese beim Öffnen die Breite 10 und die beiden äußeren Spalten teilen sich den restlichen Platz auf.
Der linken und rechten Spalte fügen wir jeweils ein Label-Steuerelement zu, welche den kompletten Platz in den Spalten einnehmen. Der mittleren Spalte weisen wir ein GridSplitter-Steuerelement zu, das wir mit einem hellgrauen Hintergrund versehen und das durch den Wert Stretch für die Eigenschaft HorizontalAlignment die gesamte Breite der mittleren Spalte des Grids einnimmt. Außerdem legen wir vorsichtshalber den Wert des Attributs ResizeDirection auf Columns fest:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" BorderBrush="Black" BorderThickness="1">Spalte 0</Label>
<GridSplitter Grid.Column="1" ResizeDirection="Columns" Background="LightGray" HorizontalAlignment="Stretch"></GridSplitter>
<Label Grid.Column="2" BorderBrush="Black" BorderThickness="1">Spalte 1</Label>
</Grid>
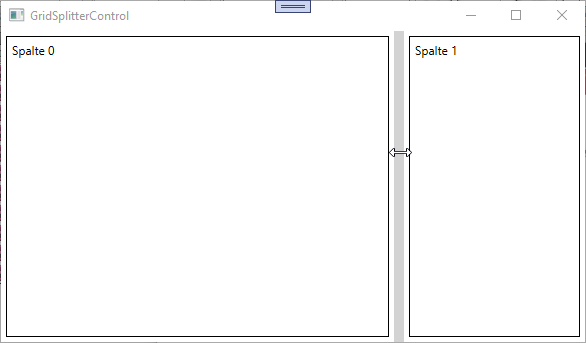
Starten wir das Projekt, können wir den Gridsplitter per Herunterdrücken der linken Maustaste anfassen und durch Bewegen der Maus nach links oder rechts verschieben. Die Steuerelemente, die sich in der Grid-Spalte links und rechts davon befinden, werden dann entsprechend der Breite der jeweiligen Spalte angepasst (siehe Bild 2).

Bild 2: Einstellen der Größe der Bereiche links und rechts vom vertikalen GridSplitter-Steuerelement
Horizontaler GridSplitter
