Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn Sie Pages zur Darstellung verschiedener Daten wie Übersichten, Detailansichten oder auch allgemeine Pages nutzen, die in einem Frame-Element angezeigt werden, wollen Sie gegebenenfalls auch einmal Daten von einer Seite zur nächsten schicken. Ein Anwendungsfall wäre die Auswahl eines Artikels in einer Übersichtsseite, der dann in einer Detailseite angezeigt werden soll. Oder das Öffnen einer Übersichtsseite zur Auswahl eines Eintrags, der dann in die aufrufende Seite übernommen werden soll. Dieser Artikel zeigt, wie Sie beim Navigieren im Frame-Element Informationen zwischen Page-Elementen hin- und herschicken können.
Grundgerüst für die Beispiele
Für die Beispiele haben wir im Fenster MainWindow.xaml ein Grid mit zwei Zeilen definiert. Es enthält in der ersten Zeile ein StackPanel-Element, mit dem wir die einzelnen Beispiele aufrufen können. Die zweite Zeile enthält ein Frame-Element namens fra, dass die Seiten für die einzelnen Beispiele anzeigen soll:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button x:Name="btnVonANachB" Click="btnVonANachB_Click">Beispiel Von A nach B per Konstruktor starten</Button>
</StackPanel>
<Frame x:Name="fra" Grid.Row="1"></Frame>
</Grid>
Von A nach B per Konstruktor-Parameter
Wir wollen nun zwei Seiten definieren namens VonANachB_Konstruktor_SeiteA.xaml und VonANachB_Konstruktor_SeiteB.xaml. Die erste enthält ein Textfeld, in das Sie einen Text ein geben können. Mit einer Schaltfläche wollen wir die zweite Seite aufrufen und dieser den eingegebenen Text übergeben, sodass dieser dort in einem weiteren Textfeld angezeigt werden kann.
Die erste Seite VonANachB_Konstruktor_SeiteA.xaml definieren wir wie folgt:
<Grid>
...
<Label FontWeight="Bold">Von A nach B per Konstruktor - Seite A</Label>
<StackPanel Orientation="Horizontal" Grid.Row="1">
<Label>Zu übergebender Wert:</Label>
<TextBox x:Name="txtWert" Width="200"></TextBox>
</StackPanel>
<StackPanel Grid.Row="2">
<Button x:Name="btnVonANachB" HorizontalAlignment="Left" Click="btnVonANachB_Click"> Wert nach B senden</Button>
</StackPanel>
</Grid>
Die erste Seite sieht in der Entwurfsansicht wie in Bild 1 aus.

Bild 1: Aufbau der ersten Seite
Die zweite Seite ist noch einfacher aufgebaut – sie enthält lediglich ein Label– und ein TextBox-Steuerelement:
<Grid>
...
<Label FontWeight="Bold">Von A nach B per Konstruktor - Seite B</Label>
<TextBox x:Name="txtParameter" Grid.Row="1" HorizontalAlignment="Left" Width="200"></TextBox>
</Grid>
Erste Seite aufrufen
Um die erste Seite im Frame-Element anzuzeigen, betätigen wir die Schaltfläche btnVonANachB_Konstruktor. Diese erstellt die Seite VonANachB_Konstruktor_SeiteA neu und referenziert diese Instanz mit der Variablen objVonANachB_Konstruktor_SeiteA. Damit diese im Frame-Element erscheint, rufen wir dessen Navigate-Methode mit dem Objektnamen als Parameter auf:
Class MainWindow Private Sub btnVonANachB_Konstruktor_Click(sender As Object, e As RoutedEventArgs) Dim pgeVonANachB_Navigate_SeiteA As New VonANachB_Konstruktor_SeiteA fra.Navigate(pgeVonANachB_Navigate_SeiteA) End Sub End Class
Konstruktor der zweiten Seite mit Parameter ausstatten
Wir wollen den Wert aus dem Textfeld txtWert der ersten Seite zur zweiten Seite schicken. Für die Übergabe wollen wir einen Parameter der Konstruktor-Methode der zweiten Seite nutzen. Die Konstruktormethode, die immer New heißt, erstellen Sie am einfachsten, indem Sie mit der rechten Maustaste in die Klasse VonANach_Konstruktor_B im Codefenster der Code behind-Klasse VonANachB_Konstruktor_SeiteB.xaml.vb klicken und dort den Eintrag Schnellaktionen und Refactorings… auswählen.
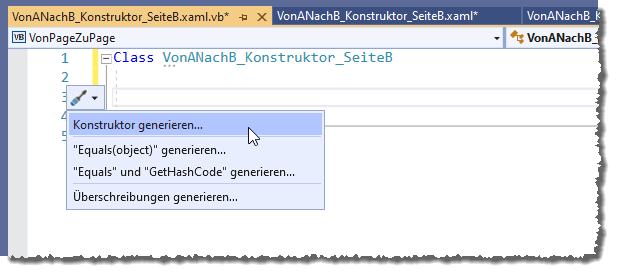
Nach diesem Befehl erscheint eine Liste der möglichen Schnellaktionen. Hier wählen wir den Eintrag Konstruktor generieren… aus (siehe Bild 2).

Bild 2: Konstruktor hinzufügen
Danach erscheint noch ein weiterer Dialog namens Member auswählen. Hier wählen Sie den Eintrag _contentLoaded ab (siehe Bild 3) und betätigen dann die OK-Schaltfläche.
