Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Im Artikel “TabControl: Das Registersteuerelement von WPF” haben wir uns die grundlegenden Eigenschaften des Registersteuerelements von .NET und WPF angesehen. Dieses bietet ähnliche Möglichkeiten wie das Registersteuerelement, das Sie vielleicht von Microsoft Access kennen. An einigen Stellen gehen die Möglichkeiten, bedingt durch die größere Flexibilität der Beschreibungssprache XAML, darüber hinaus. So können Sie beispielsweise das TabControl und seine TabItem-Elemente an eine Datenquelle wie eine ObservableCollection binden und die Daten der Objekte dieser Collection sowohl für die Gestaltung der Registerreiter als auch für den eigentlich Inhalt einer jeden Registerseite nutzen.
Unter Microsoft Access müssen Sie, wenn Sie ein Registersteuerelement mit je einer Registerseite pro Datensatz versehen wollen, jede Registerseite per VBA-Code hinzufügen. Das gelingt zwar, aber unter .NET/WPF ist das wesentlich komfortabler zu erledigen.
Dazu legen Sie ein neues WPF-Projekt mit Visual Basic als Sprache an. Die nachfolgenden Elemente fügen wir dem Hauptfenster MainWindow.xaml beziehungsweise der dazu gehörenden Code behind-Klasse MainWindow.xaml.vb hinzu.
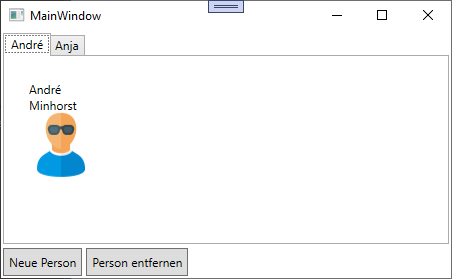
Das Ergebnis dieses Artikels soll wie in Bild 1 aussehen.

Bild 1: So soll das TabControl-Element aussehen
Personen-Auflistung als Datenquelle für ein TabControl
Unser Vorhaben ist es, die Elemente einer Klasse namens Person als Datenquelle für ein TabControl-Element zu nutzen. Diese Klasse haben wir wie folgt beschrieben:
Public Class Person Public Property ID As Long Public Property Vorname As String Public Property Nachname As String Public Property Bild As String End Class
Der Datei MainWindow.xaml.vb fügen wir außerdem per Imports-Anweisung den Namespace System.Collections.ObjectModel hinzu, der die für dieses Beispiel benötigte ObservableCollection-Klasse beisteuert:
Imports System.Collections.ObjectModel
In der MainWindow-Klasse schließlich deklarieren wir zunächst die Property für die Personen-Liste. Diese deklarieren wir als Public, da sie als Datenquelle für das TabControl-Element dienen soll. Wir legen mit Person auch gleich den Typ der aufzunehmenden Objekte fest:
Public Class MainWindow Public Property Personen As ObservableCollection(Of Person)
Auflistung der anzuzeigenden Personen füllen
Im Konstruktor der Klasse erledigen wir dann Aufgaben, die wir schon in vielen Artikeln durchgeführt haben. Wir deklarieren ein Objekt der Klasse Person und initialisieren das ObservableCollection-Element Personen:
Public Sub New() Dim Person As Person Personen = New ObservableCollection(Of Person)
Danach erstellen wir zwei Person-Elemente und weisen diesen die entsprechenden Eigenschaften zu. Für die Eigenschaft Bild geben wir den Pfad von Bilddateien an, die wir im Projektmappen-Explorer in einem separaten Ordner namens Images gespeichert haben.
Damit wir diese so wie hier mit \Images\user_sunglasses.png referenzieren können, müssen Sie für die Bilddateien die Eigenschaft In Ausgabeverzeichnis kopieren auf Immer kopieren oder Kopieren, wenn neuer einstellen (siehe Bild 2).
