Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Einer der wenigen Schritte, die wir nicht mit klassischem Visual Basic oder per VBA abgebildet haben, ist das Ermitteln eines OAuth2-Tokens für Rest-APIs wie die von Google oder anderen Anbietern. Die Aufgabe ist, mit den online einmalig ermittelten Daten Client-ID und Client-Secret ein Access-Token oder noch besser ein Refresh-Token zu holen. Das Access-Token ist in der Regel zeitlich begrenzt, das Refresh-Token ist haltbarer und ermöglicht es uns, neue Access-Token zu holen – dies übrigens mit einer reinen VB6/VBA-Prozedur. In diesem Artikel zeigen wir, wie wir eine kleine Anwendung mit Benutzeroberfläche auf Basis von WPF/VB.NET in Visual Studio erstellen. Diese soll die Eingabe von Client-ID und Client-Secret erlauben und dafür die Werte eines Refresh- und eines Access-Tokens zurückliefern.
Projekt erstellen
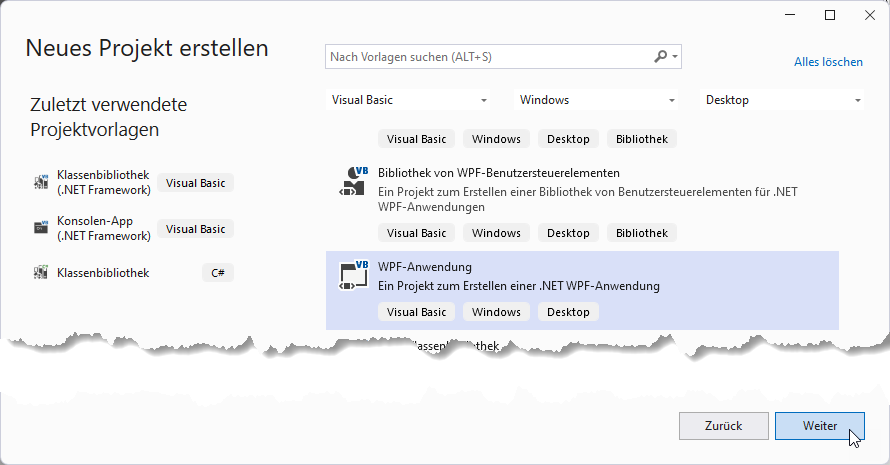
Nach dem Starten von Visual Studio, in diesem Fall in der Version 2022, legen wir ein neues Projekt des Typs WPF-Anwendung an. Um dieses schnell anzuzeigen, wählen wir als Filter Visual Basic, Windows und Desktop aus (siehe Bild 1).

Bild 1: Anlegen einer WPF-Anwendung
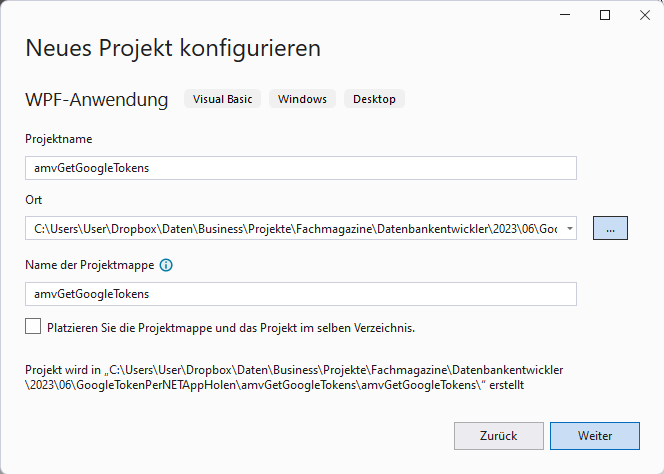
Damit landen wir beim zweiten Schritt, wo wir das Projekt konfigurieren. Hier legen wir den Projektnamen fest und den Namen der Projektmappe (in diesem Fall identisch) und wählen den Speicherort für das Projekt aus (siehe Bild 2). Im nächsten Schritt behalten wir die Voreinstellung bei und erstellen das Projekt.

Bild 2: Konfigurieren des Projekts
Benutzeroberfläche definieren
Danach finden wir den Entwurf des Startfensters der Anwendung namens MainWindow.xaml vor. Hier können wir nun die Steuerelemente anlegen, die wir für die Anwendung benötigen. Wir benötigen:
- txtClientID: Feld zum Eingeben der Client-ID
- btnLoadClientData: Öffnet einen Dateiauswahl-Dialog, um eine JSON-Datei mit Client-ID und Client-Secret auszuwählen, deren Daten in die beiden Felder txtClientID und txtClientSecret eingelesen werden.
- txtClientSecret: Feld zum Eingeben des Client-Secrets
- txtRefreshToken: Feld, in welches das ermittelte Refresh-Token geschrieben werden soll.
- btnCopyRefreshToken: Schaltfläche zum Kopieren des Refresh-Tokens in die Zwischenablage
- txtAccessToken: Feld, in welches das Access-Token geschrieben werden soll
- btnCopyAccessToken: Schaltfläche zum Kopieren des Access-Tokens in die Zwischenablage
- txtExpiresAt: Feld, in das wir das Verfallsdatum des Access-Tokens eintragen
- btnGetTokens: Schaltfläche zum Aktualisieren beider Token
- btnRefreshToken: Schaltfläche zum Aktualisieren des Access-Tokens mit dem Refresh-Token
- btnOK: Schaltfläche zum Beenden des Dialogs
Icons für die Schaltflächen
Damit wir die Schaltflächen klein halten können, verwenden wir, soweit möglich, Icons zur Beschreibung der Funktion. So können wir zum Beispiel für die Schaltflächen btnCopyRefreshToken und btnCopyAccessToken das übliche Icon für das Kopieren in die Zwischenablage verwenden.
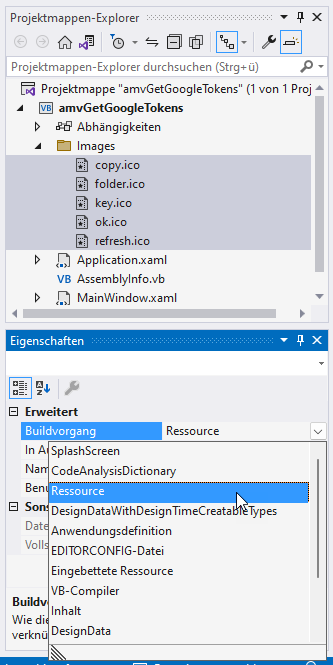
Um Icons zu verwalten, fügen wir dem Projekt einen Ordner namens Images hinzu. In dieses ziehen wir die zu verwenden Icons aus dem jeweiligen Ordner aus dem Windows Explorer hinein. Dazu können wir eine spezielle Instanz des Windows Explorers öffnen, aus dem wir sicher Dateien in das Projekt ziehen können. Dazu betätigen wir, während Visual Studio aktiviert ist, die Tastenkombination Strg + O. Dann stellen wir für die Elemente des Ordners Images noch die Eigenschaft Buildvorgang auf Ressource ein. Nur so werden diese in den Buildvorgang integriert und erscheinen auch in der Anwendung (siehe Bild 3).

Bild 3: Einstellen der Bilddatei-Eigenschaften
