Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
VB6-Anwendungen – braucht das noch jemand? Oh ja! Gerade wer mal eben schnell eine Windows-Anwendung mit einer Benutzeroberfläche (oder auch ohne) programmieren will, kann immer noch gut auf seine guten, alten Visual Basic 6-Kenntnisse zurückgreifen – und zwar mit dem Nachfolger twinBASIC. In diesem Magazin haben wir schon die eine oder andere Lösung damit programmiert, die wir als COM-Add-In oder als COM-DLL für die Integration in eine der Office-Anwendungen oder auch zur Erweiterung von VBA genutzt haben. Und in diesem Artikel gehen wir noch einen Schritt weiter: Wir zeigen die grundlegenden Werkzeuge von twinBASIC zur Entwicklung von ausführbare twinBASIC-Anwendung mit eigener Benutzeroberfläche. Mit twinBASIC können wir unsere .exe-Anwendung in Zukunft vielleicht sogar auf Nicht-Windows-Rechnern laufen lassen. Zumindest aber ist die Kompatibilität mit 64-Bit-Systemen gesichert.
VB6 im modernen Zeitalter: Ein Relikt mit Wert
Visual Basic 6 (VB6) mag auf den ersten Blick wie ein Überbleibsel aus der Technologie-Vergangenheit erscheinen, doch die Realität ist, dass diese robuste Programmiersprache immer noch ihren festen Platz in der Software-Entwicklung hat. Erstens ist die Migration von alten VB6-Anwendungen auf neuere Technologien oft ein zeitaufwändiger und kostspieliger Prozess, den viele Unternehmen scheuen. Daher bleiben VB6-Programme in Betrieb und erfordern weiterhin Wartung und Support.
Zweitens bietet VB6 eine vertraute Umgebung für Entwickler, die über Jahrzehnte hinweg mit der Sprache gearbeitet haben, und ermöglicht eine schnelle und effiziente Anwendungsentwicklung. Auch wenn VB6 nicht die neuesten Funktionen oder Sprachkonstrukte bietet, bleibt seine Einfachheit und Effizienz in vielen Kontexten unübertroffen. Es ist ein klares Beispiel dafür, dass es nicht immer das Neueste und Beste sein muss, um relevant und wertvoll in der IT-Landschaft zu bleiben.
twinBASIC als Entwicklungsumgebung
Neu sind der Compiler und die Entwicklungsumgebung, die wir in diesem Fall nutzen. Leser unseres Magazins kennen twinBASIC bereits aus verschiedenen Veröffentlichungen, daher empfiehlt sich für den Einstieg ein Blick in das Onlinearchiv von https://www.vbentwickler.de mit einer Suche nach dem Begriff twinBASIC. twinBASIC ist zumindest für die Entwicklung mit der 32-Bit-Variante kostenlos, bei Entwicklung von 64-Bit-Apps werden bei Verwendung der kostenlosen Variante Splash-Screens eingeblendet. Die 64-Bit-Version ohne Splash-Screens erfordert den Kauf der Professional-Lizenz (siehe https://shop.minhorst.com/access-tools/364/twinbasic-professional-edition-jahreslizenz?c=78).
Neues Projekt erstellen
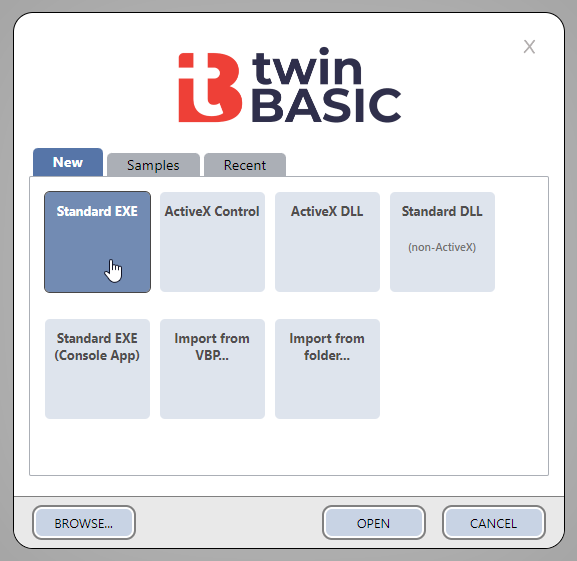
Nach dem Start von twinBASIC wählen wir aus den Vorlagen den Eintrag Standard Exe aus (siehe Bild 1). Das Ergebnis ist ein neues Projekt, das lediglich ein leeres Fenster enthält. Dieses besteht wiederum aus zwei Elementen: der eigentlichen Benutzeroberfläche (Forms1.tbform) und dem Code behind-Klassenmodul (Form1.twin).

Bild 1: Erstellen einer Standard-Exe
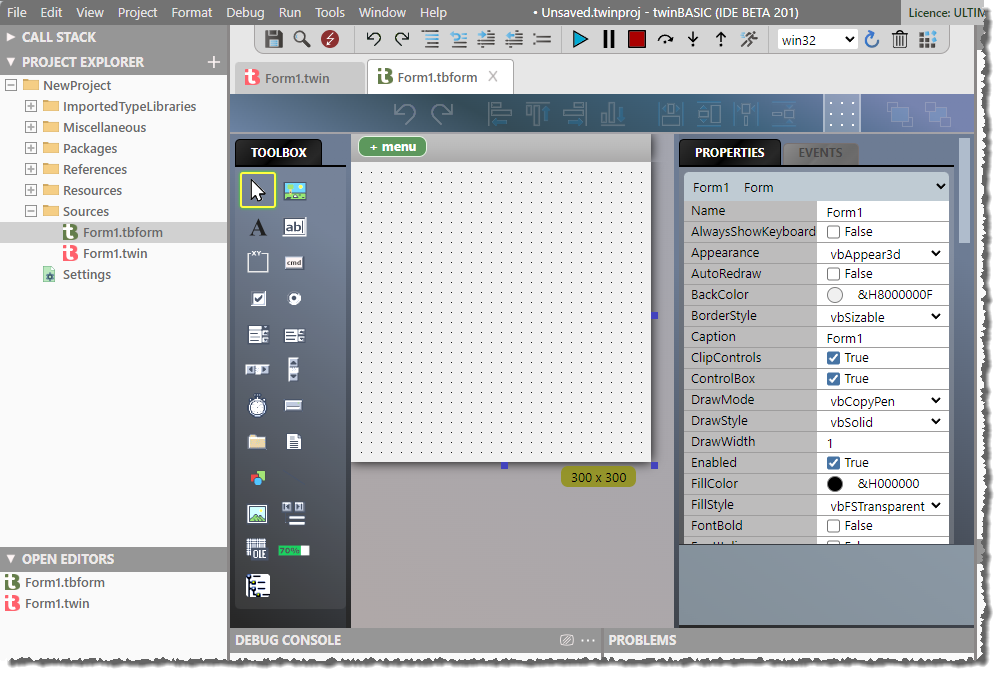
Beides sehen wir im Project Explorer von twinBASIC, in der Mitte wird direkt der Entwurf des neuen Fensters dargestellt (siehe Bild 2).

Bild 2: Ein neues Projekt des Typs Standard Exe
Erster Start des Projekts
Mit einem Klick auf die Ausführen-Schaltfläche in der Symbolleiste von twinBASIC können wir das Projekt direkt ausprobieren. Damit zeigen wir das leere Fenster des Projekts an (siehe Bild 3).

Bild 3: Das noch leere Hauptfenster der Anwendung
Umbenennen der Objekte
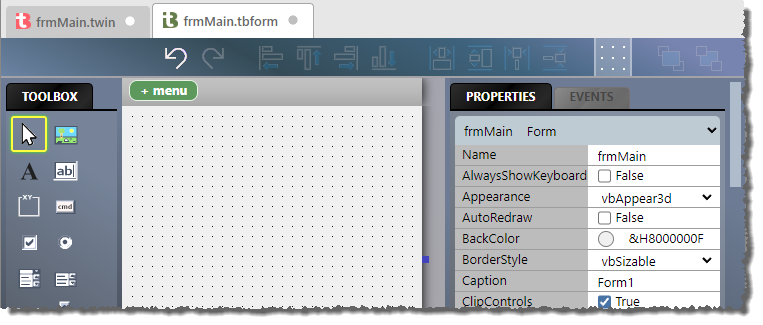
Bevor wir das Projekt erstmals speichern, wollen wir die bisher vorhanden Objekte umbenennen. So soll das einzige bisher vorhandene Form-Objekt in frmMain umbenannt werden. Dazu schließen wir dieses Objekt und auch die dazugehörige Code behind-Klasse, sofern diese aktuell geöffnet sind. Zum Umbenennen verwenden wir den Kontextmenü-Eintrag Rename und legen die Bezeichnungen frmMain.tbform und frmMain.twin fest. Dies waren jedoch nur die Dateinamen. Außerdem ändern wir noch die entsprechenden Klassennamen. Die für das Fenster ändern wir im Eigenschaftsbereich. Hier stellen wir die Eigenschaft Name auf frmMain ein (siehe Bild 4).

Bild 4: Umbenennen der Form-Klasse
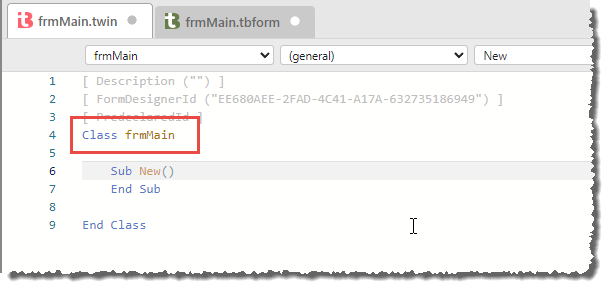
Für die Code behind-Klasse nehmen wir die Änderungen direkt im Code vor (siehe Bild 5).

Bild 5: Umbenennen der Code behind-Klasse
Woher weiß die Code behind-Klasse, dass sie zu dem entsprechenden Form-Element gehört? Dies wird durch eine GUID festgelegt, die wir in beiden Fällen in der Eigenschaft FormDesignerId finden.
Umbenennen, schnelle Version
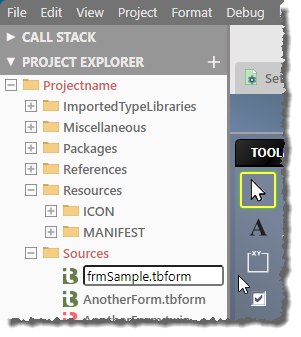
Dieser Umbenennungsprozess ist nur bei der standardmäßig vorhandenen Form nötig. Wenn wir über den Kontextmenüeintrag Add|Add Form Windows Form des Eintrags Sources im Projektexplorer ein neues Form-Objekt hinzufügen, haben wir direkt nach dem Anlegen die Möglichkeit, dieses umzubenennen (siehe Bild 6).

Bild 6: Umbenennen des Form-Elements
