Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
PayPal ist ein beliebtes Zahlungsmittel. Gut, wenn man auf einfache Weise den Überblick über den Stand seines PayPal-Kontos und über die erfolgten Umsätze erhält – zum Beispiel über die Webseite oder eine App für das Smartphone. Uns interessiert natürlich, wie wir von der Benutzeroberfläche einer WPF-Anwendung auf diese Informationen zugreifen können. Deshalb schauen wir uns in diesem Artikel an, wie Sie die notwendigen Sicherheitsinformationen für den Zugriff erhalten und wie Sie eine Anwendung um Funktionen zum Abrufen von Kontostand und Umsätzen erweitern.
Um die für den Zugriff nötigen Daten zu erhalten, öffnen Sie im Webbrowser die folgende URL: https://www.paypal.com/businessmanage/credentials/apiAccess. Hier ist zunächst eine Anmeldung nötig, danach erscheint die angeforderte Seite. Hier gibt es weiten unten einen Link mit der Beschriftung API-Berechtigung verwalten.
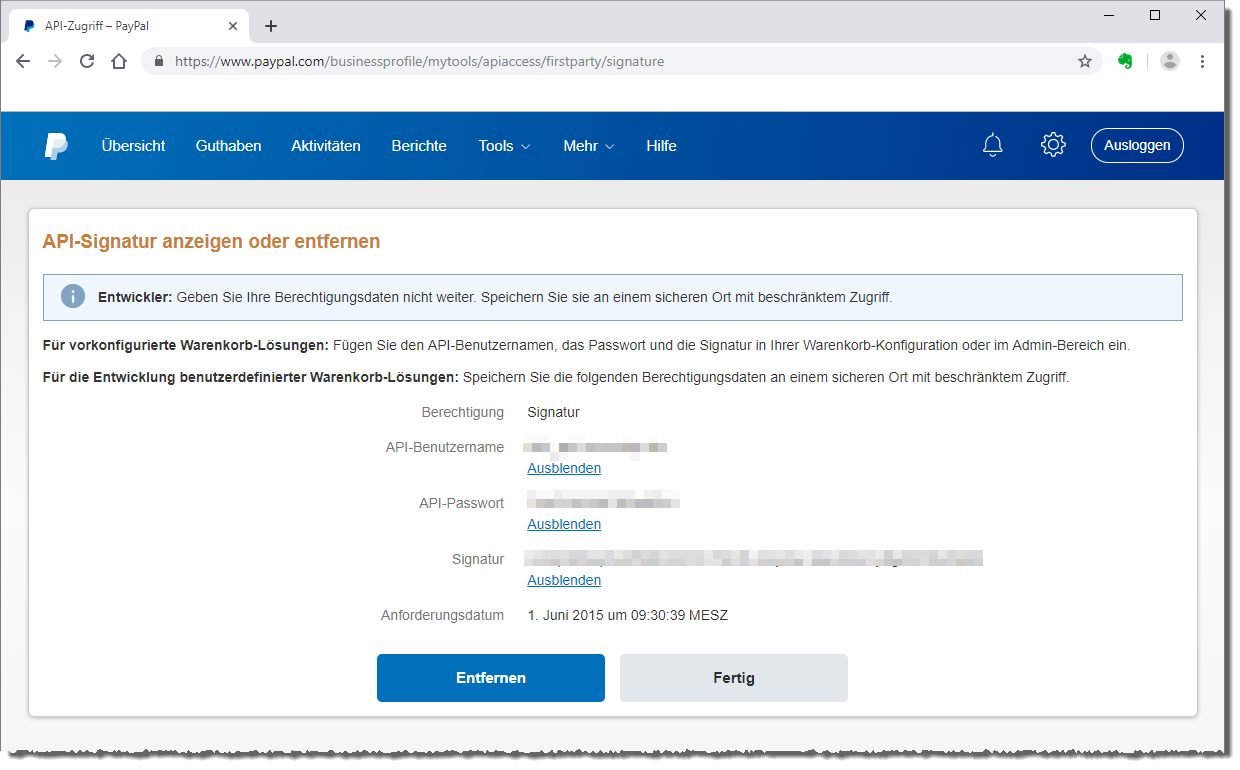
Damit gelangen Sie dann, wenn Sie die API-Daten bereits einmal angefordert haben, zu der Seite aus Bild 1, wo Sie die drei Informationen API-Benutzername, API-Passwort und Signatur finden.

Bild 1: Abrufen der Zugangsdaten
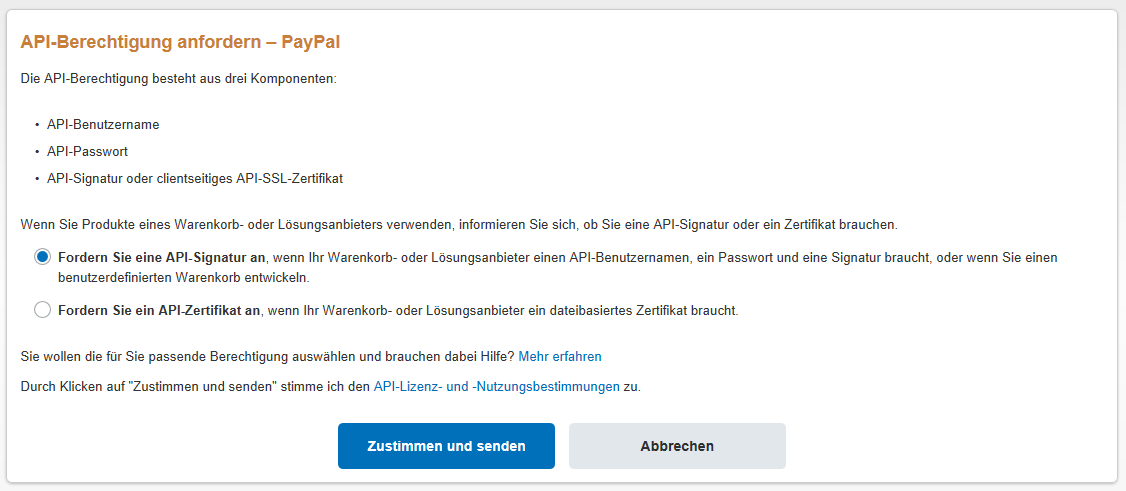
Wenn Sie die Daten noch nicht angefordert haben, können Sie diese nun anfordern. Dann sieht der Bereich wie in Bild 2 aus. Hier wähle Sie die erste Option zum Anfordern einer API-Signatur aus. Die neu angeforderten Daten werden dann wie zuvor beschrieben angezeigt.

Bild 2: Anfordern der API-Berechtigung
Projekt anlegen
Wir verwenden für den Zugriff auf das PayPal-Konto ein Projekt auf Basis der Vorlage Visual Basic|Windows Desktop|WPF-App.
Klassenmodell für den Zugriff auf die API
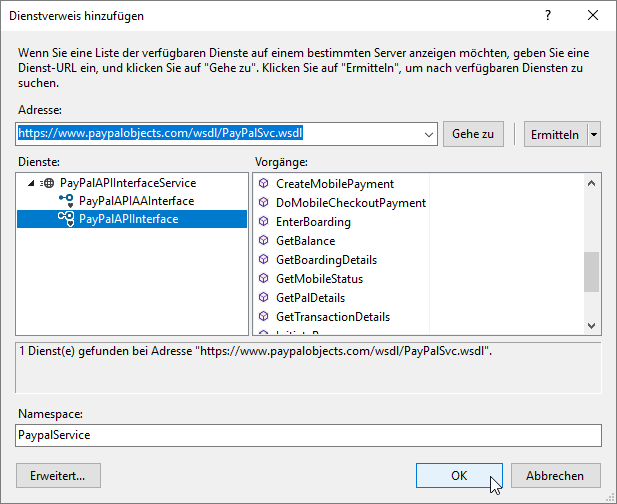
Nun wollen wir ein Klassenmodell entwickeln, mit dem wir auf den Webservice von PayPal zugreifen können. Dazu öffnen Sie mit dem Befehl Hinzufügen|Dienstverweis des Kontextmenüs des Projekt-Elements im Projektmappen-Explorer den Dialog Dienstverweis hinzufügen. Hier tragen unter Adresse den folgenden Wert ein:
https://www.paypalobjects.com/wsdl/PayPalSvc.wsdl
Dann klicken Sie auf die Schaltfläche Gehe zu und warten einige Augenblicke. Dann erscheint in der Liste Dienste der Eintrag PayPalAPIInterfaceService mit zwei Untereinträgen (siehe Bild 3). Wenn Sie auf einen der Untereinträge klicken, erscheinen unter Vorgänge einige API-Befehle. Wir tragen unten in das Feld Namespace den Wert PayPalService ein. Danach können Sie Klassen für den Zugriff auf den Webservice mit einem Klick auf die Schaltfläche OK erstellen lassen.

Bild 3: Hinzufügen eines Dienstverweises
Den PayPal-Service finden wir danach im Projektmappen-Explorer in einem neuen Bereich namens Connected Services vor (siehe Bild 4). Hier brauchen wir keine weiteren Schritte vorzunehmen, wir nutzen gleich einfach die Befehle des Service.

Bild 4: Der PayPal-Service im Projektmappen-Explorer
Webservice auf Produktiv-Konto umstellen
Beim Einrichten des Webservice wurden in der Datei App.config einige Einstellungen vorgenommen. Darunter finden Sie im Bereich client auch zwei Elemente namens endpoint. Diese enthalten aktuell die Adresse der Sandbox-Zugänge (siehe Bild 5).

Bild 5: Einstellungen für den PayPal-Webservice in der Datei App.config
