Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Es gibt verschiedene Gründe, warum Sie ein Webbrowser-Steuerelement in Ihrer Anwendung benötigen könnten. Vielleicht möchten Sie einfach die Möglichkeit bieten, bestimmte Webseiten anzuzeigen. Oder Sie wollen es zur Anzeige von HTML-Inhalten verwenden, die Sie aus Dateien lesen oder per Code zusammenstellen. Schließlich bietet HTML einige Möglichkeiten, die anders oder besser zu realisieren sind als unter WPF. Dann können Sie das Webbrowser-Steuerelement verwenden, um die Benutzeroberfläche der WPF-Anwendung zu erweitern. Dieser Artikel erläutert die Grundlagen für die Programmierung des WPF Webbrowser-Steuerelements.
WPF Webbrowser-Steuerelement hinzufügen
Das WPF Webbrowser-Steuerelement fügen Sie wie die übrigen Steuerelemente auf verschiedene Arten zu einem WPF-Fenster hinzu. Sie können es beispielsweise aus dem Bereich Alle WPF-Steuerelemente aus der Toolbox in das WPF-Fenster ziehen oder dieses anklicken und dann im WPF-Fenster einen Rahmen aufziehen, der direkt die Größe des Steuerelements angibt.
Wer lieber mit Code arbeitet, fügt schlicht das Element Webbrowser in das Grid-Element des Fensters ein. Wir legen hier mit wb direkt den Namen des Steuerelements fest, damit wir es später leichter referenzieren können:
<Grid>
<WebBrowser x:Name="wb"></WebBrowser>
</Grid>
Damit ist allerdings noch nichts erreicht, denn das WPF Webbrowser-Steuerelement lädt weder von selbst eine Seite noch bietet es Benutzeroberflächen-Elemente wie ein Textfeld zur Eingabe einer URL oder Schaltflächen zum Navigieren. Also legen wir in den nächsten Abschnitten selbst Hand an und fügen die benötigten Elemente hinzu.
Anzeigen einer Webseite beim Starten der Anwendung
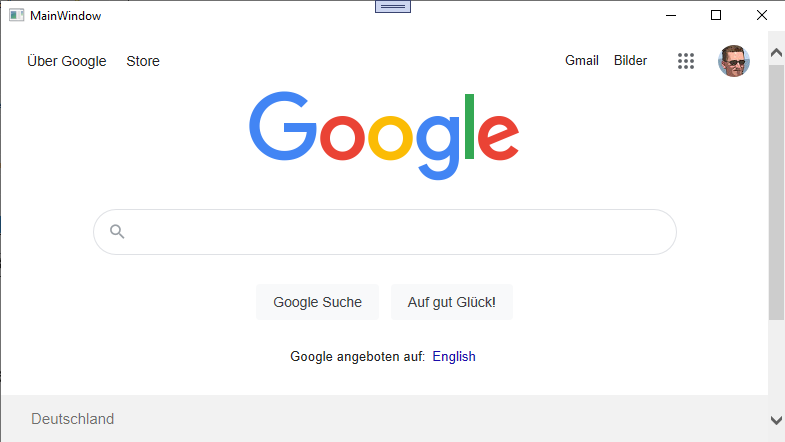
Damit das WPF Webbrowser-Steuerelement beim Starten der Anwendung wie in Bild 1 direkt eine Webseite anzeigt, fügen wir eine Ereignismethode hinzu, die durch das Ereignis Loaded des Window-Elements ausgelöst wird. Das benötigte Attribut sieht wie folgt aus:

Bild 1: Anzeige einer Webseite im WPF Webbrowser-Steuerelement
<Window x:Class="MainWindow" ... Loaded="Window_Loaded">
Die Ereignismethode Window_Loaded implementieren wir wie folgt und fügen als einzige Anweisung einen Aufruf der Navigate-Methode des WPF Webbrowser-Steuerelements hinzu, das wir mit wb benannt haben. Die Navigate-Methode erwartet die URL als Parameter:
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs) wb.Navigate("http://www.google.de") End Sub
Navigieren per URL-Textfeld
Normalerweise werden Sie nicht nur eine Seite anzeigen wollen, sondern dem Benutzer die Gelegenheit geben wollen, selbst eine URL einzugeben, die das WPF Webbrowser-Steuerelement anzeigen soll. Dazu fügen wir über dem Webbrowser-Steuerelement ein Textfeld plus Bezeichnungsfeld hinzu sowie eine Schaltfläche zum Anzeigen der gewünschten URL.
Im XAML-Code legen wir dafür ein DockPanel-Element an, das oben ein Grid-Element mit Label, TextBox und Button enthält sowie unten das Webbrowser-Steuerelement:
<DockPanel>
<Grid DockPanel.Dock="Top"><
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0">URL:</Label>
<TextBox x:Name="txtURL" Grid.Column="1"></TextBox>
<Button x:Name="btnNavigate" Grid.Column="2" Click="btnNavigate_Click">Navigate</Button>
</Grid>
<WebBrowser x:Name="wb"></WebBrowser>
</DockPanel>
Navigieren per Klick auslösen
Um den Navigationsvorgang auszulösen, reicht eigentlich die folgende Methode:
