Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Unter Access ist das Anordnen von Steuerelementen einfach: Sie platzieren diese einfach auf dem Formular. In neueren Access-Versionen gibt es noch die Eigenschaften zum Verankern von Steuerelementen, aber damit sind die Möglichkeiten bereits ausgeschöpft. Unter WPF gibt es zahlreiche weitere Möglichkeiten, um die Position von Steuerelementen festzulegen. Dieser Artikel zeigt, wie es funktioniert und welche Vorteile sich gegenüber Access ergeben. Dabei lernen Sie auch gleich noch das Grid-Steuerelement und das GridSplitter-Steuerelement kennen, mit dem Sie Bereiche des Fensters vergrößern oder verkleinern können.
Das Ziel beim Programmieren mit WPF und einer Programmiersprache wie C# ist ja, die Benutzeroberfläche unabhängig vom dahinter steckenden Code entwickeln zu können – und umgekehrt. In der ersten Instanz werden wir noch nicht komplett dazu übergehen, sondern beispielsweise das Auslösen von Ereignissen noch in der Definition der Benutzeroberfläche verankern. Später lernen Sie Techniken kennen, auch dies von der Benutzeroberfläche zu entkoppeln. Theoretisch können Sie also tatsächlich einen Designer mit der Bearbeitung der Benutzeroberfläche betrauen, während Sie sich um den Code kümmern, der die Benutzeroberfläche steuert und von ihren Elementen ausgelöst wird.
Hierarchische Struktur
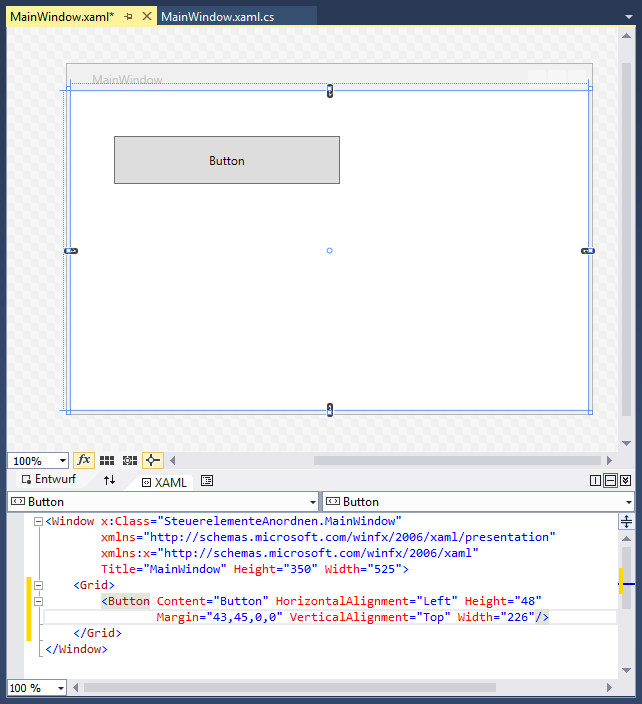
Wenn Sie ein Steuerelement zu einem neuen Fenster hinzufügen, sieht dies zunächst nicht viel anders aus wie eines in einem Access-Formular. Die XAML-Definition zeigt allerdings schnell, dass hier eine verschachtelte Struktur entstanden ist: Das Window-Element (das dem Formular unter Access entspricht) enthält zunächst ein Grid-Element, das dann wiederum etwa ein Button-Element aufnimmt (siehe Bild 1). Was es mit dem Grid-Element auf sich hat, schauen wir uns weiter unten an.

Bild 1: Ein Element mit seinen Eigenschaften
Element markieren
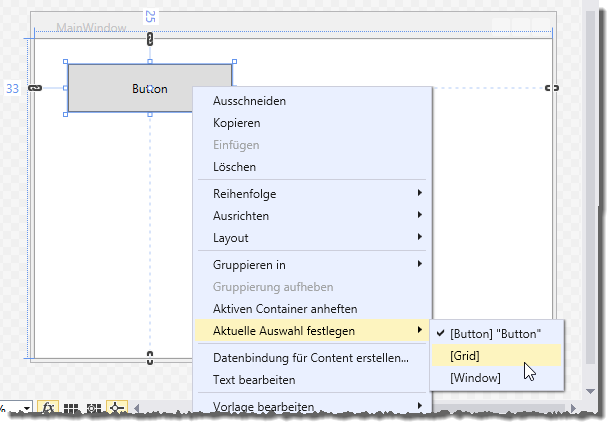
Wenn Sie nun das Button-Element markieren wollen, klicken Sie es einfach an. Beim Grid-Element und beim Window-Element wird das schon schwieriger. Nach etwas Experimentieren findet man heraus, dass man das Window-Element mit einem Klick auf den Fenstertitel markieren kann. Eine sichere Methode, das richtige Element zu markieren, bietet das Kontextmenü eines der Elemente. Dazu wählen Sie das Element der untersten gewünschten Hierarchie-Ebene aus, also beispielsweise das Button-Element aus der Abbildung. Das Kontextmenü bietet per Rechtsklick auf das Element den Eintrag Aktuelle Auswahl festlegen an, mit dem Sie eines der Elemente [Button], [Grid] oder [Window] auswählen können (siehe Bild 2).

Bild 2: Markieren eines Elements der Hierarchie per Kontextmenü
Größe und Position
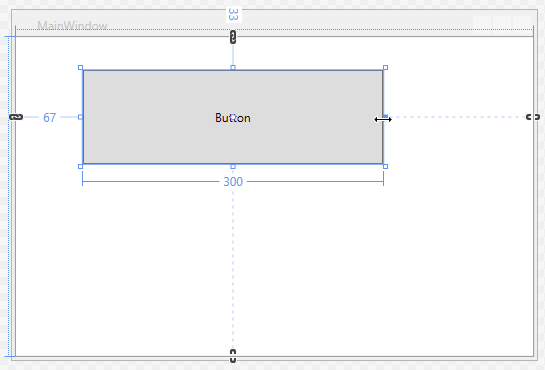
Im Gegensatz zum Formularentwurf unter Access fällt gleich auf, dass die relevanten Maße des aktuell markierten Elements im Entwurf angezeigt werden. So werden die Abstände zum übergeordneten Element (im Falle des Button-Elements etwa zum Grid-Element) ständig angezeigt. Die Breite und Höhe eines Elements erscheinen, wenn Sie diese mit der Maus ändern (siehe Bild 3).

Bild 3: Anzeigen der Größe bei Anpassen von Höhe oder Breite
Width und Height
Die Größe finden Sie in der WPF-Definition unter den Eigenschaften Height beziehungsweise Width des jeweiligen Elements wieder. Damit legen Sie die Größe des Elements explizit fest. Mit MinWidth, MaxWidth, MinHeight und MaxHeight gibt es jedoch noch vier weitere Eigenschaften. Damit geben Sie die minimale und die maximale Höhe und Breite für ein Steuerelement an. Standardmäßig erscheint das Steuerelement dann mit den in MinWidth und MinHeight angegebenen Maßen. Es kann jedoch sein, dass sich der ursprüngliche Inhalt einmal ändert – beispielsweise, weil eine Schaltflächenbeschriftung in einer anderen Sprache angezeigt werden soll und mehr Platz einnimmt oder weil die Beschriftung/Schriftart/Schriftgröße je nach Kontext verändert werden soll. In einem solchen Fall würde man die Min…-Eigenschaften nutzen.
Sind beispielsweise MinWidth, MaxWidth und Width gesetzt, wird Width verwendet, sofern es innerhalb des Bereichs von MinWidth und MaxWidth liegt – das gilt auch für die entsprechenden Height-Werte.
Sind keine Breiten- oder Höhenangaben gemacht worden, richten sich die Abmessungen nach den maximal für den Inhalt nötigen Werten.
Wenn Sie die aktuelle Höhe und Breite eines Elements ermitteln wollen, verwenden Sie die Eigenschaften ActualHeight und ActualWidth.
Sie sollten keine absoluten Werte für Höhe und Breite angeben, wenn dies nicht dringend nötig ist – anderenfalls kann es sein, dass ein zur Laufzeit zugewiesener Text abgeschnitten dargestellt wird.
Margin
Die Position relativ zum übergeordneten Element ergibt sich aus der Eigenschaft Margin. Diese nimmt verschiedene Zeichenfolgen entgegen. Enthält diese etwa nur einen Zahlenwert, wird dieser für die Abstände zum linken, rechten, oberen und unteren Rand verwendet. Der folgende Button legt den Abstand von allen vier Seiten des übergeordneten Elements auf 10 fest:
<Button Margin="10" Width="96" Height="25" ... />
Wenn Sie diese vier Werte einzeln angeben möchten, können Sie einen Ausdruck für Margin angeben, der die vier Werte für Left, Top, Width und Height als kommaseparierte Liste entgegennimmt:
<Button Margin="10, 10, 10, 10" Width="96" Height="25" ... />
VerticalAlignment und HorizontalAlignment
Unter Access kannten Sie möglicherweise die mit den neueren Versionen eingeführten Eigenschaften Horizontaler Anker und Vertikaler Anker. Damit konnten Sie festlegen, ob ein Steuerelement beim Verändern der Formulargröße nach rechts oder unten verschoben wird oder ob sogar seine Größe entsprechend angepasst wurde.
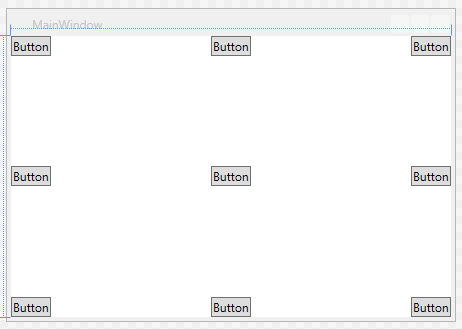
Unter WPF übernehmen die beiden Eigenschaften VerticalAlignment und HorizontalAlignment diese Aufgabe. Die Eigenschaft HorizontalAlignment kann die Werte Left, Center, Right und Stretch annehmen, die Eigenschaft Vertical-Alignment die Werte Top, Center, Bottom und Stretch. Bild 4 zeigt Beispiele für Schaltflächen, die mit den Werten Left, Center und Right für HorizontalAlignment und Top, Center und Bottom für VerticalAlignment ausgestattet wurden:

Bild 4: Schaltflächen mit verschiedenen Ausrichtungen
<Grid>
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" />
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Center" />
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Bottom" />
<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Top" />
<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Bottom" />
<Button Content="Button" HorizontalAlignment="Right" VerticalAlignment="Top" />
<Button Content="Button" HorizontalAlignment="Right" VerticalAlignment="Center" />
<Button Content="Button" HorizontalAlignment="Right" VerticalAlignment="Bottom" />
</Grid>
Mit diesen Einstellungen bleiben die Button-Elemente jeweils am Rand kleben, das mittlere in der Mitte.
Die hier nicht verwendete Einstellung ist gleichzeitig die Standardeinstellung: Wenn Sie HorizontalAlignment oder VerticalAlignment weglassen, verwendet WPF die Einstellung Stretch für das jeweilige Attribut.
