Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn Sie aus einer Kundenübersicht die Details eines Kunden anzeigen oder einen neuen Kunden anlegen möchten, benötigen Sie ein geeignetes weiteres Fenster. Dieses soll die Daten des zu bearbeitenden Kundendatensatzes oder auch einen neuen, leeren Datensatz anzeigen – je nach Anforderung. Wie Sie dies auf Basis von Daten aus einem Entity Data Model erledigen, zeigt dieser Artikel.
Voraussetzungen
Für das Nachvollziehen dieses Beispiels erstellen Sie ein Entity Data Model wie im Artikel WPF/EDM: Kundenübersicht beschrieben. Das dort beschriebene Fenster mit einer Übersicht der gespeicherten Kunden verwenden wir, um das im vorliegenden Artikel beschriebene Detailfenster zu öffnen.
Fenster zum Hinzufügen und Bearbeiten von Kunden
Bevor wir Kunden bearbeiten oder hinzufügen können, benötigen wir ein entsprechendes Fenster. Dieses definieren wir mit der .xaml-Datei aus Listing 1 (gekürzte Fassung).
<Window x:Class="Bestellverwaltung_EDM.Kundendetails" ...Title="Kundendetails" Height="300" Width="300" Icon="users3.ico">
<Grid>
//... Definition von vier Spalten und sieben Zeilen
<TextBlock Grid.Column="0" Grid.Row="0" Margin="3" Text="ID:" />
<TextBlock Grid.Column="0" Grid.Row="1" Margin="3" Text="Firma:" />
<TextBlock Grid.Column="0" Grid.Row="2" Margin="3" Text="Anrede:" />
<TextBlock Grid.Column="0" Grid.Row="3" Margin="3" Text="Vorname:" />
<TextBlock Grid.Column="0" Grid.Row="4" Margin="3" Text="Nachname:" />
<TextBox ... Text="{Binding KundeTemp.ID}" IsEnabled="False"/>
<TextBox ... Text="{Binding KundeTemp.Firma}" />
<ComboBox ... ItemsSource="{Binding Anreden}" SelectedItem="{Binding KundeTemp.Anreden}"
DisplayMemberPath="Bezeichnung" SelectedValuePath="Id" />
<TextBox ... Text="{Binding KundeTemp.Vorname}" />
<TextBox ... Text="{Binding KundeTemp.Nachname}" />
<Button x:Name="btnAbbrechen" ... Content="Abbrechen" Click="btnAbbrechen_Click" />
<Button x:Name="btnSpeichern" ... Content="Speichern" Click="btnSpeichern_Click" />
</Grid>
</Window>
Listing 1: Benutzerdefinierte Festlegung der Spalten
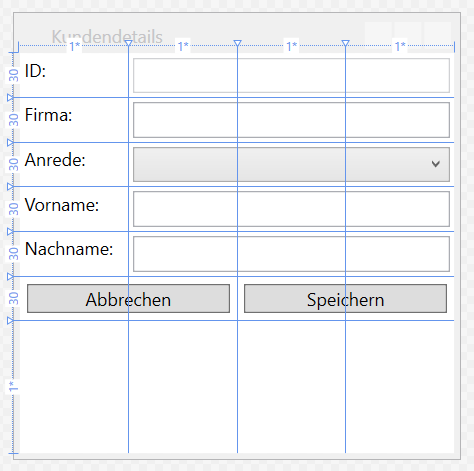
Hier haben wir ein Raster von vier Spalten und sieben Zeilen, wobei die oberen Zeilen für die Beschriftungen und die Felder des Datensatzes und die unteren für Schaltflächen zum Speichern und zum Abbrechen der aktuellen Änderungen vorgesehen sind. Der Entwurf sieht wie in Bild 1 aus. Die Bindung der Felder verläuft wie schon beim Übersichtsfenster, nur dass hier kein DataGrid mit einzelnen Spalten, sondern jeweils unabhängige Textfelder und ein Kombinationsfeld zum Einsatz kommen. Die Bindung erfolgt über die entsprechenden Eigenschaften des Kunde-Objekts.

Bild 1: Entwurf des Detailfensters
Aus Gründen, die wir später erläutern, nutzen wir hier jedoch eine ungebundene Kopie des zu bearbeitenden Kunde-Objekts beziehungsweise ein neues Kunde-Objekt, wenn ein neuer Kunde angelegt werden soll. Dieses Objekt nennen wir KundeTemp. Da wir in der Definition kein übergeordnetes Element haben, dem wir das KundeTemp-Objekt zuweisen können (etwa der ItemsSource eines DataGrid-Elements), tragen wir die Werte für die Eigenschaft Text der Textbox-Steuerelemente in der Form {Binding Kunde-Temp.
Kombinationsfeld für die Anreden
Das Kombinationsfeld zur Anzeige der Anreden füllen wir mit mehr als einer Eigenschaft. Das Attribut ItemsSource erhält den Wert {Binding Anreden}, wodurch die Eigenschaft Anreden der Code behind-Klasse als Datenherkunft dieses Steuerelements dient.
Damit es den für diesen Kunden festgelegten Eintrag anzeigt, legen wir für das Attribut SelectedItem den Wert {Binding KundeTemp.Anreden} fest. Dies liefert genau das benötigte Anrede-Objekt.
