Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
WPF-Fenster können zwar auch Daten ADO.NET-Datenquellen anzeigen, aber optimal sind sie für den Zugriff auf Daten aus einem Entity Data Model vorbereitet. Dieser Artikel zeigt, wie Sie die per Entity Data Model abgebildeten Daten aus einer Haupt- und einer Lookup-Tabelle in einem WPF-Fenster anzeigen. Dabei soll das Fenster die Navigation durch die Datensätze und auch das Anlegen neuer Datensätze ermöglichen. Im Vergleich zu einem früheren Artikel zeigen wir nun, wie Sie die Aufgabe manuell erledigen, also ohne die Unterstützung von Assistenten.
Um eine datenbankbasierte WPF-Anwendung zu erstellen, legen Sie zunächst ein neues Projekt auf Basis der Vorlage Visual C#|WPF-Anwendung an.
Dann fügen Sie ein Entity Data Model auf Basis unserer Beispieldatenbank Bestellverwaltung hinzu, wie es im Artikel Entity Data Model für eine Datenbank erstellen im Detail beschrieben wird. Hier die Kurzform ohne Screenshots und Umwege:
- Betätigen Sie die Tastenkombination Strg + Umschalt + A und wählen Sie im Dialog Neues Element hinzufügen den Eintrag ADO.NET Entity Data Model aus. Geben Sie als Name BestellverwaltungModel an und klicken Sie auf Hinzufügen.
- Behalten Sie im Dialog Assistent für Entity Data Model den Wert EF Designer aus Datenbank bei und klicken Sie auf Weiter.
- Klicken Sie unter Wählen Sie Ihre Datenbankverbindung aus auf Neue Verbindung … und wählen Sie dort Microsoft SQL Server aus.
- Geben Sie im Dialog Verbindungseigenschaften den Servernamen ein (zum Beispiel (localdb)\v11.0 oder (localdb)\mssqllocaldb, wenn Sie LocalDB verwenden).
- Wählen Sie die Datenbank aus oder geben Sie die anzuhängende Datenbankdatei an. Testen Sie die Verbindung und klicken Sie auf OK.
- Zurück im Assistent für Entity Data Model bestätigen Sie den Namen für die Verbindungseinstellungen (hier BestellverwaltungEntities).
- Wenn Sie möchten, bestätigen Sie die Frage, ob Sie die Datenbankdatei zum Projekt hinzufügen möchten.
- Behalten Sie Entity Framework 6.x als Version bei.
- Wählen Sie alle gewünschten Tabellen aus und geben Sie den Namen für den Modellnamespace an (hier BestellverwaltungModel).
- Klicken Sie auf Fertigstellen. Das Entity Data Model wird nun erstellt.
Nun nehmen Sie noch eventuell nötige Änderungen an den Namen der Entitäten oder den Namen der Entitätsmengen vor. Die Beispieldatenbank verwendet Tabellen mit Namen im Singular. Sie sollten daher die Eigenschaft Name der Entitätenmenge für alle Entitäten über das Modelldiagramm (hier Bestellverwaltungmodel.edmx) auf die Pluralform einstellen (also Kategorien statt Kategorie und so weiter). Anschließendes Speichern aktualisiert den Code. Für dieses Beispiel arbeiten wir mit den Tabellen Kunden und Anreden, wobei wir als Namen für die Entitätenmengen die Namen Kunden und Anreden übernehmen und die Entitätsklassen selbst mit Kunde und Anrede benennen.
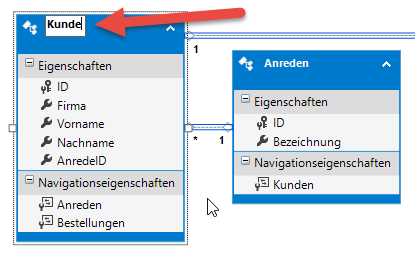
Um die Namen der Entitätsklassen anzupassen, öffnen Sie die Datei BestellverwaltungModel.edmx, markieren nacheinander die Entitäten und ändern die Bezeichnungen der Entitäten von Singular auf Plural (siehe Bild 1). Speichern nicht vergessen, um die Änderungen auf den Code zu übertragen – dies kann ein paar Sekunden dauern.

Bild 1: Ändern der Entitätsnamen
Kunden im DataGrid
Als Erstes wollen wir die Kunden der Tabelle Kunden im DataGrid anbieten. Dieses Datagrid legen wir in einem neuen Fenster namens KundenuebersichtEinfach an, das Sie per Strg + Umschalt + A und Auswahl des Eintrags Fenster sowie Angabe der Bezeichnung KundenuebersichtEinfach anlegen.
Um dieses Fenster vom Fenster MainWindow.xaml aus zu öffnen, fügen wir diesem eine neue Schaltfläche namens btnKundenuebersichtEinfach hinzu:
<Button x:Name="btnKundenuebersichtEinfach" Content="Kundenübersicht einfach" HorizontalAlignment="Left" Margin="31,20,0,0" VerticalAlignment="Top" Width="143" Click="btnKundenuebersichtEinfach_Click"/>
Für die Eigenschaft Click hinterlegen wir eine Methode, die wie folgt aussieht:
private void btnKundenuebersichtEinfach_Click(
object sender, RoutedEventArgs e) {
KundenuebersichtEinfach wnd =
new KundenuebersichtEinfach();
wnd.Show();
}
Kunden anzeigen – einfache Variante
Dem Fenster KundenuebersichtEinfach fügen Sie nun das Data-grid-Steuerelement hinzu, welches die Felder der Tabelle Kunden anzeigen soll. Der XAML-Code sieht dann etwa wie folgt aus:
<Window x:Class="Bestellverwaltung_EDM.Kundenuebersicht" ...
Title="Kundenuebersicht" Height="300" Width="600">
<Grid>
<DataGrid x:Name="dgKunden"
HorizontalAlignment="Left" Margin="10,10,10,10"
VerticalAlignment="Top" />
</Grid>
</Window>
Sie sehen hier keinerlei Datenbindungseigenschaften. Dies erledigen wir direkt vom Code aus. Der komplette Code der Klasse sieht so aus:
using System.Linq;
using System.Windows;
namespace Bestellverwaltung_EDM {
public partial class KundenuebersichtEinfach : Window {
public KundenuebersichtEinfach() {
InitializeComponent();
using (BestellverwaltungEntities DBContext =
new BestellverwaltungEntities()) {
var kunden = DBContext.Kunden.ToList();
dgKunden.ItemsSource = kunden;
};
}
}
}
Hier verwenden wir die im Artikel LINQ to Entities: Daten abfragen ausführlich erläuterten Techniken, um die Daten aus einer Tabelle über das Entity Data Model in eine Variable zu füllen. Dazu erstellen wir einen Datenbank-Kontext des Typs BestellverwaltungEntities. Dieses bietet die Entitätsauflistung Kunden, die wir mit der ToList-Methode in eine Liste füllen und an die Variable kunden übergeben. Diese landet schließlich über die Eigenschaft ItemsSource im DataGrid:
using (BestellverwaltungEntities DBContext =
new BestellverwaltungEntities()) {
var kunden = DBContext.Kunden.ToList();
dgKunden.ItemsSource = kunden;
};
Das Ergebnis sehen Sie in Bild 2. Weil das Attribut AutoGenerateColumns in der XAML-Definition des DataGrid-Steuerelements nicht explizit gesetzt wurde, hat dieses den Standardwert True, was dazu führt, dass alle Felder der Datenquelle im DataGrid-Steuerelement abgebildet werden. Da wir die Daten mit der Methode ToList() in die Variable kunden geschrieben haben, werden die verknüpften Objekte Anreden und Bestellungen nicht gefüllt. Damit können Sie nun bereits die üblichen Aktionen wie etwa das Sortieren durchführen, aber es werden noch nicht einmal die Anreden angezeigt, sondern nur die Werte des Feldes AnredeID – und die beiden verknüpften Eigenschaften Anreden und Bestellungen wollen wir auch loswerden.
