Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Bisher haben wir in diesem Magazin nur einzelne Beispiele zur Darstellung von Daten aus Tabellen geliefert. Diesmal wollen wir einen Schritt weiter gehen: Wir erstellen eine WPF-Anwendung, die ein eigenes Ribbon enthält und mit diesem die Steuerung einiger Funktionen zur Auflistung von Kunden sowie zum Bearbeiten, Hinzufügen und Löschen von Kundendatensätzen ermöglicht. Dabei nutzen wir als Container für die angezeigten Seiten mit der Kundenliste und den Kundendetails ein Frame-Objekt. Damit können wir, wenn mehrere Benutzer geöffnet sind, sogar durch die entsprechenden Seiten navigieren.
Dabei wollen wir zunächst eine Kundenübersicht und später eine Seite zum Anlegen eines neuen Kunden über entsprechende Ribbon-Steuerelemente sichtbar machen. Eine weitere Schaltfläche soll den aktuell in der Kundenübersicht markierten Kunden löschen.
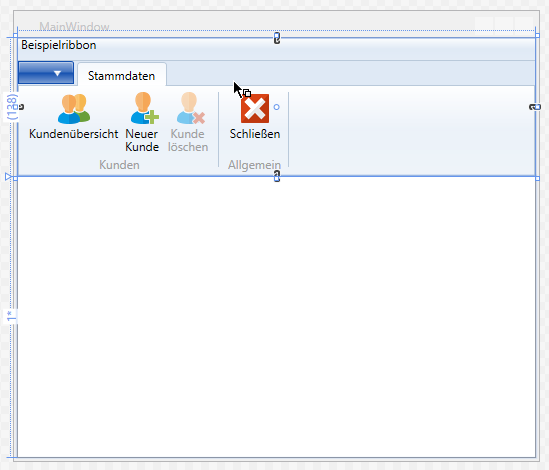
Das heißt, dass wir zunächst ein Ribbon im Fenster MainWindow unserer Beispielanwendung benötigen, das drei Schaltflächen für die gewünschte Navigation in den Kundendatensätzen und eine Schaltfläche zum Schließen des Fensters enthält. Dies sollte später so wie in Bild 1 aussehen.

Bild 1: Erster Entwurf des Ribbons
Um dies zu realisieren, legen Sie zunächst ein neues Projekt des Typs Visual C#|WPF-Anwendung namens NavigationMitRibbons an. Um die Ribbons zu definieren, benötigen Sie einen neuen Verweis, den Sie über den Verweis-Manager (Menü-Eintrag Projekt|Verweise) hinzufügen. Der Verweis heißt System.Windows.Controls.Ribbons.
Da wir dem Window-Element im Kopf ein Ribbon und darunter die Steuerelemente zur Anzeige der Artikel- und der Kundenübersicht hinzufügen wollen, legen wir zunächst ein Grid mit zwei Zeilen an. Diese definieren wir wie folgt:
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
Anschließend fügen wir dem Grid ein Ribbon-Element mit zwei Schaltflächen in verschiedenen Gruppen hinzu, das wir über das Attribut Grid.Row=”0″ der ersten Ribbonzeile zuweisen (siehe Listing 1). Diesem fügen wir ein RibbonTab-Element mit zwei RibbonGroup-Elementen hinzu. Die erste Gruppe statten wir mit drei RibbonButton-Elementen aus und die zweite mit einem RibbonButton-Element. Die Schaltflächen versehen wir mit Attributen, die auf die jeweiligen Ereignismethoden verweisen. Außerdem legen wir mit der Eigenschaft LargeImageSource den Namen jeweils einer Bilddatei fest, die im Ribbon für die jeweilige Schaltfläche angezeigt werden soll. Diese Bilder legen wir in einem Unterordner namens images im Projektmappen-Explorer ab.
<Ribbon Name="rbnMain" Title="Beispielribbon" Grid.Row="0">
<RibbonTab Name="Tab1" Header="Stammdaten" KeyTip="A">
<RibbonGroup Header="Kunden">
<RibbonButton Name="btnKundenuebersicht" Label="Kundenübersicht" Click="btnKundenuebersicht_Click"
LargeImageSource="images\users.png"></RibbonButton>
<RibbonButton Name="btnNeuerKunde" Label="Neuer Kunde" Click="btnNeuerKunde_Click"
LargeImageSource="images\user_add.png"></RibbonButton>
<RibbonButton Name="btnKundeLoeschen" Label="Kunde löschen" Click="btnKundeLoeschen_Click"
LargeImageSource="images\user_delete.png" IsEnabled="false"></RibbonButton>
</RibbonGroup>
<RibbonGroup Header="Allgemein">
<RibbonButton Name="btnSchliessen" Label="Schließen" Click="btnSchliessen_Click"
LargeImageSource="images\close.png"></RibbonButton>
</RibbonGroup>
</RibbonTab>
</Ribbon>
Listing 1: Code für ein Ribbon mit Schaltflächen in verschiedenen Gruppen
Seiten erstellen
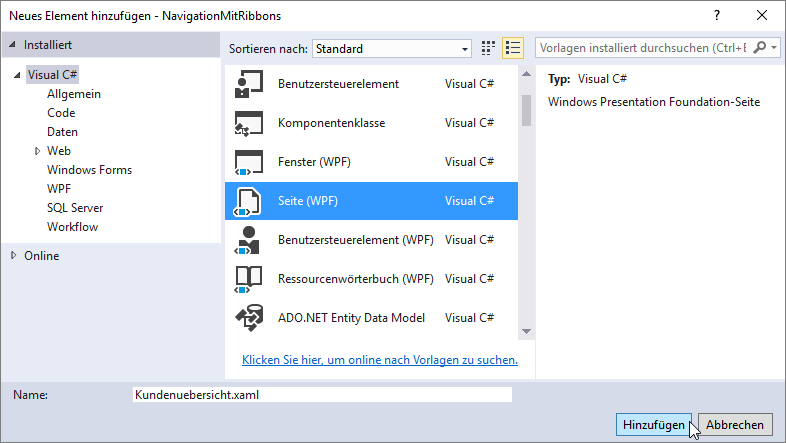
Nun wollen wir die beiden Seiten erstellen, die durch einen Mausklick auf die beiden Ribbon-Einträge angezeigt werden sollen. Dazu legen Sie zunächst ein erstes neues Page-Element an und nennen es Kundenuebersicht (Strg + Umschalt + A, dann Seite (WPF) auswählen und den Namen unten angeben) – siehe Bild 2.

Bild 2: Hinzufügen eines Page-Elements
Das Ergebnis ist ein transparentes, rechteckiges Objekt, für das weder Höhe noch Breite mit den üblichen Attributen Height oder Width festgelegt sind. Stattdessen finden wir die beiden Attribute d:DesignHeight und d:DesignWidth. Aber was sind das für Eigenschaften Eigenschaften, die mit d: beginnen, sind Eigenschaften für die Design-Ansicht, die nur die Größe des Page-Elements für die Entwurfsansicht markieren.
Zur Laufzeit wird das Page-Element ja ohnehin in das Frame-Element eingebettet und nimmt dessen Größe an. Dementsprechend finden Sie im Page-Element die beiden Eigenschaften d:DesignHeight und d:DesignWidth. Das Attribut mc:Ignorable=”d” gibt dem Interpreter zu verstehen, dass Attribute mit führendem d nicht interpretiert werden sollen:
<Page x:Class="NavigationMitRibbons.Kundenuebersicht"
...
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Title="Kundenuebersicht">
Datenquelle
Als Datenquelle für dieses Beispiel verwenden wir wieder die Datenbank Bestellverwaltung, die Sie bereits in weiteren Artikeln in diesem Magazin kennen gelernt haben. Dazu haben wir wieder ein Entity Data Model namens BestellverwaltungEntities angelegt.
Page mit Kunden füllen
