Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Unsere Bestellverwaltung wächst weiter. Wir haben bereits eine Übersicht der Kunden und eine Detailansicht, mit der Sie Kunden anzeigen oder neue Kunden anlegen können. Nun sollen noch Übersichten und Detailansichten für Produkte, Kategorien und weitere Elemente hinzukommen. Hier sind nun einige grundsätzliche Entscheidungen bezüglich des Aufbaus der Anwendung zu treffen – zum Beispiel, wie das Ribbon erweitert werden soll oder wie nach dem Ändern oder Anlegen neuer Datensätze verfahren werden soll. Außerdem wollen wir bei der Verwaltung der Kunden noch ein paar Anpassungen durchführen, bevor wir die übrigen Ansichten nach einem ähnlichen Schema aufbauen.
Beispieldaten
Als Beispielprojekt verwenden wir weiterhin das Projekt Bestellverwaltung_SQLite, das Sie im Download etwa des Beitrags EDM: 1:n-Beziehungen mit DataGrid finden.
Aktueller Stand
Der Stand vor dieser Ausgabe enthält ein kleines Ribbon mit drei Schaltflächen, welche die Befehle zum Öffnen der Kundenübersicht, zum Öffnen eines Detailformulars zum Anlegen eines neuen Kunden und zum Löschen des aktuell in der Kundenübersicht markierten Datensatzes anzeigt. An der Schaltfläche Kunde löschen haben wir gezeigt, wie Sie in Abhängigkeit des im Frame-Objekt angezeigten Page-Element Steuerelemente im Ribbon aktivieren und deaktivieren können.
Die Schaltfläche sollte aktiviert werden, wenn die Kundenübersicht im Frame-Element angezeigt wurde, und deaktiviert werden, wenn ein anderes Page-Element im Frame-Element zu sehen war – oder gar keins.
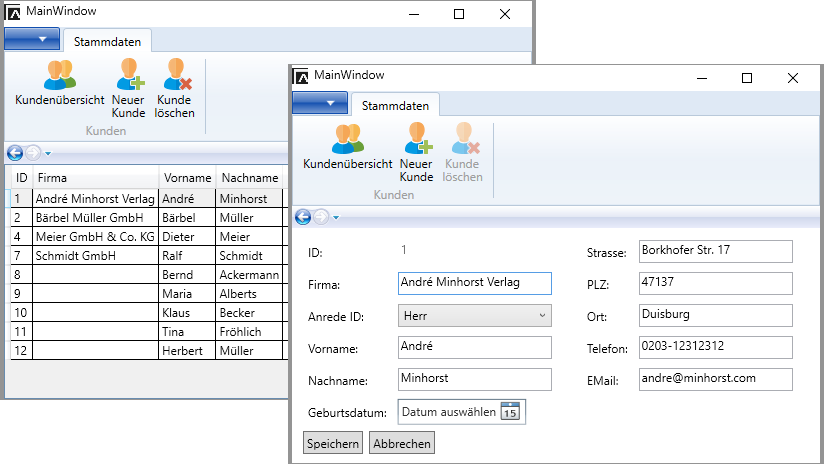
Einen bestehenden Kunden konnten Sie anzeigen, indem Sie erst die Kundenübersicht geöffnet und dann doppelt auf einen der Einträge geklickt haben. Das nun erscheinende Detailformular enthielt auch zwei Schaltflächen namens Speichern und Abbrechen (siehe Bild 1). Die Speichern-Schaltfläche hat die Daten gespeichert und die Page geschlossen, die Abbrechen-Schaltfläche hat die Page geschlossen, ohne zu speichern. In beiden Fällen wurde danach wieder die Seite mit der Kundenübersicht aufgerufen, wobei der soeben bearbeitete Kunde markiert wurde.

Bild 1: Übersicht der Kategorien
Neue Elemente
In dieser Ausgabe wollen wir der Anwendung weitere Übersichten und Detailansichten hinzufügen. Zunächst einmal wäre da die Produktübersicht mit dem jeweiligen Detailformular zur Anzeige eines Produkts. Diese beiden Page-Elemente unterscheiden sich nicht von denen zur Anzeige der Kunden-Übersicht und der Kundendetails.
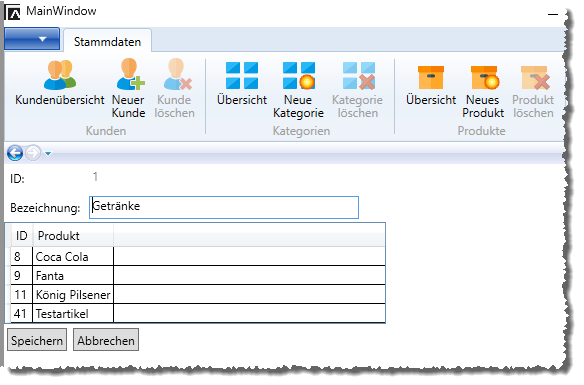
Wir haben diese aber hinzugefügt, weil wir die Produkte noch in einer anderen Ansicht anzeigen möchten, und zwar in einer Kategorie-Detailansicht (mit der natürlich eine passende Kategorien-Übersicht kommt). Die Kategorie-Detailansicht soll nicht nur die Kategorie und die beiden Eigenschaften ID und Bezeichnung anzeigen, sondern auch die Produkte, die zu der jeweiligen Kategorie gehören (siehe Bild 2).

Bild 2: Kategorie-Details mit zugehörigen Produkten
Von der Übersicht zum Detail und wieder zurück
Wir wollen nun sowohl in der Übersicht der Produkte als auch in der Liste der Produkte in der Kategorie-Detailansicht die Möglichkeit bieten, ein Produkt per Doppelklick in der Detailansicht anzuzeigen. Das ist kein Problem, wir können dabei wie schon bei der Kundenübersicht vorgehen. Was aber geschieht, wenn wir in der Produkt-Detailansicht auf die Schaltfläche Speichern oder Abbrechen klicken Bei der Kunden-Detailansicht haben wir einfach die Kundenübersicht angezeigt und den zuletzt geöffneten Kunden markiert.
Nun haben wir aber zwei Produktübersichten (die eigentliche Übersicht und die Übersicht in den Kategorie-Details), von denen aus die Produkt-Detailansicht geöffnet worden sein könnte. Wir haben nun zum Beispiel die folgenden Möglichkeiten:
- Wir fügen in den Konstruktor des Page-Elements Produktdetails.xaml einen Parameter ein, dem wir den Namen des aufrufenden Page-Elements mitgeben, und zeigen dieses nach dem Schließen der Produktdetails wieder an.
- Wir ändern die Funktion der beiden Schaltflächen Speichern und Abbrechen, sodass diese nicht mehr das Page-Element Produktdetails.xaml ausblenden. Die Speichern-Schaltfläche sollte dann nur noch das aktuell angezeigte Produkt speichern, die Abbrechen-Schaltfläche könnte dann entfallen. Oder man ersetzt die Abbrechen-Schaltfläche durch eine Verwerfen-Schaltfläche, welche den Zustand vor den Änderungen wieder herstellt. Hier wäre es dann sinnvoll, wenn die Speichern-Schaltfläche nur aktiviert wird, wenn es tatsächlich Änderungen gegeben hat.
- Wir nutzen die Eigenschaften des Frame-Elements, das ja das Navigieren zum nächsten oder vorherigen Element erlaubt.
Grundsätzlich sollten wir hier auch noch eine Funktion einfügen, die den Benutzer beim Wechsel zu einer anderen Ansicht ohne vorheriges Speichern darauf hinweist, dass eventuell vorgenommene Änderungen noch nicht gespeichert wurden.
Wir entscheiden uns für die folgende Vorgehensweise: Wir nutzen die Navigationsmöglichkeiten des Frame-Elements kombiniert mit je zwei Schaltflächen auf jeder Detailansicht, welche die Beschriftungen Speichern und Verwerfen enthalten.
Drückt der Benutzer eine dieser Schaltflächen, wird das zuvor angezeigte Page-Element angezeigt, was das aufrufende Element sein dürfte – im Falle der Produkt-Detailseite also etwa die Produkt-Übersicht oder die Kategorie-Detailseite mit der Liste der verknüpften Produkte.
Sollte der Benutzer die Navigationsschaltflächen zum Zurückspringen nutzen, ohne auf eine der Schaltflächen Speichern oder Verwerfen zu klicken, soll eine Meldung erscheinen, die den Benutzer fragt, ob die Änderungen gespeichert oder verworfen werden sollen. Die Schaltflächen sollen nur aktiviert werden, wenn Änderungen stattgefunden haben, dementsprechend soll die Meldung auch nur in diesem Fall erscheinen.
