Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Das Grid-Element ist ein flexibles Steuer-element zum Platzieren der enthaltenen Steuer-elemente. Seine Definition erfolgt entweder über XAML oder über den Entwurf der jeweiligen .xaml-Seite. Wie Sie das Grid-Element zur Anordnung von Steuerelementen mit XAML definieren, haben wir uns zum Teil schon im Artikel Steuer-elemente anordnen angesehen. Im vorliegenden Artikel zeigen wir nun, wie Sie das Grid schnell mit der Maus so definieren, wie Sie es sonst per XAML tun – und sich damit eine Menge Zeit und Mühe sparen können.
Standardaufgaben vereinfachen
Wenn Sie Steuer-elemente auf einem WPF-Fenster anordnen wollen, können Sie diese natürlich einfach so aus der Toolbox auf das Fenster ziehen und mit den absoluten Werten arbeiten, die dann automatisch für Position und Größe der Steuer-elemente angelegt werden. Sie können diese allerdings auch in Elementen wie dem Grid, dem StackPanel, dem WrapPanel, dem DockPanel oder anderen Elementen platzieren. Wenn Sie die Steuer-elemente alle direkt auf der Seite platzieren, wird es kompliziert, wenn es um verschiedene Bildschirmauflösungen oder in der Größe variable Fenster geht. Mit dem Grid-Element geht das alles viel besser: Sie können dann die Elemente in das Grid einfügen und durch Einstellen von Eigenschaften dafür sorgen, dass sich die Größe etwa eines Bezeichnungsfeldes, Textfeldes oder einer Schaltfläche in Abhängigkeit der jeweiligen Zelle im Grid anpasst. Erstmal wollen wir uns jedoch anschauen, wie dem Grid Zeilen und Spalten mit der Maus hinzufügen, also durch direkte Manipulation der XAML-Entwurfsansicht.
Grid-Element
Das Grid-Element ist ja bei jedem neu angelegten Window– oder Page-Element automatisch vorhanden und wird im XAML-Code wie folgt definiert:
<Grid></Grid>
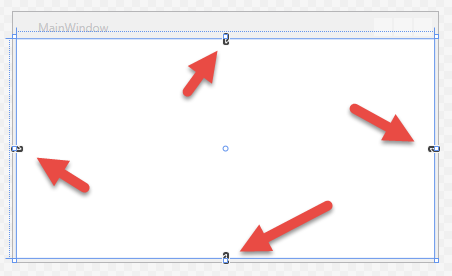
Im Entwurf fällt es auch deshalb kaum auf, weil seine Größe genau mit der des Fensters übereinstimmt. Allein wenn Sie es im Code markieren, wird es durch die Verankerungen sichtbar (siehe Bild 1).

Bild 1: Einfaches Grid, standardmäßig an allen Seiten verankert
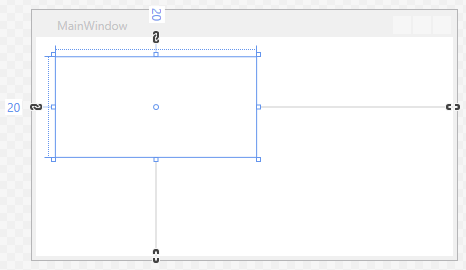
Sollten Sie ein Grid einmal versehentlich aus dem übergeordneten Element löschen, können Sie es einfach aus der Toolbox in das Zielelement ziehen – dann wird im Code es allerdings mit absoluten Eigenschaften versehen, etwa so – und sieht im Entwurf wie in Bild 2 aus:

Bild 2: Ein aus der Toolbox hinzugefügtes Grid-Element
<Grid HorizontalAlignment="Left" Height="100" Margin="20,20,0,0" VerticalAlignment="Top" Width="200"/>
Wenn das Grid sich über das komplette Fenster erstrecken soll und bei Größenänderungen ebenfalls angepasst werden soll, benötigen Sie all diese Eigenschaften jedoch nicht. Bevor Sie die unnötigen Attribute aus dem Element entfernt haben, haben Sie jedoch schneller ein neues, leeres Element mit der Definition
Anlegen von Spalten
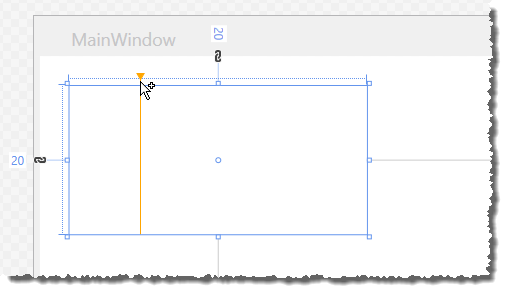
Für eine bessere Sichtbarkeit der nachfolgend vorgenommenen Änderungen verwenden wir jedoch weiterhin das mitten im Fenster angelegte Grid-Element. Um dem Grid-Element eine neue Spalte hinzuzufügen, bewegen Sie den Mauszeiger nach dem Markieren des Grid-Elements (was am einfachsten durch Setzen der Einfügemarke in den Code des Grid-Elements gelingt) oben an die gestrichelte Linie, bis eine vertikale Linie wie in Bild 3 erscheint.

Bild 3: Hinzufügen einer Spalte zum Grid-Element
Bewegen Sie die Maus an die gewünschte Stelle und klicken Sie, wenn Sie diese erreicht haben. Die neue Spalte wird dann wie in Bild 4 angelegt. Der XAML-Code wird dadurch merklich erweitert, nämlich um die Definition der entsprechenden Spalten. Durch das Hinzufügen einer Spalte haben Sie nun zwei Spalten, denn eine Spalte war ja implizit bereits vorher vorhanden. Nun haben wir zwei durch ColumnDefinition-Elemente definierte Spalten, für die Visual Studio gleich die entsprechenden Breiten eingetragen hat:
