Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn Sie Webseiten auf Basis von ASP.NET Core bauen, wollen Sie in den statischen HTML-Code gegebenenfalls auch dynamische Elemente einbauen. Dazu verwenden Sie eine sogenannte Server Side Markup Language. Eine solche Sprache ist das relativ neue Razor Pages. Dieser Artikel zeigt, wie Sie den Inhalt von HTML-Seiten über Razor Pages durch dynamische Inhalte erweitern.
Wenn Sie schon einmal eine Seite mit PHP oder mit klassischen ASP programmiert haben, kennen Sie die Code-Schnipsel, die dort in den HTML-Code eingepflegt werden. Unter PHP etwa beginnen diese mit <php und enden mit >. Für ASP.NET Core gibt es mit Razor Pages eine neue Technologie, die wir uns im vorliegenden Artikel ansehen wollen. Voraussetzung dafür ist, dass Sie ein einfaches Webprojekt auf Basis von ASP.NET Core angelegt haben – siehe auch im Beitrag Einfache Web-Anwendung erstellen. Die dort angelegte Anwendung nutzt eine statische Seite namens index.html als Startseite. Diese kann wegen ihrer Dateiendung keine dynamischen Elemente aufnehmen.
Model View Controller hinzufügen
Model View Controller ist ein Entwurfsmuster, mit dem eine Software in verschiedene Ebenen aufgeteilt wird. Das Model entspricht dem Datenmodell, die View ist die Präsentation der Daten, also die Benutzeroberfläche und der Controller steuert die Anwendung. An dieser Stelle steigen wir noch nicht tiefer in dieses Entwurfsmuster ein (genau genommen verwenden wir MVC noch nicht einmal im eigentlichen Sinne), aber wir benötigen einen Service, der uns bei der Ausführung sogenannter MVC-Aktionen unterstützt. In diesem Fall wird die MVC-Aktion eine HTML-Seite mit einigen Besonderheiten sein, mehr dazu weiter unten. Als Erstes schauen wir uns an, welche Änderungen im Quellcode der Klasse Startup.cs nötig sind, um die Verarbeitung von MVC-Aktionen zu unterstützen. Wir fügen also zunächst den Aufruf der Methode AddMVC zur Methode ConfigureServices hinzu. Danach erweitern wir die Methode Configure neben dem Aufruf der Methode UseStaticFiles um die Methode UseMVC:
public class Startup {
public void ConfigureServices(IServiceCollection services) {
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env) {
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc();
}
}
Razor-Seite hinzufügen
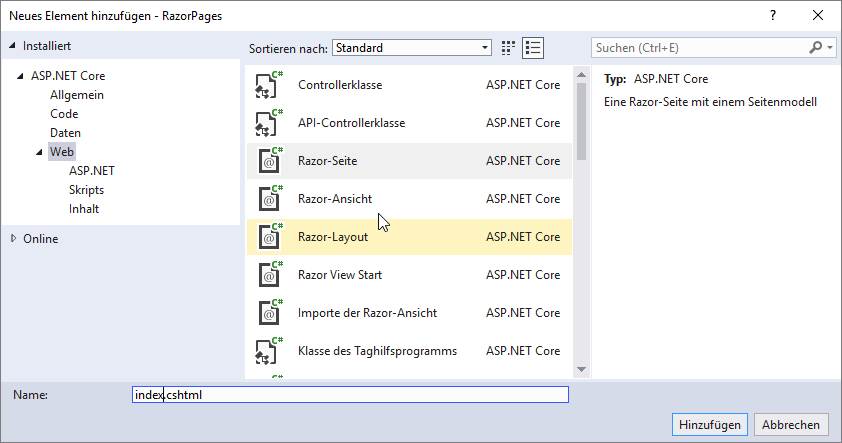
Nun benötigen wir einen Ersatz für die bisher statisch verwendete Seite index.html. Dazu rufen wir wieder den Kontextmenü-Eintrag Neues Element hinzufügen… auf, diesmal aber für den noch hinzuzufügenden Ordner Pages. Im Dialog Neues Element hinzufügen wählen Sie unter der Kategorie Web den Eintrag Razor Seite aus und legen den Namen index.cshtml für die Seite fest (siehe Bild 1).

Bild 1: Hinzufügen einer Razor-Seite
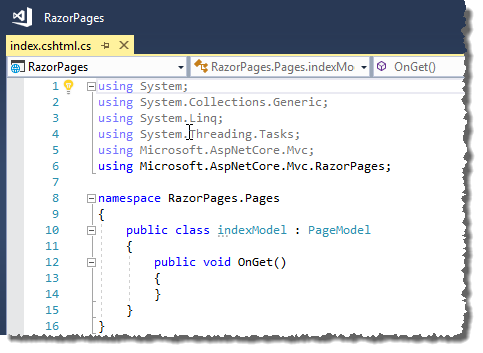
Die neue Seite namens index.cshtml sieht wie in Bild 2 aus. Hier ist zunächst kein HTML-Code in Sicht, was ein wenig irritiert. Stattdessen erwartet uns ein als Fehler markierter Ausdruck namens indexModel.

Bild 2: Code der neuen Seite index.cshtml
Zusätzlich liefert der Projektmappen-Explorer noch eine der Seite index.cshtml untergeordnete Datei namens index.cshtml.cs (siehe Bild 3). Das Schema erinnert uns an die Code behind-Klassen von WPF-Seiten. Der Fehler hinter dem Element indexModel in der Datei index.cshtml lautet “Der Typ- oder Namespacename “indexModel” wurde nicht gefunden (möglicherweise fehlt eine using-Direktive oder ein Assemblyverweis).”.

Bild 3: Die “Code behind”-Klasse von index.cshtml
Wenn wir die Anwendung starten, erhalten wir auch tatsächlich eine Fehlermeldung im Browser (siehe Bild 4). Das ist übrigens dem Umstand geschuldet, dass wir in der Methode Configure der Klasse Startup für den Entwicklungsmodus die Methode UseDeveloperExceptionPage aufgerufen haben. Der Fehler liegt darin, dass wir den Namespace zur Seite index.cshtml nicht angegeben haben. Das holen wir nun nach, indem wir den Code der Seite index.cshtml wie folgt ändern und den Namespace RazorPages sowie den Namen des Ordners Pages hinzufügen:

Bild 4: Fehler beim Starten der Anwendung
@page
@model RazorPages.Pages.indexModel
@{
}
Danach können wir die Anwendung ohne Fehlermeldung starten, erhalten allerdings auch eine leere Seite – kein Wunder, denn wir haben ja noch keine Inhalte auf der Seite index.cshtml hinterlegt. Das ändern wir nun durch Hinzufügen der folgenden Zeile:
<h1>Hello index.cshtml!</h1>
Beim nächsten Start der Anwendung sehen wir dann auch den gewünschten Text im Browser (siehe Bild 5).
