Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer Anwendungen für den Desktop entwickelt hat, kennt die Vorgehensweise: Bei einem Klick auf OK werden die eingegebenen Werte in einer Ereignisprozedur ausgewertet, gespeichert oder anderen Schritten unterzogen. Bei Internetanwendungen ist das aufgrund der Eigenarten der Browser etwas anders. Hier klicken Sie zwar nach der Eingabe von Daten auch auf eine Schaltfläche, um die Daten zu verarbeiten, aber es gibt dort keine Ereignisprozeduren im klassischen Sinne. Wie die Datenverarbeitung hier geschieht, zeigt der vorliegende Artikel.
Für die Beispiele dieses Artikels legen Sie wieder ein Projekt auf Basis der Vorlage Visual C#|Web|ASP.NET Core-Webanwendung an. Wählen Sie im Dialog Neue ASP.NET Core Webanwendung den Eintrag Webanwendung aus.
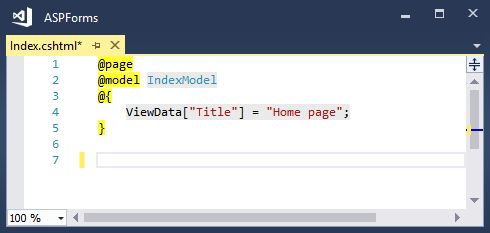
Wir wollen zunächst nur eine Seite namens Index.cshtml nutzen, die wir allerdings mit eigenen Inhalten füllen wollen. Also entfernen wir den aktuell in der Datei /Pages/Index.cshtml enthaltenen Code mit Ausnahme der Razor-Anweisungen zu Beginn des Codes (siehe Bild 1).

Bild 1: Basis unseres Formulars
In unserem Beispiel wollen wir ein Formular erstellen, in das der Benutzer die Daten wie in einem Kontaktformular eingibt und dessen Inhalt dann an den Betreiber der Webseite geschickt wird. Als E-Mail-Provider wollen wir dann wie im Artikel E-Mails per SendGrid verschicken den Anbieter Sendgrid nutzen.
Model anlegen
Bevor wir mit der Programmierung des eigentlichen Formulars im HTML-Format beginnen, stellen wir ein Model zusammen, oder genauer: eine Klasse mit einem Model für die E-Mail-Daten. Diese Klasse soll wie folgt aussehen und kann der Einfachheit halber direkt in der Datei Index.cshtml.cs eingefügt werden:
public class KontaktformularModel {
[Required]
public string Vorname { get; set; }
[Required]
public string Nachname { get; set; }
[Required]
public string Email { get; set; }
[Required]
public string Nachricht { get; set; }
}
Hier sehen Sie neben den üblichen Elementen einer Klasse jeweils das Attribut [Required]. Damit dieses nicht als Fehler markiert wird, fügen wir der Klassendatei mit der using-Anweisung den Namespace System.ComponentModel.DataAnnotations hinzu:
using System.ComponentModel.DataAnnotations;
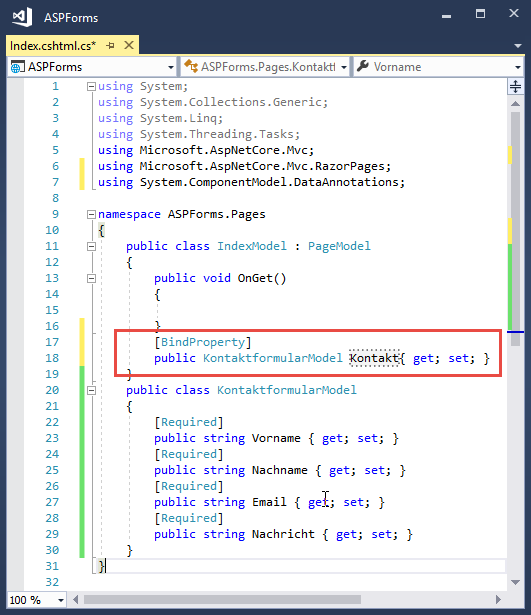
Damit wir ein Objekt auf Basis der Klasse KontaktformularModel im HTML-Formular nutzen können, machen wir dieses ähnlich wie unter WPF öffentlich verfügbar (siehe Bild 2):

Bild 2: Aktueller Stand der Klassendatei Index.cshtml.cs
[BindProperty]
public KontaktformularModel Kontakt{ get; set; }
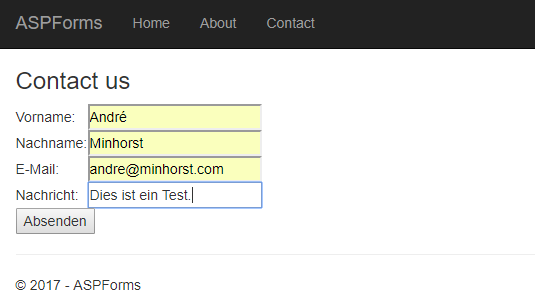
Damit kommen wir nun zum HTML-Code des Formulars. Die einfachste Form dieses Formulars sieht wie folgt aus – wenn wir das Projekt nun starten, erhalten wir das Formular aus Bild 3:

Bild 3: Start des ersten Beispiels
<form method="post">
<table>
<tr>
<td>Vorname:</td>
<td><input asp-for="Kontakt.Vorname" /></td>
</tr>
<tr>
<td>Nachname:</td>
<td><input asp-for="Kontakt.Nachname" /></td>
</tr>
<tr>
<td>E-Mail:</td>
<td><input asp-for="Kontakt.Email" /></td>
</tr>
<tr>
<td>Nachricht:</td>
<td><input asp-for="Kontakt.Nachricht" /></td>
</tr>
<tr>
<td colspan="2"><button type="submit">Absenden</button></td>
</tr>
</table>
</form>
Wenn wir nun auf Absenden klicken, geschieht allerdings noch nichts. Das liegt daran, dass wir nicht – wie früher üblich – die Zielseite angegeben haben, die nach dem Anklicken der Submit-Schaltfläche aufgerufen werden soll. Diese wurde sonst im Attribut action des form-Elements angegeben. Wir geben hingegen mit dem Attribut method nur die Art der Übermittlung der Inhalte des Formulars an, und zwar als post (es gibt auch noch get). Wenn Sie hier get angeben, werden die in das Formular eingegebenen Daten an die durch das Formular aufgerufene Seite über die URL übermittelt, für eine PHP-Seite also etwa mit /index.phpvorname=andre&nachname=minhorst&email=andre@minhorst.com. Der Nachteil dieser Version ist, dass die Anzahl der übermittelbaren Zeichen je nach Browser begrenzt ist. Deshalb verwenden wir post als action.
