Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Nachdem Sie in weiteren Artikeln einige Grundlagen zur Programmierung von Razor Pages mit ASP.NET Core kennengelernt haben, geht es nun einen Schritt weiter: Wir wollen eine erste kleine Anwendung für den Zugriff auf die Daten einer Datenbank programmieren. Dazu beginnen wir mit einer kleinen Tabelle, für die wir eine Übersicht und eine Detailseite zum Ansehen und Bearbeiten der einzelnen Felder erstellen. Die Übersicht soll natürlich auch eine Möglichkeit zum Hinzufügen und Löschen der Datensätze bieten.
Voraussetzungen
Sie benötigen Visual Studio in der Version von 2017, die Sie mit den Komponenten wie im Artikel Visual Studio 2017 Community Edition beschrieben installieren.
Projekt erstellen
Wir erstellen ein Projekt auf Basis der Vorlage Visual C#|Web|ASP.NET Core Webanwendung (siehe Bild 1).

Bild 1: Projekt anlegen
Im folgenden Dialog wählen Sie den Eintrag Webanwendung aus, da wir hier schon einige Elemente bekommen, die wir sonst manuell nachreichen müssten (siehe Bild 2).

Bild 2: Projektvorlage definieren
Anpassen des Rahmens
Mit Rahmen meinen wir die Seite, welche die Navigationsleiste und den Fußbereich der Seite definiert. In unserem automatisch erstellten Demo-Projekt ist dies die Seite _Layout.cshtml. Wie die enthaltenen Elemente einer Webanwendung anpassen können, erfahren Sie beispielsweise im Artikel ASP.NET Core-Anwendung anpassen. In unserem Fall wollen wir die Bezeichnung unseres Projekts, das an verschiedenen Stellen in der Datei _Layout.cshtml gelandet ist, durch die Bezeichnung unserer Anwendung ersetzen – also beispielsweise Kundenverwaltung. Außerdem wollen wir das Navigationsmenü so ändern, dass es hinter den Einträgen Home und About den Eintrag Kunden anzeigt.
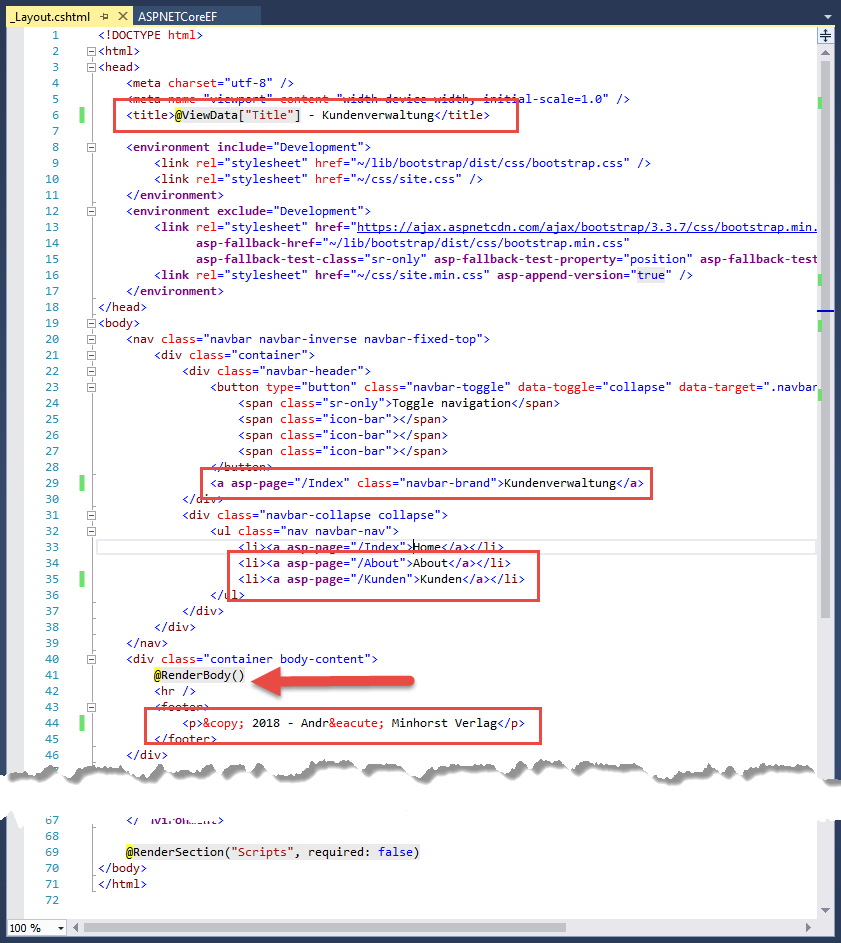
Damit dies geschieht, ändern wir in Bild 3 markierten Zeilen in der Datei _Layout.cshtml. Die eingerahmten Stellen markieren die zu ändernden Stellen, der Pfeil zeigt den Befehl @RenderBody(), an dem später die eigentlichen Inhalte eingefügt werden.

Bild 3: Datei _Layout.cshtml anpassen
Den Inhalt der Index-Seite, also der Seite, die direkt beim Starten der Anwendung im Browser angezeigt wird, können Sie auch anpassen. Den ersten div-Teil mit id=”myCarousel” entfernen wir komplett. Im folgenden div-Element entfernen wir die hinteren Auflistungen. Den vorderen Teil können wir wie folgt anpassen. Dabei wollen wir eine kleine Übersicht über die enthaltenen Funktionen bieten. Der Code sieht anschließend wie folgt aus:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="row">
<div class="col-md-3">
<h2>Die Beispielanwendung Kundenverwaltung</h2>
<p>Diese Beispielanwendung zeigt, wie Sie eine Demo-Anwendung um Datenbankfunktionen erweitern. Dazu gehören:</p>
<ul>
<li>Übersichten für Kunden und andere Entitäten mit Schaltflächen zum Anzeigen oder Löschen von Kunden</li>
<li>Anzeige der Kundendetails zum Bearbeiten der Daten</li>
<li>Anzeige der Kundendetails zum Anlegen neuer Kundendatensätze</li>
</ul>
</div>
</div>
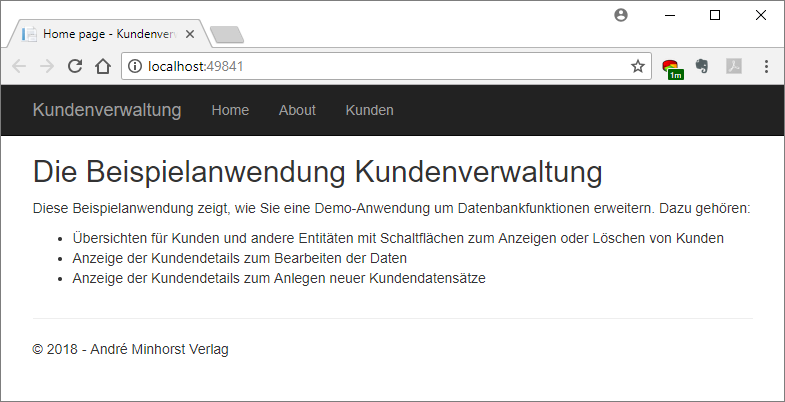
Wenn Sie die Anwendung danach starten, zeigt der Browser die Seite aus Bild 4 an. Für die wenigen Änderungen, die wir vorgenommen haben, sieht diese schon recht ordentlich aus. Ein Klick auf den Link Kunden in der Navigationsleiste zeigt nun leider noch keine Kundenseite an, was wir als Nächstes in Angriff nehmen werden.

Bild 4: Die angepasste Startseite
Kunden-Klasse hinzufügen
Nun wollen wir uns um die anzuzeigenden Daten kümmern. Dazu benötigen wir eine Datenbank und ein entsprechendes Entity Data Model mit den Klassen für die einzelnen Entitäten. Wir verwenden den Code First-Ansatz, bei dem wir erst die Entitätsklassen definieren und daraus dann automatisch die Datenbank erstellen lassen. Für die Entitätsklassen legen wir direkt unterhalb des Projektordners ein neues Verzeichnis namens Models an.
In diesem Verzeichnis erstellen wir mit dem Kontextmenü-Eintrag Hinzufügen|Klasse… eine neue Klassendatei, der wir im folgenden Dialog Neues Element hinzufügen den Namen Customer geben. Wir könnten auch die deutsche Bezeichnung verwenden, aber beim Entity Framework ist es einfacher, wenn man die Bezeichnungen in englischer Sprache angibt. So kann man leichter Singular durch einfaches Anhängen des Buchstaben s in Plural verwandeln. Außerdem muss man dort nicht aufpassen, ob eine Bezeichnung gleichzeitig Singular und Plural ist (im Deutschen beispielsweise Artikel!).
Die Klasse sieht wie folgt aus und wird in der Klassendatei Customer.cs angelegt:
namespace ASPNETCoreEF.Models {
public class Customer {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Street { get; set; }
public string Zip { get; set; }
public string City { get; set; }
}
}
Das Feld ID soll der Primärschüssel der noch zu erstellenden Tabelle sein, in der die Daten zu den Kunden gespeichert werden. Die übrigen Felder benötigen keine weitere Erläuterung. Fremdschlüsselfelder und weitere Tabellen lassen wir aus Gründen der Übersicht zunächst außen vor.
Beachten Sie, dass durch das Anlegen der Klassendatei im Verzeichnis Models auch der Namespace auf ASPNETCoreEF.Models eingestellt wurde (ASPNETCoreEF ist der Name des Projekts und somit auch als Namespace des Projekts voreingestellt).
Datenbankkontext erstellen
Nun benötigen wir noch die Klasse, welche die Informationen der einzelnen Entitätsklassen – hier nur eine – zusammenfasst und Informationen zum Erstellen des Datenmodells speichert. Dazu fügen wir dem Projekt zunächst einen weiteren neuen Ordner namens Data hinzu. Hier legen wir eine neue Klasse namens CustomerManagementContext an. Dieser fügen wir im Kopf der Klassendatei zunächst einen Verweis auf den Namespace Microsoft.EntityFrameworkCore hinzu:
using Microsoft.EntityFrameworkCore;
Da die Customer-Klasse sich im Verzeichnis Models und somit auch im Namespace ASPNETCoreEF.Models befindet, fügen wir auch diesen Namespace noch hinzu:
using ASPNETCoreEF.Models;
Die Klasse soll die Schnittstelle DbContext implementieren. Außerdem erhält Sie ein DbSet-Objekt namens Customers, welches Elemente des Typs Customer aufnehmen soll:
public class CustomerManagementContext : DbContext {
public CustomerManagementContext(DbContextOptions<CustomerManagementContext> options) : base(options) {
}
public DbSet<Customer> Customers { get; set; }
}
Wir überschreiben noch die Methode OnModelCreating und geben dort an, dass die Tabelle für die Kunden nicht Customer heißen soll, sondern im Plural Customers angelegt werden soll:
protected override void OnModelCreating(ModelBuilder modelBuilder) {
modelBuilder.Entity<Customer>().ToTable("Customers");
}
DbContext beim Anwendungsstart registrieren
Damit die Datenbank über das DbContext-Objekt gleich nach dem Start zur Verfügung steht, fügen wir der Methode ConfigureServices der Datei noch eine entsprechende Anweisung hinzu. Die Datei Startup.cs erhält jedoch zuvor zwei zusätzliche Verweise auf die benötigten Namespaces:
