Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Im Artikel “Authentifizierung nachrüsten” haben wir gezeigt, wie Sie die Funktionen für die Authentifizierung von Benutzern in einer Webanwendung nachrüsten können. Dort haben wir die platzsparende Variante verwendet – also die, welche die ganzen verwendeten Elemente der Benutzeroberfläche für die Authentifizierung direkt aus einer Bibliothek verwendet. Das spart zwar eine Menge Platz, weil die ganzen Seiten nicht einzeln im Projektordner liegen, aber man kann diese nicht so einfach anpassen. Der vorliegende Artikel zeigt, wie Sie die Authentifizierung umstellen und diese so anpassbar machen.
Im Artikel Authentifizierung nachrüsten haben wir die unter ASP.NET Core 2.1 eingeführte Bibliothek Microsoft.AspNetCore.Identity.UI eingebunden, um die darin enthaltenen Elemente für die Benutzer-Authentifizierung zu nutzen. Damit haben wir den Umfang der im Projektordner enthaltenen Daten erheblich verringert, denn die Seiten für die Anzeige der Elemente der Authentifizierung und erst recht der Code für die notwendigen Funktionen sind sehr umfangreich (rund 50 Dateien). Diese Bibliothek haben wir verfügbar gemacht, in dem wir in der Klasse Startup.cs die Methode AddDefaultUI() aufrufen.
Nun wollen wir allerdings beispielsweise die Texte in deutscher Sprache präsentieren und nicht in englischer Sprache. Dazu müssen wir allerdings doch wieder den Code für die Authentifizierungsfunktionen ins Projekt holen. Hier gibt es zwei verschiedene Ansätze: Entweder Sie holen den kompletten Code an Bord oder Sie fügen nur diejenigen Dateien ein, die Sie anpassen möchten, um beispielsweise die Benutzeroberfläche in deutscher Sprache zu präsentieren. Wir zeigen Ihnen in den nächsten Abschnitten, wie das funktioniert.
Authentifizierungsfunktionen ins Projekt holen
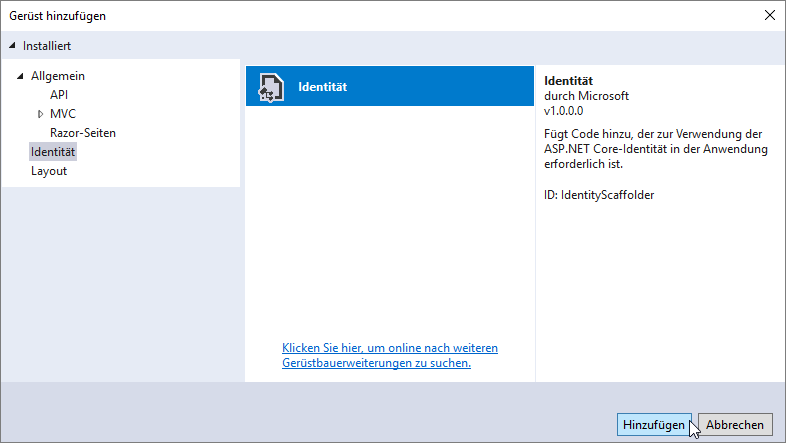
Um die Elemente der Bibliothek Microsoft.AspNetCore.Identity.UI doch wieder im Projektverzeichnis unterzubringen, benötigen Sie ein neues Element. Diesmal fügen wir allerdings nicht einfach ein Element etwa wie eine Klasse hinzu, sondern verwenden einen sogenannten Scaffolded Item, zu deutsch Gerüstelement. Dazu rufen Sie zunächst den Kontextmenü-Befehl Hinzufügen|Neues Gerüstelement… auf. Es erscheint der Dialog Gerüst hinzufügen, in dem wir links Identität auswählen und in der Mitte anschließend auch (siehe Bild 1).

Bild 1: Hinzufügen der Authentifizierungs-Elemente per Gerüstbau
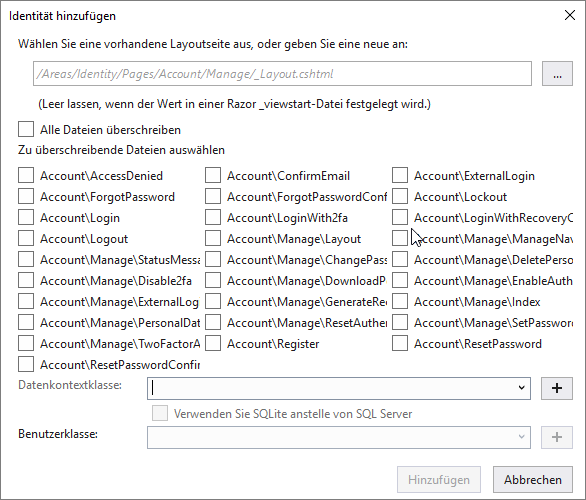
Danach erscheint der Dialog aus Bild 2. Hier haben Sie verschiedene Möglichkeiten:

Bild 2: Konfiguration zum Hinzufügen der Elemente
- Angabe der Layout-Seite
- Auswahl der zu überschreibenden Dateien – gegebenenfalls auch die Möglichkeit, alle Dateien zu überschreiben
- Auswahl der Kontext-Klasse
- Angabe der Benutzerklasse
Die Angabe der Layout-Seite können wir weglassen, da wir ja bereits in der Datei Areas|Identity|Pages eine Datei namens _ViewStart.cshtml angelegt haben, die einen Verweis auf die zu verwendende Layout-Datei enthält (Pages|Shared|_Layout.cshtml).
Darunter könne Sie auswählen, welche der vielen Dateien, die sich in der Bibliothek Microsoft.AspNetCore.Identity.UI befinden, Sie überschreiben wollen. Überschreiben deshalb, weil ja die Dateien in der Bibliothek noch vorhanden sind, aber stattdessen dann die von Ihnen hinzugefügten Dateien verwendet werden. Wir wollen zunächst die offensichtlichen Dateien hinzufügen:
