Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Die Authentifizierung spielt eine wichtige Rolle bei der Programmierung von Webanwendungen, deren Inhalte nicht ausschließlich der Allgemeinheit zur Verfügung stehen sollen. Dabei kann es vorkommen, dass es nicht ausreicht, die E-Mail-Adresse und das Kennwort eines Benutzers zu speichern. Manchmal möchte man es vielleicht persönlicher gestalten und den Benutzer direkt ansprechen. Um bei der Registrierung die notwendigen Daten zu speichern, sind auch bei der ansonsten perfekt funktionierenden Registrierung von ASP NET Core noch einige Erweiterungen durchzuführen.
Voraussetzungen: Ausgangspunkt für die in diesem Artikel beschriebenen Erweiterungen ist eine Webanwendung auf Basis von ASP.NET Core 2.1 mit Authentifizierungsfunktionen. Wie Sie eine Anwendung direkt bei der Erstellung mit der Authentifizierungsbibliothek ausstatten, erfahren Sie im Artikel Authentifizierung unter ASP.NET Core. Wie Sie eine vorhandene Anwendung mit den Authentifizierungsfunktionen nachrüsten, lesen Sie unter dem Titel ASP.NET Core: Authentifizierung nachrüsten. In beiden Fällen nutzen Sie gegebenenfalls die in der Bibliothek Microsoft.AspNetCore.Identity.Entity-FrameworkCore enthaltenen Funktionen. Da wir im vorliegenden Artikel die Benutzeroberfläche sowie den dahinter steckenden Code anpassen wollen, müssen Sie die in der Bibliothek enthaltenen Dateien gegebenenfalls überschreiben. Wie das gelingt, lesen Sie im Artikel ASP.NET Core: Authentifizierungsseiten anpassen nach. Wir bauen im vorliegenden Artikel auf der Beispiellösung dieses Artikels auf.
Aktueller Stand
Im Standardzustand der Authentifizierung für ASP.NET Core-Webanwendungen sieht der bereits mit deutschen Texten versehene Registrierungsdialog wie in Bild 1 aus.

Bild 1: Dialog zum Anlegen eines Kontos vor dem Hinzufügen von Erweiterungen
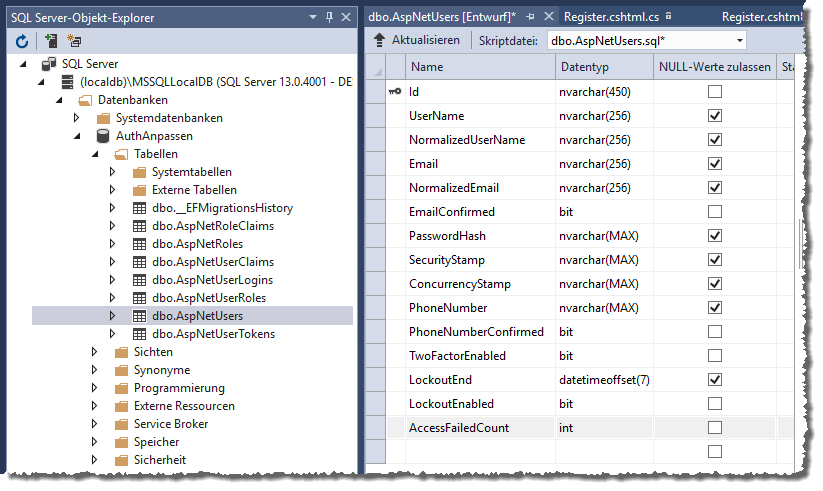
Wenn wir einen Blick in die Tabelle werfen, welche nach der Registrierung die daten des neuen Benutzers aufnehmen sollen, finden wir dort auch keine weiteren Felder, die man mit zusätzlichen Daten füllen könnte. Diese Tabelle finden Sie vor, wenn Sie Ansicht|SQL Server-Objekt-Explorer den entsprechenden Explorer einblenden und dort zur Tabelle AspNetUsers der passenden Datenbank navigieren und diesen Eintrag doppelt anklicken (siehe Bild 2).

Bild 2: Datenmodell der Tabelle zum Speichern der Benutzerdaten
Es gibt also zumindest schon einmal zwei Stellen, an denen wir Hand anlegen müssen, wenn wir beim Registrieren eines neuen Benutzers mehr als nur die E-Mail-Adresse und das Kennwort (in verschlüsselter Form) speichern sollen.
Es gibt allerdings noch weitere Stellen – zum Beispiel das Model für den Benutzer in Form der Klasse ApplicationUser im Ordner Data sowie die passenden Elemente in der Code behind-Datei der Klasse Register.cshtml.
Schließlich wollen wir dem Benutzer auch noch die Möglichkeit geben, die bei der Registrierung angegebenen Daten zu aktualisieren, weshalb wir auch noch die Datei Manage|Index.cshtml erweitern müssen.
Schritt 1: Model anpassen
