Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Im Artikel “Razor Pages mit Datenbankanbindung” haben wir gezeigt, wie Sie Daten aus einfachen Tabellen in einer Übersichtliste anzeigen, Details bearbeiten, neue Datensätze anlegen und vorhandene Datensätze ändern. In diesem Artikel nun wollen wir eine Lookup-Tabelle hinzunehmen, mit der wir die Anreden der Kunden aus der bereits vorhandenen Tabelle abbilden. Diese sollen dann in den Details per Nachschlagefeld ausgewählt werden. Eine kleine Schaltfläche neben dem Nachschlagefeld soll es dann ermöglichen, die Lookup-Daten zu bearbeiten.
Lookup-Entität hinzufügen
Im Artikel EDM: 1:n-Beziehungen per Code First erfahren Sie im Detail, wie Sie 1:n-Beziehungen zwischen zwei Entitäten aufbauen.
Für den vorliegenden Artikel wollen wir der bisher verwendeten Klasse Customer eine weitere Klasse namens Salutation hinzufügen, die wir dazu im Ordner Models anlegen:
public class Salutation {
public int ID { get; set; }
public string Name { get; set; }
public ICollection<Customer> Customers { get; set; }
}
Um die Beziehung zwischen den beiden Klassen herzustellen, fügen wir der Klasse Customer auch noch zwei Elemente hinzu:
public class Customer {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Street { get; set; }
public string Zip { get; set; }
public string City { get; set; }
public int SalutationID { get; set; }
public Salutation Salutation { get; set; }
}
Schließlich fügen wir die neue Klasse noch als DbSet zur Klasse CustomerManagementContext im Verzeichnis Data hinzu:
public class CustomerManagementContext : DbContext {
...
public DbSet<Customer> Customers { get; set; }
public DbSet<Salutation> Salutations { get; set; }
...
}
Danach übernehmen Sie die Änderungen durch das Absetzen der folgenden beiden Anweisungen in der Paket-Manager-Konsole in die Datenbank, die in der Verbindungszeichenfolge der Datei appsettings.json angegeben ist:
Add-Migration Init Update-Database
Um die Datenbank frisch anzulegen, löschen Sie die Datenbank zuvor aus dem SQL Server-Objekt-Explorer und entfernen auch alle Einträge im Verzeichnis Migrations im Projektmappen-Explorer.
Daten hinzufügen
Und damit beim Starten der Anwendung und beim Initialisieren auch noch ein paar Daten in der Tabelle Salutations landen und das Feld Salutation der Datensätze der Tabelle Customers mit Werten aus der Tabelle Salutations gefüllt wird, passen wir auch noch die Methode Initialize in der Klasse DbInitializer an:
public class DbInitializer {
public static void Initialize(CustomerManagementContext dbContext) {
dbContext.Database.EnsureCreated();
if (dbContext.Customers.Any()) {
return;
}
var salutations = new Salutation[] {
new Salutation { Name = "Herr" },
new Salutation { Name = "Frau" },
new Salutation { Name = "Firma" }
};
foreach (Salutation s in salutations) {
dbContext.Salutations.Add(s);
}
var customers = new Customer[] {
new Customer{FirstName="André", LastName="Minhorst", Street="Borkhofer Str. 17", Zip="47137",
City="Duisburg", Salutation=salutations[0] }, ...
};
foreach (Customer c in customers) {
dbContext.Customers.Add(c);
}
dbContext.SaveChanges();
}
}
Diese legt nun zuerst einige Anreden an, bevor die Kunden mit dem jeweiligen Verweis auf die Anrede mit dem namens Herr hinzugefügt werden. Danach speichert die Methode die hinzugefügten Elemente mit der SaveChanges-Methode.
Anzeigen der Anreden in der Übersicht der Kunden
Als Erstes wollen wir die Seite Pages|Customers|Index.cshtml so anpassen, dass sie die Anrede der Kunden anzeigt. Dazu fügen wir der Tabelle auf der Seite Index.cshtml jeweils eine Spalte zum Element thead|tr und zum Element tbody|tr hinzu. Dabei geben wir als Wert zunächst das Feld SalutationID an:
<table class="table">
<thead>
<tr>
... andere Überschriften ...
<th>
@Html.DisplayNameFor(model => model.Customer[0].Salutation)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Customer) {
<tr>
... andere Feldinhalte ...
<td>
@Html.DisplayFor(modelItem => item.SalutationID)
</td>
...
</tr>
}
</tbody>
</table>
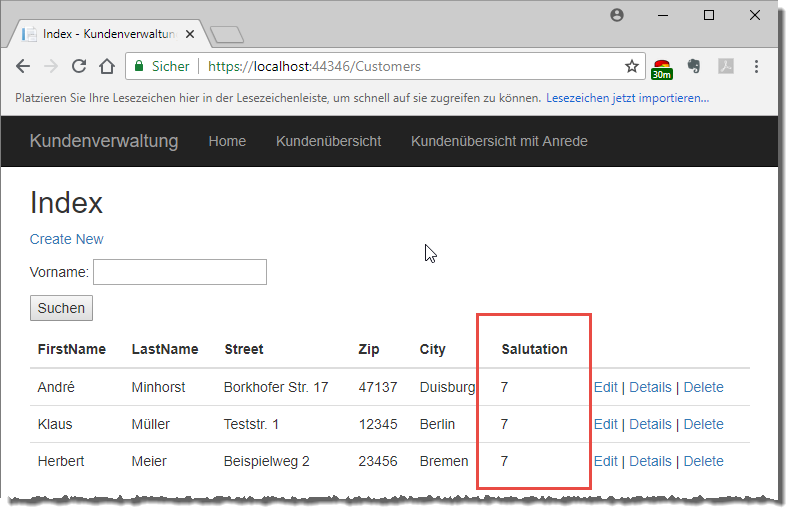
Die Übersichtsseite zeigt nun eine neue Spalte mit dem Fremdschlüsselwert des Feldes SalutationID an (siehe Bild 1). Das ist zwar ein erster Schritt, aber nicht das, was wir erreichen wollen – wir möchten ja den Wert des Feldes Name des Datensatzes der Tabelle Salutations, der mit dem aktuellen Datensatz der Tabelle Customers verknüpft ist, anzeigen. Dazu ändern wir schlicht und einfach das Feld:

Bild 1: Ein erster Schritt – die Anzeige des Fremdschlüsselwertes
