Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
PowerApps sind eine neue Möglichkeit, Anwendungen für Web, Desktop und mobile Geräte zu programmieren. Dabei geht es weniger darum, native Apps etwa für ein iPhone oder iPad zu programmieren. Stattdessen wählt Microsoft den Ansatz, eine Art Container-App zur Verfügung zu stellen, mit der man dann speziell für diese programmierte Anwendungen öffnen kann. Das gelingt allein über eine recht einfache Online-Entwicklungsumgebung. Aber es gibt auch Einschränkungen: Zum Beispiel kann nicht jeder eine solche App im App-Store erwerben. Wer die App nutzen will, muss die PowerApps-App auf seinem Gerät haben und muss für die Nutzung der App freigeschaltet sein. Dieser Artikel zeigt die Grundlagen rund um die Erstellung von PowerApps.
Voraussetzungen
Die erste Voraussetzung für die kommerzielle Nutzung der PowerApps oder die Nutzung in Teams ist das Vorhandensein einer Lizenz für Office 365, Dynamics 365 oder Power Apps Plan 1 oder 2.
Für die beiden letzteren gibt es kostenlose Testversionen, von denen wir in diesem Artikel die Variante PowerApps Plan 1 nutzen wollen (zu finden unter https://powerapps.microsoft.com/de-de/pricing/).
Zum Glück gibt es wie von Visual Studio und SQL Server auch hier wieder eine Community-Version, die Sie hier aufrufen können: https://powerapps.microsoft.com/de-de/communityplan/
Wir schauen uns diese Version der PowerApps an und klicken gleich auf Steigen Sie kostenlos ein (siehe Bild 1). Danach melden Sie sich mit einem Microsoft-Konto an oder erstellen ein neues. Nach ein paar weiteren organisatorischen Schritten stehen Sie vor der ersten Entscheidung: Sie können dann verschiedene Vorlagen für das Erstellen einer eigenen App nutzen. Es gibt die folgenden Möglichkeiten:

Bild 1: Einstieg in die Community-Version der PowerApps
- Canvas-App ohne Vorlage: Hier entwerfen Sie die komplette App und verknüpfen diese mit den gewünschten Datenquellen.
- Modellgesteuerte Apps ohne Vorlage: Sie erstellen ein Modell Ihrer Daten und lassen dann auf Basis dieses Modells eine PowerApp erstellen.
- Mit Daten beginnen: Dies erstellt eine App auf Basis von Daten, die aus drei Bildschirmen besteht, die sie anschließend anpassen können.
- PowerApps Training for Office
Eine Canvas-App ohne Vorlage erstellen
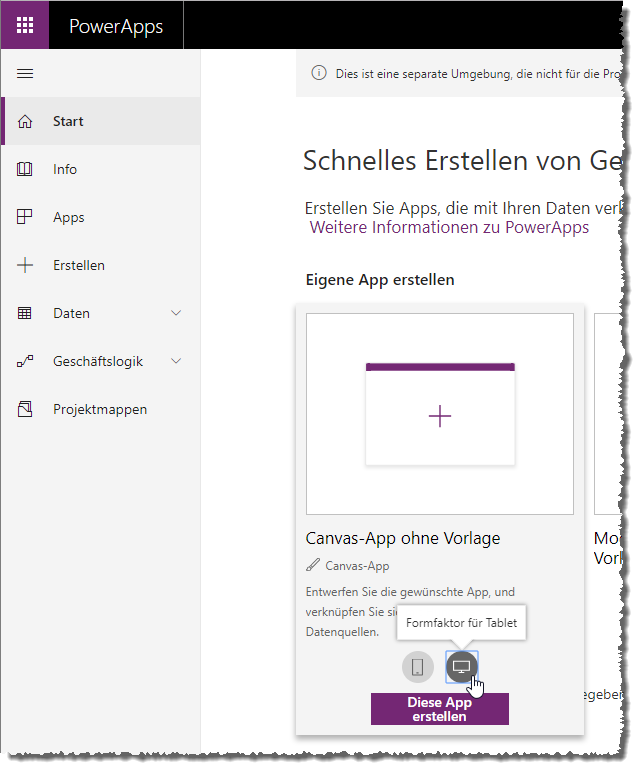
Wir wollen zuerst die erste Vorlage ausprobieren. Dazu fahren Sie mit der Maus über das Element und wählen zunächst aus, ob die App für Smartphones oder für Tablets optimiert werden soll. Wir wählen Smartphone, da dieses im Gegensatz zu einem Tablet bei jedem Leser vorhanden sein sollte. Danach klicken Sie auf den Link Diese App erstellen (siehe Bild 2).

Bild 2: Erstellen einer Canvas-App ohne Vorlage
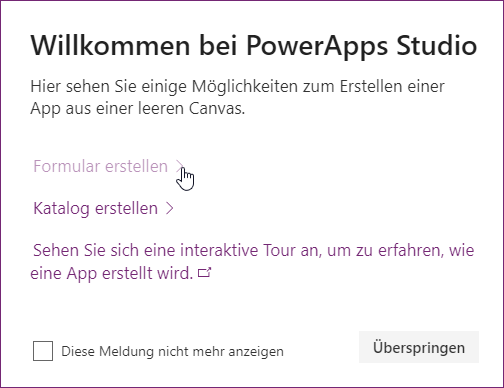
Danach öffnet sich die PowerApps-Entwicklungsumgebung im Browser. Hier können Sie noch auswählen, ob Sie ein Formular erstellen wollen oder einen Katalog. Außerdem finden Sie hier eine interaktive Tour (siehe Bild 3).

Bild 3: Möglichkeiten beim Anlegen der App
Formular erstellen bedeutet, eine Detailansicht von einem Datensatz anzuzeigen. Katalog erstellen heißt, eine Übersicht mit mehreren Datensätzen zu bauen.
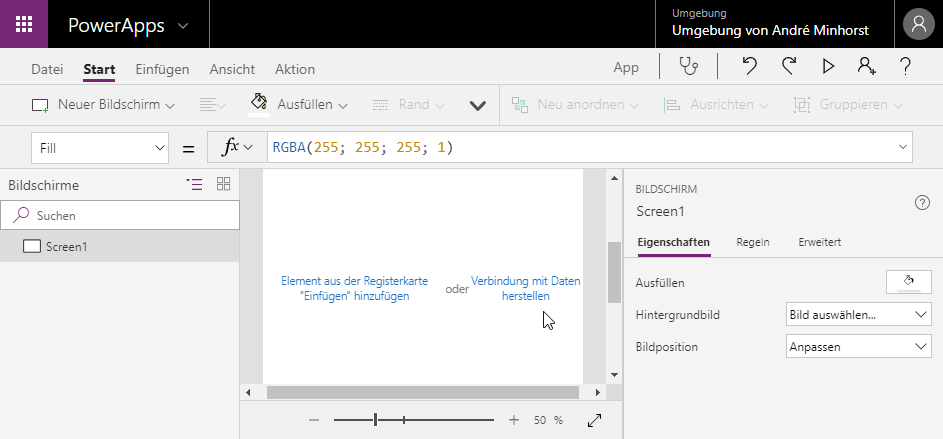
Wir wollen erst einmal eine Anwendung nach einer Vorlage erstellen, um uns grundlegende Schritte anzusehen. Dazu nutzen wir die Option Überspringen, um die App direkt ohne Unterstützung zu erstellen und zu weiteren Vorlagen zu gelangen. Nun erscheint die Entwicklungsoberfläche für PowerApps (siehe Bild 4). Hier klicken wir links oben auf die Schaltfläche Datei.

Bild 4: Entwicklungsumgebung für die PowerApps
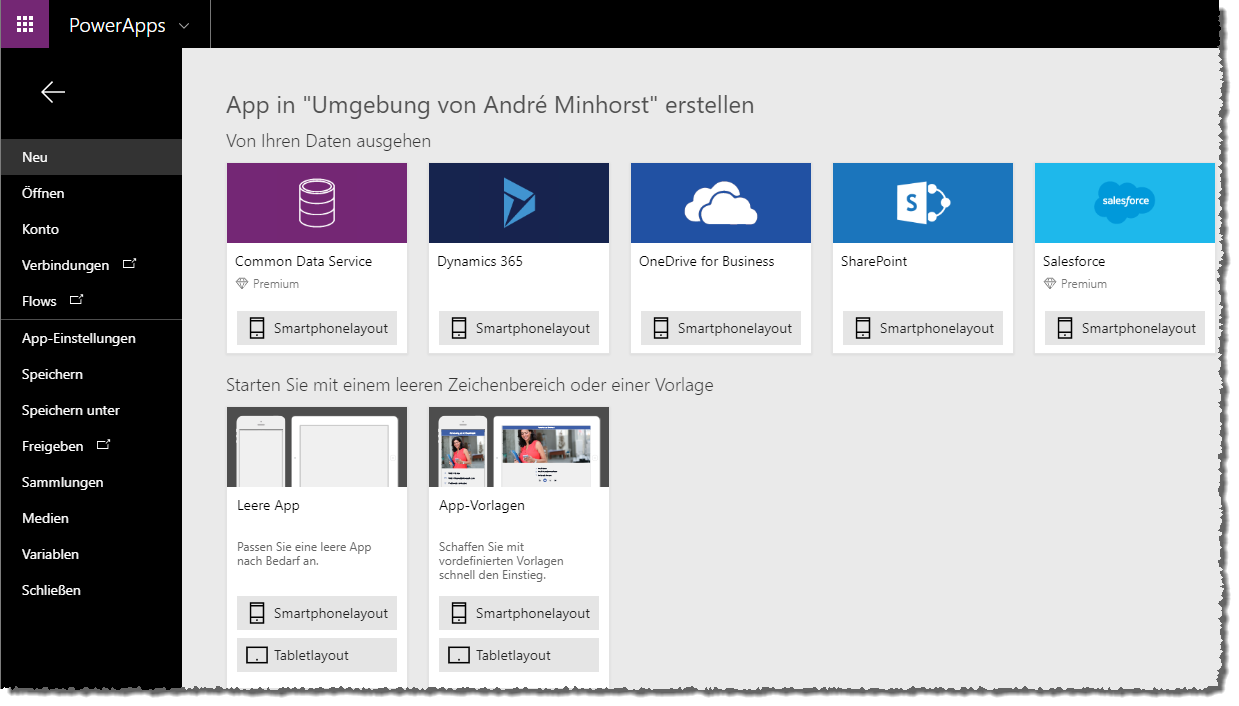
Klicken Sie diesen Befehl an, erscheint ein neuer Bereich, der verschiedene Möglichkeiten zum Erstellen einer PowerApp anbietet – und diesmal etwas konkreter mit der Angabe verschiedener Datenquellen oder auch mit einer leeren App oder einer App-Vorlage. Es erscheint ein Bereich ähnlich dem Backstage-Bereich, den Sie von den Office-Anwendungen her kennen. Hier finden Sie auch einen Befehl namens Neu (siehe Bild 5). Hier klicken wir auf die Schaltfläche Smartphonelayout des Bereichs App-Vorlagen.

Bild 5: Backstage-Bereich mit dem Neu-Befehl
Vorlage auswählen
Wir entscheiden uns an dieser Stelle für den Eintrag Budget Tracker (siehe Bild 6). Außerdem müssen wir einen Speicherort für die Daten dieser App auswählen.
