Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Bei Anwendungen, die eine Menüleiste statt des Ribbons verwenden, finden Sie meist auch noch Symbolleisten vor. Davon gibt es im Gegensatz zur Menüleiste manchmal nicht nur eine, sondern mehrere. Symbolleisten zeichnen sich außerdem dadurch aus, dass Sie diese verschieben können und dass sie keine Untermenüs enthalten. Außerdem finden Sie die Befehle meist in Form einfacher Schaltflächen mit entsprechenden Symbolen vor, damit diese wenig Platz wegnehmen. Auch für eine WPF-Anwendung können Sie Symbolleisten hinzufügen. Wie das geht, zeigt der vorliegende Artikel.
Im Artikel Das Menu-Steuerelement (www.datenbankentwickler.net/244) haben wir bereits gezeigt, wie Sie eine Menüleiste zum Fenster einer Anwendung hinzufügen. Es gibt immer nur eine Menüleiste je Fenster, dem Sie ein oder mehrere Elemente in der obersten Ebene hinzufügen können. Diese stellen normalerweise per Mausklick eine aufklappbare Liste von Befehlen oder weiteren Untermenüs zur Verfügung. Bei den Symbolleisten ist es etwas anders: Sie können auch mehr als eine Symbolleiste hinzufügen, die nach dem Wunsch des Benutzers angeordnet werden kann. In den Beispielen zu diesem Artikel verwenden wir wieder ein übergeordnetes DockPanel-Element, dem wir eine Menüleiste und eine Symbolleiste hinzufügen.
Aufbau einer Symbolleiste
Bei der Menüleiste ist der Aufbau eindeutig: Es gibt ein Menu-Element, das im DockPanel-Element oben angedockt wird und das die benötigten Menüelemente enthält. Bei der Symbolleiste verwenden wir noch ein zusätzliches Element, nämlich das ToolBarTray in der obersten Ebene. Dieses ordnen Sie wie das Menu-Element dem DockPanel-Element unter (siehe Beispielprojekt, MainWindow.xaml, Beispiel 1):
<Window x:Class="MainWindow" ... Title="MainWindow" Height="350" Width="600">
<DockPanel>
<Menu DockPanel.Dock="Top">...</Menu>
<ToolBarTray DockPanel.Dock="Top">
Das ToolBarTray-Element kann dann ein oder mehrerere ToolBar-Elemente enthalten, die wiederum Button-Elemente mit dem Befehlen bereithalten:
<ToolBar>
<Button Command="Cut" Content="Ausschneiden"></Button>
<Button Command="Copy" Content="Kopieren"></Button>
<Button Command="Paste" Content="Einfügen"></Button>
Zum Abschluss werden die geöffneten Elemente ToolBar und ToolBarTray wieder geschlossen und es folgt beispielsweise ein Grid-Element, das die übrigen Steuerelemente des Fensters enthält:
</ToolBar>
</ToolBarTray>
<Grid>...</Grid>
</DockPanel>
</Window>
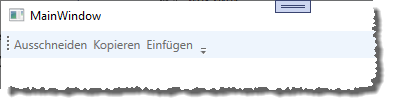
In Bild 1 sehen Sie die resultierende Symbolleiste. In diesem Fall haben wir einige eingebaute Befehle über das Command-Attribut verfügbar gemacht – Cut, Copy und Paste. Leider erkennt die Anwendung nicht, dass diese hier in einer Symbolleiste abgebildet werden sollen und zeigt keine Icons, sondern nur den Text an. Das können wir ändern!

Bild 1: Fenster mit Symbolleiste
Symbolleiste mit Icons
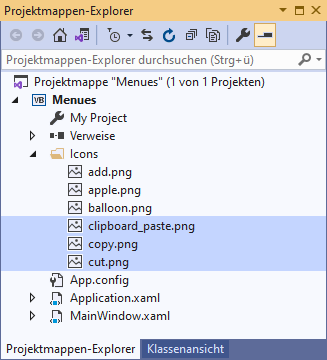
Wenn wir statt der Beschriftungen für die eingebauten Befehle Cut, Copy und Paste nur Icons anzeigen wollen, müssen wir diese zunächst zum Projekt hinzufügen. Dazu legen wir im Projektmappen-Explorer ein neues Verzeichnis namens Icons an und fügen diesem die benötigten Icons hinzu (siehe Bild 2).

Bild 2: Hinzufügen von Icons zum Projekt
Danach bearbeiten wir die Steuerelemente der Symbolleiste in der XAML-Definition so, dass sie statt Text die Icons anzeigen. Dazu entfernen wir die Content-Attribute und fügen jeweils ein Image-Element hinzu. Dieses erhält für das Attribut Source den Pfad zu der Bilddatei im Projektverzeichnis (siehe Beispielprojekt, MainWindow.xaml, Beispiel 2):
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut">
<Image Source="Icons/cut.png"></Image>
</Button>
<Button Command="Copy">
<Image Source="Icons/copy.png"></Image>
</Button>
<Button Command="Paste">
<Image Source="Icons/clipboard_paste.png"></Image>
</Button>
</ToolBar>
</ToolBarTray>
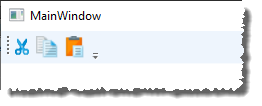
Das Ergebnis sehen Sie in Bild 3. Interessanterweise werden die Schaltflächen mit den Icons im Gegensatz zu den reinen Text-Schaltflächen nicht in Abhängigkeit vom Kontext als aktiviert oder deaktiviert gekennzeichnet. So sollte zum Beispiel die Ausschneiden-Schaltfläche nur als aktiv dargestellt werden, wenn im Textfeld darunter ein Text markiert ist. Das wollen wir später nachholen – erst einmal schauen wir uns an, wie wir eine weitere Symbolleiste hinzufügen und wie wir Icons und Texte auf einer Schaltfläche kombinieren können.

Bild 3: Symbolleiste mit Icons
Eine zweite Symbolleiste hinzufügen
