Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer von Access kommt, hat vermutlich hier und da Optionsgruppen genutzt. Ein solches Steuerelement bietet WPF nicht direkt an. Allerdings gibt es Elemente, mit dem wir Optionsgruppen nachbauen können. Dabei handelt es sich um das GroupBox- und RadioButton-Steuerelement. Wie Sie damit Optionsgruppen mit Optionen nachbilden, zeigen wir in diesem Artikel.
Einfache Optionsgruppe mit dem GroupBox-Element
Wenn wir von Optionsgruppen reden, benötigen wir auch noch Optionsfelder. Diese bilden wir unter WPF mit dem RadioButton-Element ab. In der Definition einer Optionsgruppe können wir nicht einfach die benötigten RadioButton-Elemente unter dem GroupBox-Element anordnen. Der Grund dafür ist, dass das GroupBox-Element nur ein weiteres Element direkt aufnehmen kann – also beispielsweise ein StackPanel-Element, um die Optionsfelder wie in Bild 1 nebeneinander oder untereinander anzuordnen.

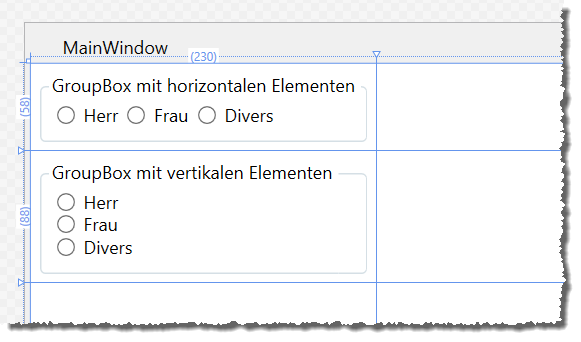
Bild 1: Einfache GroupBox-Beispiele
Die GroupBox mit horizontal angeordneten Elementen erhalten wir mit dem folgenden Code:
<GroupBox Header="Ein GroupBox-Element">
<StackPanel Orientation="Horizontal">
<RadioButton>Herr</RadioButton>
<RadioButton>Frau</RadioButton>
<RadioButton>Divers</RadioButton>
</StackPanel>
</GroupBox>
Damit die Elemente den Abstand wie in der Abbildung angezeigt erhalten, haben wir noch das Attribut Margin für alle Elemente des Typs RadioButton angepasst – und gleich auch noch den inneren und äußeren Abstand des GroupBox-Elements:
<Window.Resources>
<Style TargetType="GroupBox">
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="Padding" Value="5"></Setter>
</Style>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,5,0"></Setter>
</Style>
</Window.Resources>
Die Definition der GroupBox mit vertikal angeordneten Elementen lautet wie folgt, wobei der Unterschied im Wert für das Attribut Orientation des StackPanel-Elements liegt:
<GroupBox Header="Noch ein GroupBox-Element" Grid.Row="1">
<StackPanel Orientation="Vertical">
<RadioButton>Herr</RadioButton>
<RadioButton>Frau</RadioButton>
<RadioButton>Divers</RadioButton>
</StackPanel>
</GroupBox>
Wie wir aus den Beispielen erkennen können, bietet das GroupBox-Element primär einen Rahmen und die Möglichkeit, oben in diesem Rahmen eine Bezeichnung einzufügen – und zwar mit dem Attribut Header.
GroupBox mit CheckBox-Elementen
Alternativ zu den RadioButton-Elementen können Sie auch CheckBox-Elemente nutzen:
<GroupBox Header="GroupBox mit CheckBox-Elementen" Grid.Row="2">
<StackPanel Orientation="Vertical">
<CheckBox>Herr</CheckBox>
<CheckBox>Frau</CheckBox>
<CheckBox>Divers</CheckBox>
</StackPanel>
</GroupBox>
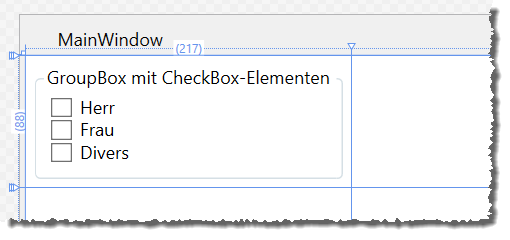
Diese erscheinen wie in Bild 3.

Bild 2: GroupBox mit CheckBox-Elementen
Header der GroupBox gestalten
