Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Genau wie unter Microsoft Access finden Sie auch unter WPF ein Registersteuerelement – das sogenannte TabControl-Element. Sie können dieses Steuerelement vielseitig einsetzen, um beispielsweise Inhalte, die sonst nicht auf einer Bildschirmseite Platz finden, dennoch halbwegs übersichtlich darzustellen. Dieser Artikel stellt das Registersteuerelement von WPF vor und zeigt, wie Sie es in Ihren eigenen Anwendungen nutzen können.
Das leere TabControl-Element
Wenn wir einem Grid in einem XAML-Fenster ein TabControl-Element hinzufügen, bekommen wir auf jeden Fall wesentlich weniger geboten, als wenn wir ein solches beispielsweise einem Access-Formular hinzufügen:
<Grid>
<TabControl Margin="5"></TabControl>
</Grid>
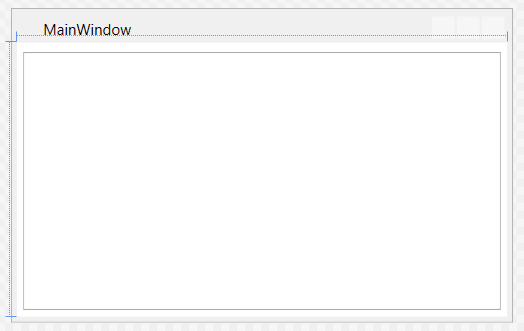
Wir müssen diesem schon per Margin-Attribut einen Abstand zum Fensterrahmen hinzufügen, damit wir erkennen können, dass es überhaupt vorhanden ist (siehe Bild 1).

Bild 1: Ein leeres TabControl-Element
Ein TabItem-Element hinzufügen
Erst wenn wir dem TabControl-Element ein TabItem-Element unterordnen, erkennen wir, dass es sich bei dem angezeigten Rahmen um ein TabControl-Element handelt:
<TabControl Margin="5">
<TabItem Header="Seite 1"></TabItem>
</TabControl>
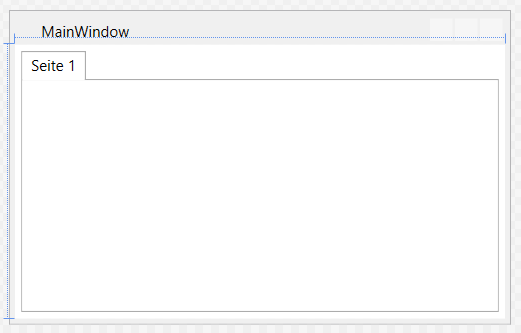
Dem TabItem-Element weisen wir über das Header-Attribut den Text für den Registerreiter zu (siehe Bild 2).

Bild 2: Ein TabControl-Element mit einem TabItem-Element
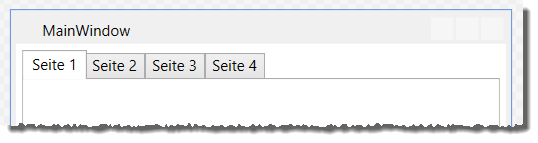
Auf die gleiche Weise legen Sie weitere Registerreiter an, die wie in Bild 3 erscheinen:

Bild 3: Mehrere TabItem-Elemente
<TabControl Margin="5">
<TabItem Header="Seite 1"></TabItem>
<TabItem Header="Seite 2"></TabItem>
<TabItem Header="Seite 3"></TabItem>
<TabItem Header="Seite 4"></TabItem>
</TabControl>
Um im Entwurf der XAML-Seite zu einer anderen Registerseite als der ersten zu wechseln, klicken Sie entweder auf den jeweiligen Registerreiter – also so, wie Sie es auch später in der laufenden Anwendung erledigen würden – oder Sie positionieren die Einfügemarke auf einem der TabItem-Elemente im XAML-Code.
Steuerelemente zu einem TabItem-Element hinzufügen
Allerdings können wir so nicht erkennen, ob tatsächlich der Inhalt der jeweiligen Registerseite angezeigt wird. Um dies zu erreichen, fügen wir jedem TabItem-Element zunächst ein Label-Steuerelement mit einer passenden Beschriftung hinzu:
<TabItem Header="Seite 1">
<Label>Dies ist die erste Seite.</Label>
</TabItem>
<TabItem Header="Seite 2">
<Label>Dies ist die zweite Seite.</Label>
</TabItem>
<TabItem Header="Seite 3">
<Label>Dies ist die dritte Seite.</Label>
</TabItem>
<TabItem Header="Seite 4">
<Label>Dies ist die vierte Seite.</Label>
</TabItem>
Ein Klick auf die zweite Registerseite zeigt wie erwartet das zu dieser Seite hinzugefügte Label-Steuerelement an (siehe Bild 4).

Bild 4: TabItem-Element mit Steuerelement
Nur ein Element je TabItem-Element
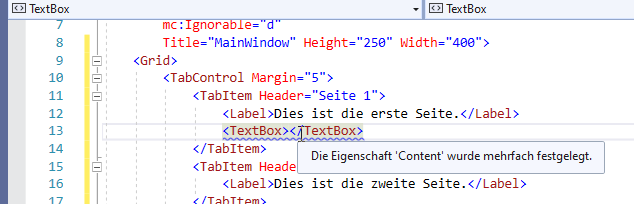
Dass es möglich ist, einfach Steuerelemente im TabItem-Element zu platzieren, liegt daran, dass das TabItem-Steuerelement vom ContentControl-Element abstammt. Das bedeutet gleichzeitig, dass Sie in jedem TabItem-Element aber auch nur ein einziges Steuerelement unterbringen dürfen. Wenn Sie wie in Bild 5 noch ein TextBox-Steuerelement hinzufügen möchten, erhalten Sie dementsprechend direkt eine Fehlermeldung. Das ist allerdings kein Problem, denn auch einem Window-Element, also dem Hauptelement eines XAML-Fensters, können Sie ja nur ein Element unterordnen. Aber wozu gibt es Elemente, die zum Organisieren mehrerer untergeordneter Elemente vorgesehen sind wie Grid, StackPanel und so weiter