Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Die Arbeit mit der Seminarverwaltung startet an dem Punkt, wo wir die online eingegangenen Bestellungen einlesen und in der Seminarverwaltung Kunden und Bestellungen in Kunden und Seminarteilnahmen umwandeln. Dazu benötigen wir eine Möglichkeit, die online erfolgten Bestellungen in die Anwendung einzulesen – siehe Artikel “Seminarverwaltung VI: Daten vom Shopsystem”. Außerdem wollen wir in diesem Artikel zeigen, wie Sie die Kunden und die Seminarteilnahmen verwalten können. Hier kann es auch vorkommen, dass ein Kunde auf einem anderen Wege als im Onlineshop bestellt – daher benötigen wir Möglichkeit zum Anlegen von Kunden und Seminarteilnahmen über die Benutzeroberfläche.
Wir haben diesen Artikel gegenüber der ursprünglichen Planung dreigeteilt. Den ersten Teil finden Sie hier vor, den zweiten und dritten Teil beschreiben wir gleich im Anschluss. In diesem Teil der Artikelreihe zeigen wir, wie Sie die Seiten zum Verwalten von Kunden und Seminaren und der Zuordnung von Kunden zu Seminaren und umgekehrt realisieren können. Dazu legen wir jeweils Page-Elemente an, und zwar die folgenden:
- KundenUebersicht.xaml: Diese Seite zeigt eine Liste aller Kunden an und bietet die Möglichkeit, die Kunden nach verschiedenen Kriterien zu durchsuchen. Außerdem enthält sie Schaltflächen zum Anlegen neuer Kunden, zum Löschen von Kunden und zum Bearbeiten eines Kunden.
- Kundendetails.xaml: Diese Seite zeigt die Details zu einem Kunden an. Dazu gehören neben den Daten der Tabelle tblKunden auch die von diesem Kunden gebuchten Seminare. Die Seite soll auch die Möglichkeit bieten, Seminare zum Kunden hinzuzufügen oder zu entfernen.
In der ersten Fortsetzung dieses Artikels namens Seminarverwaltung IVb: Kunden und Seminare (www.datenbankentwickler.net/294) schauen wir uns die Seiten zur Darstellung der Seminare in der Übersicht und in der Einzelansicht an. Die dort beschriebenen Seiten lauten:
- SeminareUebersicht.xaml: Die Übersichtsseite für die Seminare soll eine Liste aller Seminare anzeigen. Hier soll der Benutzer eine Suchfunktion vorfinden sowie Schaltflächen zum Anlegen neuer Seminare und zum Bearbeiten oder Löschen von Seminaren.
- Seminardetails.xaml: Die Detailseite eines Seminars zeigt neben den Details des Seminars auch eine Liste der Kunden an, die dieses Seminar gebucht haben. Sie können hier manuell Kunden hinzufügen oder aus der Liste der Teilnehmer entfernen. Außerdem finden Sie hier Funktionen, um den Kunden Informationen zum Seminar zuzusenden – beispielsweise E-Mails mit dem Link zur Teams-Sitzung, in der das Seminar stattfindet, oder für die Aufzeichnung des Seminars.
Schließlich folgt noch der dritte Teil, den wir Seminarverwaltung IVc: Kunden und Seminare (www.datenbankentwickler.net/295) genannt haben. In diesem beschreiben wir, wie wir den in den ersten beiden Teilen erläuterten Seiten noch die Elemente hinzufügen, mit denen Sie die Zuordnung von Kunden zu Seminaren verwalten können.
Die Kundenübersicht
Die Kundenübersicht soll alle Kunden in einem ListView-Steuerelement anzeigen. Außerdem wollen wir folgende Funktionen bereitstellen:
- Öffnen der Details zu einem Kunden per Doppelklick auf den jeweiligen Eintrag
- Öffnen der Details zu einem Kunden durch Auswahl und anschließendes Betätigen der Bearbeiten-Schaltfläche
- Löschen des aktuell markierten Kunden per Schaltfläche
- Anlegen eines neuen Kunden per Schaltfläche
- Suche nach Kunden über den Vornamen und den Nachnamen
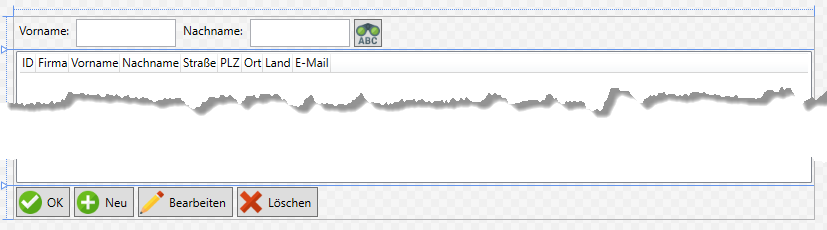
Der Entwurf dieser Seite namens Kundendetails.xaml sieht wie in Bild 1 aus.

Bild 1: Entwurf der Seite zur Anzeige der Kundenübersicht
Im XAML-Code haben wir ein Grid definiert, das drei Zeilen aufnimmt. Die erste enthält ein StackPanel mit den Suchfeldern, die zweite das ListView-Steuerelement und die dritte die Steuerelemente zum Verwalten der angezeigten Kunden:
<Page x:Class="KundenUebersicht" ... Title="KundenUebersicht">
...
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
Das StackPanel für die Suche definieren wir mit zwei Textfeldern zur Eingabe von Vorname und/oder Nachname und einer Schaltfläche zum Ausführen der Suche:
<StackPanel Orientation="Horizontal">
<Label>Vorname:</Label>
<TextBox x:Name="txtSucheVorname" Width="100"></TextBox>
<Label>Nachname:</Label>
<TextBox x:Name="txtSucheNachname" Width="100"></TextBox>
<Button x:Name="btnSuchen" Click="btnSuchen_Click">
<StackPanel Orientation="Horizontal">
<Image Source="images/find_text.png" Width="24" Height="24"></Image>
</StackPanel>
</Button>
</StackPanel>
Das ListView-Steuerelement namens lvwKunden ist an die Auflistung Kunden aus dem Code behind-Modul gebunden. Es erlaubt das Auswählen jeweils eines Elements und bei einem Doppelklick soll eine Ereignismethode ausgelöst werden. Die einzelnen anzuzeigenden Spalten definieren wir mit GridViewColumn-Elementen:
<ListView x:Name="lvwKunden" Grid.Row="1" ItemsSource="{Binding Kunden}" SelectionMode="Single" MouseDoubleClick="lvwKunden_MouseDoubleClick">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding ID}" />
<GridViewColumn Header="Firma" DisplayMemberBinding="{Binding Firma}" />
<GridViewColumn Header="Vorname" DisplayMemberBinding="{Binding Vorname}" />
<GridViewColumn Header="Nachname" DisplayMemberBinding="{Binding Nachname}" />
<GridViewColumn Header="Straße" DisplayMemberBinding="{Binding Strasse}" />
<GridViewColumn Header="PLZ" DisplayMemberBinding="{Binding PLZ}" />
<GridViewColumn Header="Ort" DisplayMemberBinding="{Binding Ort}" />
<GridViewColumn Header="Land" DisplayMemberBinding="{Binding Land}" />
<GridViewColumn Header="E-Mail" DisplayMemberBinding="{Binding EMail}" />
</GridView>
</ListView.View>
</ListView>
Die dritte Zeile des Grid-Elements enthält ein weiteres StackPanel-Element mit den Steuerelementen zum Verwalten der Kunden – hier mit Schaltflächen zum Schließen des Bereichs (btnOK), zum Anlegen neuer Kunden (btnNeu), zum Anzeigen des aktuellen Kunden (btnDetails) und zum Löschen des aktuell markierten Kunden (btnLoeschen):
<StackPanel Orientation="Horizontal" Grid.Row="2">
<Button x:Name="btnOK" Click="btnOK_Click">
<StackPanel Orientation="Horizontal">
<Image Source="images/ok.png" Width="24" Height="24"></Image>
<Label>OK</Label>
</StackPanel>
</Button>
<Button x:Name="btnNeu" Click="btnNeu_Click">
<StackPanel Orientation="Horizontal">
<Image Source="images/add.png" Width="24" Height="24"></Image>
<Label>Neu</Label>
</StackPanel>
</Button>
<Button x:Name="btnDetails" Click="btnDetails_Click">
<StackPanel Orientation="Horizontal">
<Image Source="images/pencil.png" Width="24" Height="24"></Image>
<Label>Bearbeiten</Label>
</StackPanel>
</Button>
<Button x:Name="btnLoeschen" Click="btnLoeschen_Click">
<StackPanel Orientation="Horizontal">
<Image Source="images/delete.png" Width="24" Height="24"></Image>
<Label>Löschen</Label>
</StackPanel>
</Button>
</StackPanel>
</Grid>
</Page>
Anzeigen der Kunden im ListView-Steuerelement
