Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn man einfache Anwendungen wie im Artikel “Standalone-Apps mit .NET programmieren” beschrieben erstellt, stößt man relativ schnell an Grenzen. Eine davon sind die verfügbaren Ereignisse für Steuerelemente. Wer einmal mit Access gearbeitet hat, weiß, dass es für jedes Steuerelement ein Ereignis wie “Nach Aktualisierung” gibt. Unter WPF ist das nicht der Fall, was an der zugrunde liegenden Philosophie liegt. Diese lautet, dass Benutzeroberfläche und Anwendungslogik so weit wie möglich getrennt werden sollen. In diesem Artikel zeigen wir anhand eines Beispiels, wie sich dies in der Praxis auswirkt.
Im Artikel Standalone-Apps mit .NET programmieren (www.vbentwickler.de/358) haben wir grundlegend gezeigt, wie man .exe-Dateien zum Erledigen kleiner oder auch größerer Aufgaben mit Visual Studio programmieren kann. In einem weiteren Artikel namens Anwendungsdaten speichern per VB.NET (www.vbentwickler.de/359) haben wir darauf aufbauend eine kleine Anwendung erzeugt, mit der wir die in Textfelder und andere Steuerelemente als Anwendungskonfigurationsdaten speichern können.
Allerdings haben wir diese immer nur komplett entweder nach einem Klick auf eine dafür vorgesehene Speichern-Schaltfläche oder beim Schließen der Anwendung gespeichert.
Dort haben wir auch festgestellt, dass es unter WPF nicht für alle Steuerelemente Ereignisse gibt, die nach der Aktualisierung des Inhalts ausgelöst werden. Bei einem TextBox-Element können wir zwar das TextChanged-Ereignis nutzen, das nach der Eingabe eines jeden Zeichens ausgelöst wird, aber den Inhalt nach jeder nicht durch die Eingabetaste bestätigten Änderung zu speichern wäre doch etwas übertrieben.
Also schauen wir uns im vorliegenden Artikel an, wie man solche Aufgaben unter Berücksichtigung der Philosophie von WPF löst. Und dabei steigen wir nicht in die Tiefe ein – das würde bedeuten, das MVVM-Entwurfsmuster zu erläutern (Model-View-ViewModel). Wir wollen einfach nur dafür sorgen, dass wir unser Ziel, die Daten der Steuerelemente ohne Ereignisse der Steuerelemente und nur mit Datenbindung in der Konfigurationsdatei zu speichern und diese beim Starten der Anwendung auch wiederherzustellen.
Elemente bei der WPF-Datenbindung
Bei der WPF-Datenbindung benötigen wir die folgenden Elemente:
- Ein Steuerelement, dessen Eigenschaft, über welche der Inhalt festgelegt wird, an eine Eigenschaft des Code behind-Moduls gebunden wird.
- Eine Eigenschaft im Code behind-Modul, die ausgelesen und beschrieben werden kann.
- Die Angabe, an welche Klasse das XAML-Fenster gebunden und woher es seine Daten beziehen soll – in unserem Fall die Code behind-Klasse.
Nachfolgend schauen wir uns die notwendigen Schritte an. Dabei gehen wir davon aus, dass Du bereits ein neues Projekt des Typs WPF-App (.NET Framework) erstellt hat und das Fenster MainWindow.xaml in der Entwurfsansicht angezeigt wird. Außerdem kannst Du bereits einmal im Projektmappen-Explorer den Eintrag MainWindow.xaml erweitern, sodass Du hier die Code behind-Datei MainWindow.xaml.vb siehst. Diese öffnen wir per Doppelklick.
TextBox mit Datenbindung anlegen
Dem Fenster MainWindow.xaml fügen wir nun ein erstes Steuerelement namens txtVorname hinzu. Im Beispielprojekt haben wir dieses in eine Zeile des Grids eingebettet – mehr dazu im Artikel Standalone-Apps mit .NET programmieren (www.vbentwickler.de/358). Der Code für dieses Element sieht derzeit so aus:
<TextBox x:Name="txtVorname" Grid.Column="1" Width="200"></TextBox>
Damit haben wir nun ein TextBox-Element, in das wir Text eintragen können – aber es geschieht nichts weiter damit.
Eigenschaft für die Datenbindung hinzufügen
Damit die eingegebenen Daten weiterverarbeitet werden können oder wir das Textfeld aus dem Code heraus füllen können, wenden wir uns nun der Code behind-Datei MainWindow.xaml.vb zu. Hier fügen wir nun eine öffentliche Eigenschaft hinzu, an die wir später das Steuerelement binden wollen.
Um Schreibarbeit zu sparen, legen wir die Eigenschaft zunächst wie folgt an:
Public Property Vorname As String
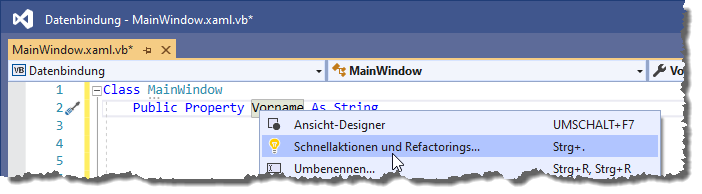
Dann klicken wir mit der rechten Maustaste auf diese Zeile und wählen im Kontextmenü den Eintrag Schnellaktionen und Refactorings… aus (siehe Bild 1).

Bild 1: Aufrufen der Schnellaktionen
