Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
QR-Codes sind praktische Helfer in der heutigen Zeit der Smartphones und ihren Kameras. Man kann damit wichtige Informationen so codieren, dass man diese mit der Kamera erkennen und weiterverarbeiten kann – standardmäßig so, dass der Code eine URL zu einer Webseite erhält und man diese dann im Browser des Smartphones aufrufen und die Inhalte konsumieren kann. Dieser Artikel zeigt, wie Du QR-Codes mit .NET-Anwendung erstellen kannst. Dreh- und Angelpunkt ist dabei ein NuGet-Paket, das die Funktionen für die Erstellung von QR-Codes auf Basis verschiedener Informationen bereitstellt. Der Artikel zeigt, wie wir dieses Paket in ein .NET-Projekt einbinden und es dann nutzen können.
QR-Codes und ihre Anwendung
Kennst Du eigentlich die Bedeutung der Abkürzung QR? Ich habe sie lustigerweise zum ersten Mal bewusst wahrgenommen, als ich für diesen Artikel recherchiert habe. QR steht für Quick Response.
Für QR-Codes gibt es mittlerweile sehr viele Anwendungsfälle. Hier sind nur einige von ihnen:
- Produktinformationen: QR-Codes können auf Produktverpackungen platziert werden, um Kunden schnell und einfach auf weitere Informationen wie Produktbeschreibungen, Kundenbewertungen oder Anleitungen zu verweisen.
- Marketing und Werbung: QR-Codes können in Marketing- und Werbekampagnen eingesetzt werden, um Kunden auf spezielle Angebote, Wettbewerbe oder Veranstaltungen aufmerksam zu machen. Sie können auch verwendet werden, um Kunden auf eine Landingpage oder eine mobile App zu leiten.
- Eventmanagement: QR-Codes können auf Eintrittskarten oder Veranstaltungsbroschüren platziert werden, um Besuchern den Zugang zu zusätzlichen Informationen, Updates und Planungstools zu ermöglichen.
- Mobile Zahlungen: QR-Codes können als Zahlungsoption für mobile Zahlungsanwendungen verschiedener Banken verwendet werden.
- Identifikation und Authentifizierung: QR-Codes können für die Identifikation von Personen oder als Bestätigung für den Zugang zu bestimmten Orten oder Veranstaltungen verwendet werden.
- Gesundheitswesen: QR-Codes können für die schnelle Übertragung von Patientendaten und medizinischen Informationen verwendet werden.
- Tourismus und Reisen: QR-Codes können für die Bereitstellung von Informationen zu touristischen Attraktionen, Transportmöglichkeiten und Unterkünften verwendet werden.
QR-Codes in .NET
Im Beispiel wollen wir eine WPF-Anwendung nutzen, um Texte eingeben und daraus QR-Codes zu erzeugen.
Dazu erstellen wir eine neue Anwendung auf Basis der Vorlage WPF-App (.NET Framework) – siehe Bild 1.

Bild 1: Erstellen eines WPF-Projekts
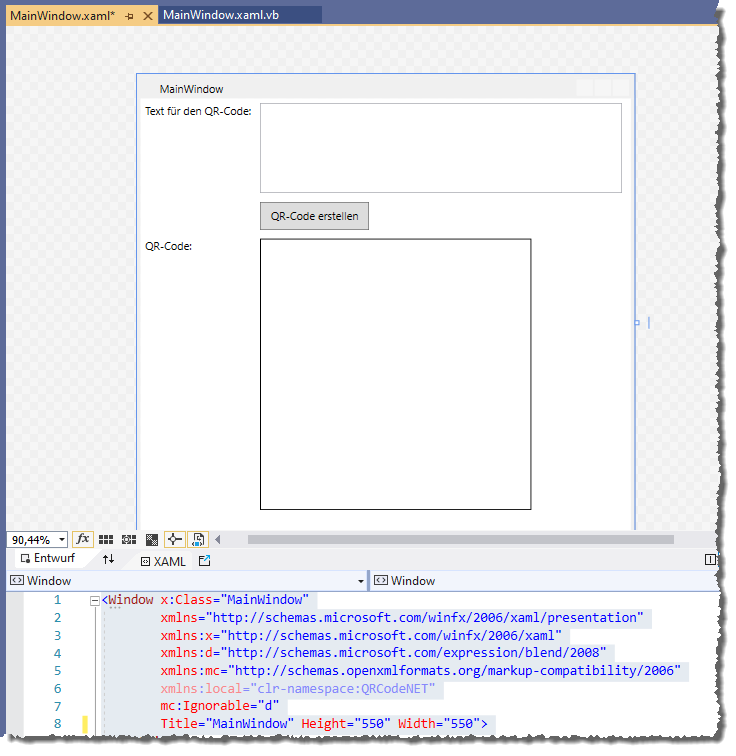
Nach dem Erstellen des Projekts erscheint das Hauptfenster von Visual Studio .NET und zeigt die WPF-Seite im Entwurf und mit dem Beschreibungscode im XAML-Format an. Diese Seite wird nach dem Starten der Anwendung angezeigt. Deshalb platzieren wir hier die Steuerelemente für die Daten, auf deren Basis der QR-Code erzeugt wird.
Hier passen wir den Code im unteren Bereich so an, dass wir später den Entwurf aus Bild 2 erhalten.

Bild 2: Unsere angehende Lösung im WPF-Entwurf
Dazu verwenden wir den Code aus Listing 1. Im oberen Teil passen wir gegenüber der Vorlage die Höhe und die Breite des Window-Elements so an, dass die Eigenschaften Height und Width jeweils den Wert 550 erhalten.
<Window x:Class="MainWindow" ... Title="MainWindow" Height="550" Width="550">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Label>Text für den QR-Code:</Label>
<TextBox x:Name="txtQRCode" Grid.Column="1" Width="400" Height="100" Margin="5" TextWrapping="Wrap" ></TextBox>
<Button x:Name="btnQRCodeErstellen" Grid.Column="1" Grid.Row="1" Width="120" Height="30" Margin="5"
HorizontalAlignment="Left">QR-Code erstellen</Button>
<Label Grid.Row="2">QR-Code:</Label>
<Border BorderThickness="1" BorderBrush="DarkGray" Grid.Column="1" Grid.Row="2" Margin="5" Width="300"
Height="300" HorizontalAlignment="Left">
<Image x:Name="imgQRCode" Margin="5" Stretch="Fill"></Image>
</Border>
</Grid>
</Window>
Listing 1: Code für die Gestaltung des Fensters und der enthaltenen Steuerelemente
Für das darunter liegende Grid-Element legen wir ein Raster fest, das aus drei Spalten und vier Zeilen besteht.
Das erledigen wir für die Spalten mit dem Element Grid.ColumnDefinitions, dem wir drei ColumnDefinition-Elemente unterordnen, die jeweils die Breite der Spalten angeben – die ersten beiden sollen an die enthaltenen Steuerelemente angepasst werden (Width=”Auto”), die letzte die restliche Breite im Fenster einnehmen (Width=”*”).
Für die Zeilen verfahren wir analog und legen im Grid.RowDefinitions vier RowDefinition-Elemente fest.
Diese Zeilen und Spalten geben wir mit den Eigenschaften Grid.Column und Grid.Row der nachfolgend hinzugefügten Steuerelemente so an, dass festgelegt ist, welches Steuerelement in welcher Zelle landet.
Für das erste Label-Element fehlen diese beiden Eigenschaften, da wir hier den Standardwert 0 verwenden, damit das Bezeichnungsfeld in der linken, oberen Spalte landet. Die nachfolgend definierte TextBox soll in der zweiten Spalte der ersten Zeile landen, daher stellen wir hier Grid.Column auf den Wert 1 ein (der Index für die Zeilen und Spalten ist 0-basiert). Für die Textbox stellen wir eine entsprechende Höhe und Breite und einen Abstand zum umgebenden Grid ein. Außerdem legen wir mit TextWrapping=”Wrap” fest, dass wir mehrzeilige Texte eingeben können. Der Name des Textfeldes ist txtQRCodeErstellen.
