Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Während man sich beim Programmieren von Office-Anwendungen wie Word, Excel, Outlook oder Access mit XML-Definitionen für das Ribbon beschäftigen muss, kann man unter twinBASIC zumindest für die Fenstermenüs auf eine einfache und praktische Benutzeroberfläche zurückgreifen. Okay, für Kontextmenüs ist dann doch wieder VB-Code gefragt, aber das ist auch in den meisten Office-Anwendungen noch die gängige Vorgehensweise (nicht in Outlook, dort sind die Kontextmenüs bereits in die Ribbondefinition integriert). In diesem Artikel schauen wir uns erst einmal die Möglichkeiten an, twinBASIC-Anwendungen über die Benutzeroberfläche mit Menüs auszustatten und ihre Eigenschaften per Code anzupassen.
Hauptmenü anlegen
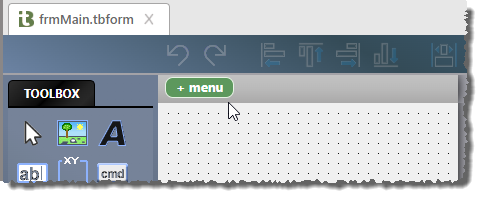
Bereits wenn wir ein Formular in twinBASIC öffnen, ist die Möglichkeit zum Hinzufügen eines Menüs nicht zu übersehen (siehe Bild 1).

Bild 1: Button zum Anlegen eines Menüs
Klicken wir diese Schaltfläche an, erscheint direkt der neue Menüeintrag und bietet die Möglichkeit, den Namen anzupassen (siehe Bild 2).

Bild 2: Ändern der Menübeschriftung
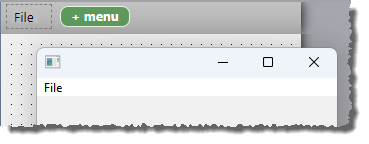
Schon jetzt können wir das Projekt starten und den Menüpunkt sehen (siehe Bild 3). Durch wiederholtes Betätigen der Schaltfläche können wir weitere Hauptmenüpunkte hinzufügen.

Bild 3: Der erste Menüpunkt im Einsatz
Menüpunkte hinzufügen
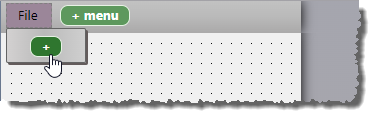
Klicken wir nun auf das ersten angelegten Menü, sehen wir eine weitere Schaltfläche (siehe Bild 4). Mit einem Klick fügen wir einen Menübefehl hinzu.

Bild 4: Hinzufügen eines Menüpunktes
Dieser bietet auch direkt die Möglichkeit zum Umbenennen an (siehe Bild 5).

Bild 5: Der neue Menüpunkt
Anlegen von Untermenüs
Bevor wir uns die Anpassung der Menüs und Menüpunkte ansehen, schauen wir uns noch an, wie wir ein Untermenü anlegen. Dazu klicken wir einfach auf einen der Menüpunkte und fügen diesem wie in Bild 6 einen Unterpunkt hinzu.

Bild 6: Anlegen eines Menüpunktes in einem Untermenü
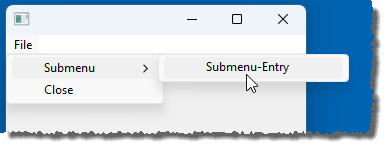
Nach dem Start des Projekt steht unser erste Menü bereits (siehe Bild 7). Nun können wir uns um die Anpassung kümmern.

Bild 7: Das Menü in Aktion
