Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn Sie und Ihre Kunden die Arbeit mit der Detailansicht von Access-Formularen gewohnt sind, möchten Sie vielleicht auch in einem WPF-Fenster mit der Detailansicht der Daten einer Klasse blättern können. Dieser Artikel zeigt, wie Sie einem Detailformular die Daten einer Tabelle über die entsprechende DbSet-Auflistung zuweisen und wie Sie mit entsprechenden Schaltflächen in den Datensätzen blättern können.
Ziel der Erweiterung
Welche Möglichkeiten zum Blättern in den Datensätzen wollen wir dem Benutzer anbieten Der Benutzer soll zum ersten, zum letzten, zum vorherigen und zum nächsten Datensatz blättern können. Außerdem wäre es hilfreich, wenn direkt ein neuer, leerer Datensatz angezeigt werden könnte.
Voraussetzungen
Wir bauen uns auf die Schnelle eine Beispielanwendung zusammen. Dazu nutzen wir die Techniken, die wir im Artikel Detailformulare mit weiteren Steuerelementen vorgestellt haben. Alternativ können Sie auch einfach das Beispielprojekt aus dem Download verwenden. Die Schritte sehen in aller Kürze wie folgt aus:
- Neues Projekt auf Basis der Vorlage Visual Basic|Windows Desktop|WPF-App erstellen.
- Neues Element des Typs ADO.NET Entity Data Model namens BestellverwaltungContext mit der Vorlage Leeres Code First-Modell hinzufügen.
- In der Access-Datenbank AccessZuWPFFormulare.accdb aus dem Download die Prozedur EDMErstellen des Moduls mdlEDM aufrufen und den entstehenden Code aus der Zwischenablage nach den Anweisungen in den Kommentaren an den entsprechenden Stellen platzieren. Hier finden sich auch die Hinweise auf die Aufrufe der Befehle Enable-Migrations, Add-Migration und Update-Database, mit denen die Datenbank erstellt und gefüllt wird.
- Den XAML-Code für das gewünschte Detailformular, zum Beispiel frmKundendetails, mit dem folgenden Aufruf der Prozedur FormularNachWPF in die Zwischenablage kopieren: FormularNachWPF “frmKundendetails”, “tblKunden”
- Den Inhalt der Zwischenablage in das Fenster MainWindow.xaml kopieren (oder in ein anderes, neues Fenster)
- Den VB-Code für die Code behind-Datei mit dem folgenden Aufruf der Prozedur FormularNachWPF_CodeBehind in die Zwischenablage kopieren: FormularNachWPF_CodeBehind “frmKundendetails”, “Kunde”, “Kunden”, “BestellverwaltungContext”
- Den Inhalt der Zwischenablage in das Code behind-Modul MainWindow.xaml.vb oder das entsprechende andere Code behind-Modul kopieren.
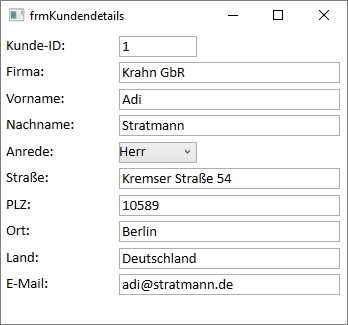
Das Ergebnis nach dem Start der Anwendung sieht wie in Bild 1 aus. Hier wollen wir nun die Schaltflächen zum Blättern in den Datensätzen hinzufügen.

Bild 1: Fenster ohne Schaltflächen zum Blättern
Schaltflächen hinzufügen
Die Schaltflächen fügen wir in einem Element namens StackPanel hinzu, das ein Container für nebeneinander oder übereinander angeordnete Steuer-elemente ist. Dieses Element füllen wir mit fünf Button-Elementen, deren Code wir wie folgt ergänzen:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left" Height="28" Margin="0,273,0,0" VerticalAlignment="Top" Width="339">
<Button x:Name="btnErster" Content="<<" Click="btnErster_Click" Width="25" Margin="2,2,2,2"/>
<Button x:Name="btnVorheriger" Content="<" Click="btnVorheriger_Click" Width="25" Margin="2,2,2,2"/>
<Button x:Name="btnNaechster" Content=">" Click="btnNaechster_Click" Width="25" Margin="2,2,2,2"/>
<Button x:Name="btnLetzter" Content=">>" Click="btnLetzter_Click" Width="25" Margin="2,2,2,2"/>
<Button x:Name="btnNeu" Content="*" Click="btnNeu_Click" Width="25" Margin="2,2,2,2"/>
</StackPanel>
Dabei müssen die Kleiner- und Größer-Zeichen im Code in der Eigenschaft Content decodiert werden, und zwar das Größer-Zeichen als < und das Kleiner-Zeichen als >. Für jede Schaltfläche haben wir ein Attribut namens Click angelegt, für das wir den Namen der beim Anklicken auszuführenden Ereignismethode angeben. Um die Eigenschaft schnell zu füllen, geben Sie das erste Anführungszeichen ein und wählen dann den IntelliSense-Eintrag Neuer Ereignishandler aus. Dadurch werden dann auch direkt die entsprechenden, noch leeren Ereignismethoden in der Code behind-Klasse erstellt.
Anzeigen des ersten Datensatzes
Damit beim Öffnen des Fensters direkt der erste Datensatz der Datenherkunft angezeigt wird, haben wir eine Konstruktor-Methode hinterlegt, welche die folgenden Befehle ausführt. Als Erstes füllen wir dabei die Variable dbContext mit einer neuen Instanz unserer Context-Klasse BestellverwaltungContext. Dann füllen wir die Auflistung Kunden mit einer ObservableCollection, die alle Einträge des DbSet-Objekts Kunden liefert. Schließlich füllen wir die Eigenschaft Kunde mit dem ersten Element der Auflistung Kunden (Kunden.First()) und füllen auch noch die Auflistung Anreden, welche die Datensätze für das ComboBox-Element Anreden enthält:
Public Sub New() InitializeComponent() dbContext = New BestellverwaltungContext Kunden = New ObservableCollection(Of Kunde)(dbContext.Kunden) Kunde = Kunden.First() Anreden = New List(Of Anrede)(dbContext.Anreden) DataContext = Me End Sub
Ereignismethoden füllen
Damit zeigt das Fenster nun immer den ersten Datensatz an. Wir wollen aber mit den bereits angelegten Schaltflächen zwischen den Datensätzen navigieren können. Dazu schauen wir uns zunächst an, wie wir vom aktuellen Datensatz zum nächsten Datensatz gelangen, also zum zweiten Datensatz der ObservableCollection namens Kunden.
Das Problem ist, dass wir nicht durch eine ObservableCollection navigieren können wie etwa durch ein Recordset und seinen Methoden MoveNext, MovePrevious und so weiter. Wir können aber immerhin die Methode Item() mit dem gewünschten Index nutzen, um ein anderes Element zu referenzieren. Im folgenden Code-Beispiel weisen wir der Variablen Kunde etwa das zweite Element der Kundenliste zu:
Private Sub btnNaechster_Click(sender As Object, e As RoutedEventArgs) Kunde = Kunden.Item(1) End Sub
Wenn wir das Projekt nun allerdings starten und auf die Schaltfläche btnNaechster klicken, wird immer noch der erste Datensatz angezeigt.
