Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wenn Sie einen Rechnungsbericht erstellen wollen, ergeben sich unter .NET zahlreiche Möglichkeiten. Leider ziehen die meisten davon Kosten nach sich in Form von Lizenzgebühren für professionelle Softwareprodukte. Wir wollen in diesem Artikel zeigen, wie Sie einfache Berichte wie etwa für eine Rechnung mit den Bordmitteln von Visual Studio erstellen können. Dazu programmieren wir ein XAML-Fenster, das genau die Größe einer DIN A4-Seite hat und fügen dieser die Steuer-elemente zum Anzeigen der für eine Rechnung wichtigen Informationen hinzu. Schließlich programmieren wir auch noch eine Drucken-Funktion, um den Rechnungsbericht zu Papier zu bringen.
Ziel des Artikels
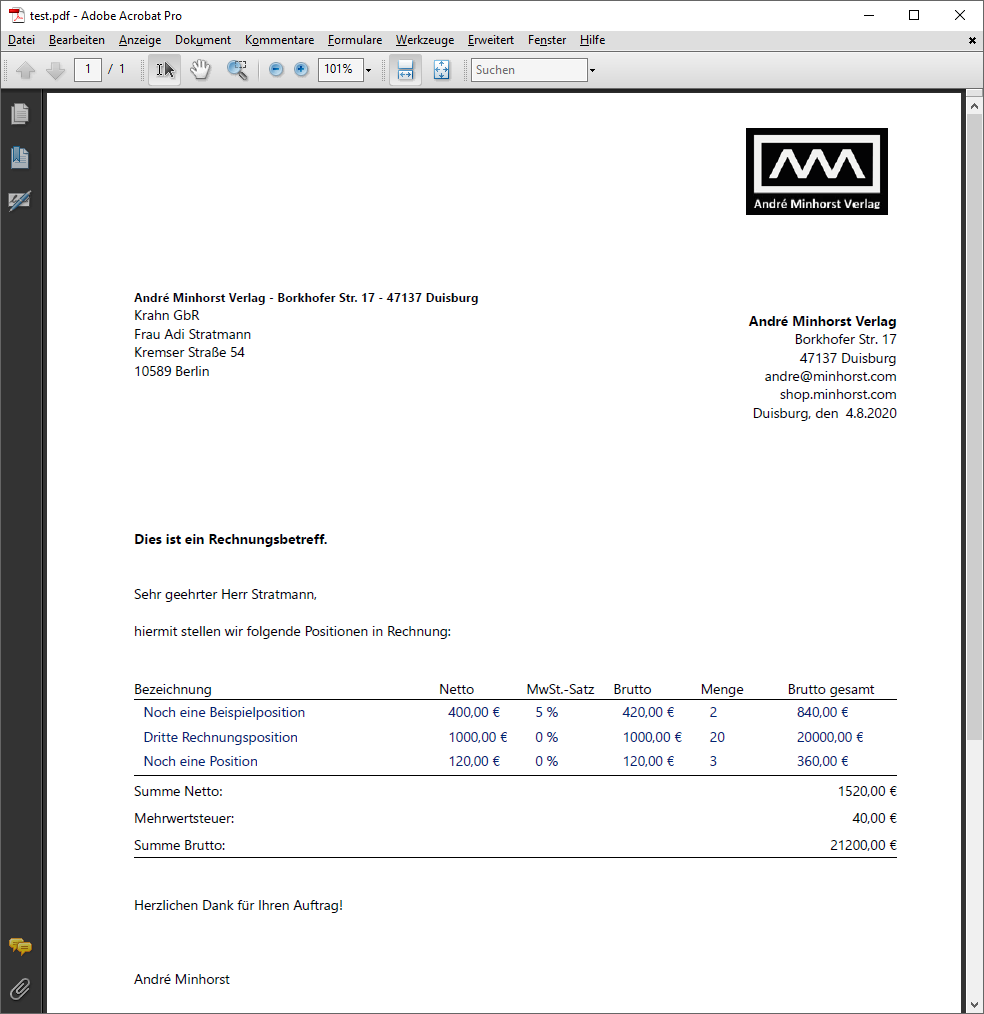
Wir wollen vorab definieren, wie der gewünsche Rechnungsbericht aussehen soll. Das Ergebnis sehen Sie in Bild 1. Der Bericht soll die folgenden Merkmale enthalten:

Bild 1: Der geplante Rechnungsbericht
- Logo rechts oben
- Adressblock, der sowohl die Absenderadresse in einer Zeile als auch die Empfängeradresse enthält
- Informationen zum Rechnungsschreiben, in der die Absenderadresse nochmals wiederholt wird und in der sich weitere Informationen finden -zum Beispiel das Rechnungsdatum. Das kann man beliebig erweitern – um Rechnungsnummern, Auftragsnummern, Ansprechpartner, Geschäftszeichen et cetera.
- RechnungsbetreffRechnungstext, der einleitet und angibt, worauf sich die nachfolgende Aufstellung bezieht
- Aufstellung der Rechnungspositionen
- Summen der Nettopreise, der Mehrwertsteuer und der Bruttopreise
- Rechnungsuntertext, der eine Floskel sowie eine Grußformel enthält
Einige der Elemente des Berichts sind statisch und werden einmalig festgelegt. Daher ist dieses Dokument nur für die Rechnung einer Person oder eines Unternehmens gedacht. Es ist aber auch möglich, mehrere Vorlagen zu erstellen, von denen der Benutzer dann eine auswählt – darum kümmern wir uns aber nicht in diesem Artikel.
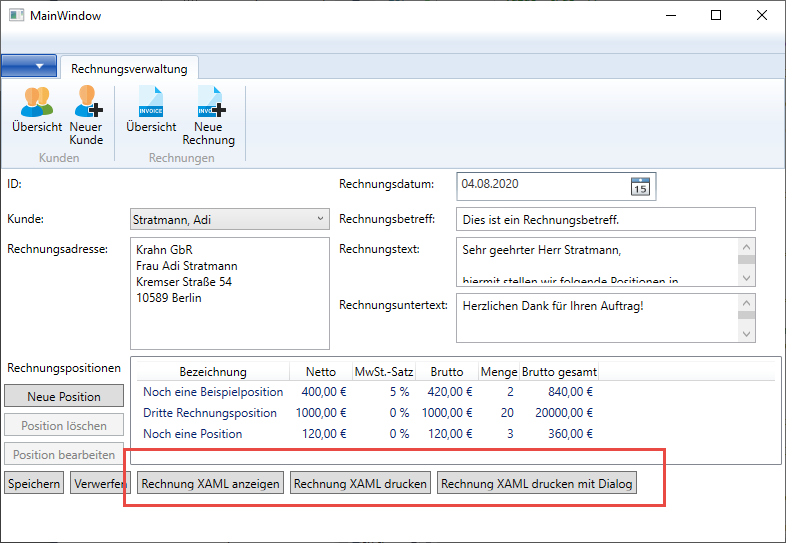
Die dynamischen Elemente sind die Daten, die wir aus der in den Artikeln Rechnungsverwaltung, Teil 1: Grundlagen (www.datenbankentwickler.net/221) und Rechnungsverwaltung, Teil 2: Rechnungspositionen (www.datenbankentwickler.net/222) vorgestellt haben. In die dort vorgestellte Anwendung binden wir die Erstellung des Rechnungsberichts auch ein. Dazu fügen wir dem Fenster Rechnungsdetails.xaml drei Schaltflächen wie in Bild 2 hinzu. Die Schaltflächen haben die folgenden Funktionen:

Bild 2: Schaltflächen zum Anzeigen der Rechnung, zum Schnelldrucken und zum Anzeigen des Drucken-Dialogs
- Rechnung XAML anzeigen: Öffnet die Rechnung als Fenster.
- Rechnung XAML drucken: Druckt die Rechnung auf dem Standarddrucker aus.
- Rechnung XAML drucken mit Dialog: Öffnet den Drucken-Dialog.
Bevor wir uns die Funktion dieser Schaltflächen ansehen, bauen wir die Seite zur Anzeige der Rechnung zusammen.
XAML-Seite als Rechnung
Wir haben eigentlich vorgehabt, den Rechnungsbericht mit dem FlowDocument-Element zu programmieren. Das hat allerdings nicht wie gewünscht funktioniert, da dieses Element nicht die Möglichkeit geboten hat, Elemente absolut zu positionieren. Dann haben wir ein wenig mit einem herkömmlichen XAML-Fenster experimentiert und gesehen, dass dieses alle Möglichkeiten bietet, die Elemente einer Rechnung abzubilden – inklusive Datenbindung. Also haben wir diese Variante als Basis für diesen Artikel gewählt.
Mit dem XAML-Fenster können wir, wenn wir es einmal auf eine Größe von 21,7cm Breite und 29cm Höhe gebracht haben, ganz einfach die gewünschten Elemente positionieren. Um das zu erreichen, haben wir einfach die beiden Eigenschaften Height und Width auf diese Werte eingestellt:
<Window x:Class="Rechnungsbericht_XAML"
...
Title="Rechnungsbericht_XAML" Height="29.7cm" Width="21cm">
Ein wenig Flow benötigen wir allerdings auch ohne FlowDocument in unserem XAML-Fenster: Wir verwenden ein ListView-Steuerelement, um die Rechnungspositionen darzustellen. Rechnungen weisen aber unterschiedlich viele Rechnungspositionen auf, sodass wir an dieser Stelle ein wenig tricksen mussten: Wir haben also die Elemente, die sich unterhalb des ListView-Steuerelements befinden und die gegebenenfalls mal mehr, mal weniger weit unten positioniert werden müssen, als Textblöcke in einem StackPanel-Element mit vertikaler Orientierung angeordnet, dessen Elemente nach unten geschoben werden, wenn ein darüber befindliches Element vergrößert wird. Doch eins nach dem anderen …
Hinzufügen des Adressblocks
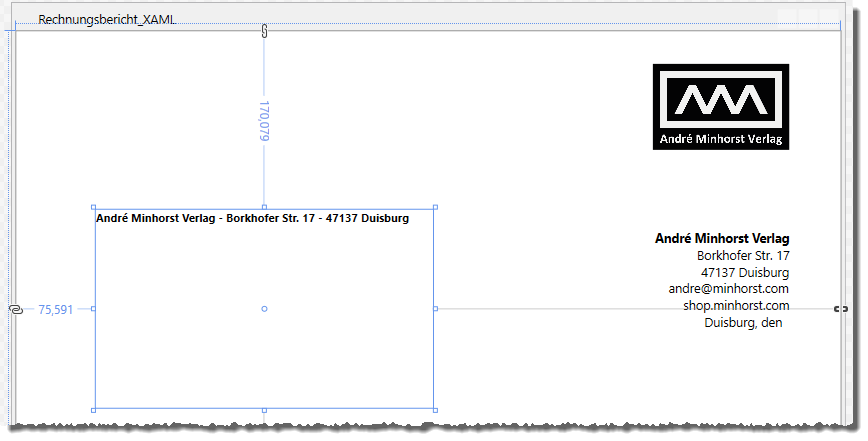
Um den Adressblock einzufügen, legen wir als erstes Element unterhalb des obligatorischen Grid-Elements ein StackPanel-Element mit vertikaler Orientierung an (siehe Bild 3).

Bild 3: Hinzufügen des Adressblocks
Dessen Position legen wir über die Eigenschaften HorizontalAlignment, VerticalAlignment, Margin, Width und Height an. Die Ausrichtung soll links oben sein. Den Abstand vom linken und oberen Seitenrand stellen wir mit den Werten 2cm und 4.5cm für die Eigenschaft Margin ein. Durch die Eingabe der Zentimeterangaben können wir einfach die Vorgaben etwa der DIN-Norm 5008 umsetzen. Die Breite und die Höhe wollen wir nicht als letzte Werte für die Eigenschaft Margin eingeben, da wir diese dann berechnen müssten – wir verwenden stattdessen die Eigenschaften Height und Width.
Auf diese Weise erhalten wir schon einmal einen Rahmen für unser Adressfeld:
