Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Visual Studio kommt seit einigen Versionen mit einer sehr coolen Funktion, nämlich den Code-Snippets. Diese können Sie auf verschiedene Arten in den Code einfügen. Zum Beispiel, indem Sie einen oder mehrere Buchstaben eingeben und dann die Tabulator-Taste betätigen, um den durch diese Buchstaben gekennzeichneten Codeschnipsel im Code einzufügen. In diesem Artikel schauen wir uns an, welche Codeschnipsel es schon gibt und vor allem, wie Sie selbst IntelliSense-Code-Snippets definieren können.
IntelliSense-Code-Snippets fallen Ihnen vermutlich nie auf, wenn Sie nicht über einen Tipp im Internet darüber stolpern. Deshalb wollen wir dieses spannende Thema hier aufgreifen!
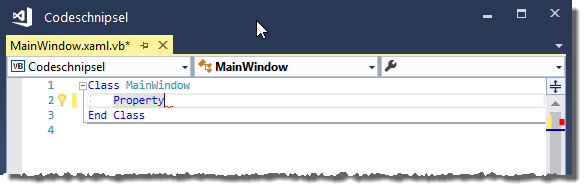
Wie funktionieren diese IntelliSense-Code-Snippets also nun Das können Sie einfach ausprobieren, indem Sie etwa in einem VB-Modul einmal die Zeichenfolge Property eingeben (siehe Bild 1).

Bild 1: Vorbereiten des Code-Snippets …
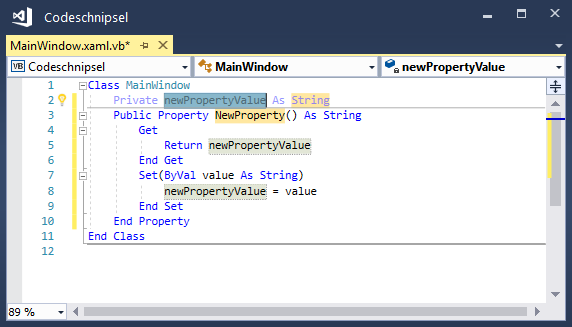
Wenn Sie dann direkt die Tabulator-Taste betätigen, wird das Schlüsselwort durch den für das Code-Snippet angegebenen Code ersetzt – siehe Bild 2.

Bild 2: … und Hinzufügen der gewünschte Code-Elemente
Weitere Einsatzmöglichkeiten von Code-Snippets
Wie und wo können wir Code-Snippets einsetzen Es gibt zum Beispiel die folgenden Möglichkeiten:
- Einfügen von Code per Kürzel und Betätigen der Tabulator-Taste
- Betätigen der rechten Maustaste und Auswählen des zu verwendenden Codesnippets über den Kontextmenü-Eintrag Ausschnitt|Ausschnitt einfügen.
- Umschließen des markierten Codes mit dem Kontextmenü-Befehl Umschließen (nur XAML und C#) und anschließender Eingabe des Kürzels
Umschließen des markierten Codes
Im Code möchte man gelegentlich unter VB eine oder mehrere Anweisungen in Code-Strukturen wie eine Schleife oder eine Bedingung einfassen oder unter XAML ein paar Elemente in ein übergeordnetes Element – beispielsweise, um diese in einem StackPanel anzuordnen. Dazu bietet Visual Studio die Möglichkeit an, den markierten Code von den gewünschten Elementen einfassen zu lassen. Unter Visual Basic funktioniert das leider nicht, sondern nur unter XAML (und unter alternativen Programmiersprachen zu Visual Basic, beispielsweise C#).
Wenn Sie aber in XAML ein Element einfassen wollen, wie oben beschrieben durch Start- und Endtag eines StackPanel-Objekts, dann gehen Sie wie folgt vor:
- Markieren Sie den einzufassenden Code.
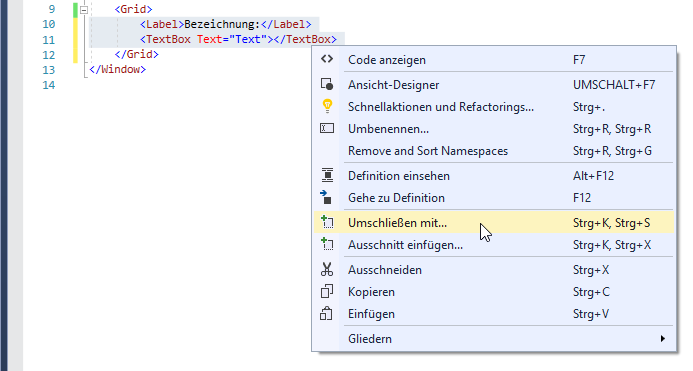
- Öffnen Sie das Kontextmenü für den markierten Bereich (siehe Bild 3).
- Wählen Sie den Eintrag Umschließen mit… aus. Alternativ zu diesem und dem vorherigen Schritt betätigen Sie die Tastenkombination Strg + K, Strg + S (Strg gedrückt halten und K und S nacheinander eingeben).
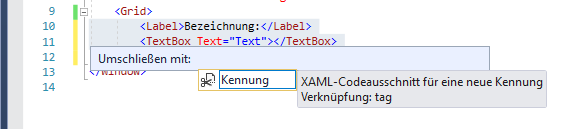
- Es erscheint dann das Eingabefeld Kennung. Klicken Sie doppelt oder geben Sie die Kennung tag ein, denn es gibt nur dieses eine Element (siehe Bild 4).
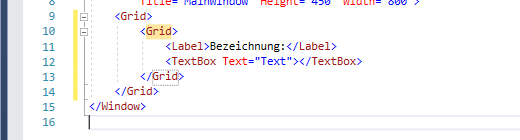
- Danach wird der Name des öffnenden Elements allerdings mit gelbem Hintergrund angezeigt. Sie können dann den tatsächlich gewünschten Namen dort eingeben und die Bezeichnung Grid dadurch ersetzen (siehe Bild 5).
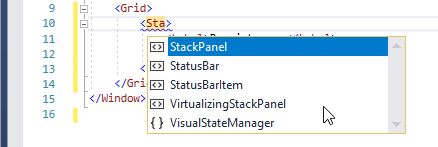
- Beim Ersetzen der markierten Elementbezeichnung hilft dann wieder IntelliSense (siehe Bild 6).

Bild 3: Umschließen von XAML-Elementen

Bild 4: Auswählen des gewünschten Elements

Bild 5: Der gelb markierte Text kann nun durch den Namen des gewünschten Elements ersetzt werden.

Bild 6: Beim Ersetzen unterstützt dann IntelliSense wieder.
Code-Snippets verwalten
Die Code-Snippets können Sie in einem Dialog namens Codeausschnitt-Manager verwalten, den Sie über den Menüeintrag Extras|Codeausschnitt-Manager verwalten oder mit der Tastenkombination Strg + K, Strg + B öffnen.
