Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer einmal Kontextmenüs unter Access programmiert hat, weiß, wie viel Arbeit das ist. Unter WPF könnte das anders sein. Ob das der Fall ist und wie wir dort Kontextmenüs programmieren, zeigt dieser Artikel. Dabei beleuchten wir, wie Sie ein Kontextmenü für ein bestimmtes Element erzeugen, wie Sie Befehle hinzufügen, diese mit Icons ausstatten, welche Steuer-elemente Sie darin unterbringen können und wie Sie die Einträge aktivieren und deaktivieren können. Außerdem erfahren Sie natürlich, wo Sie den Code unterbringen, der durch die Befehle von Kontextmenüs aufgerufen wird.
Das ContextMenu-Element
Kontextmenüs bilden wir unter WPF mit dem ContextMenu-Element ab. Dieses können Sie zu beliebigen Elementen hinzufügen – also zum Beispiel zu einem Fenster, einer Seite oder einem dort enthaltenen Steuer-element.
Im einfachsten Fall weisen wir direkt einem Grid-Element ein Kontextmenü zu. Der WPF-Code für das Grid-Element sieht dann wie folgt aus:
<Grid>
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Header="Meldung anzeigen" Click="MenuItem_Click"/>
</ContextMenu>
</Grid.ContextMenu>
</Grid>
Wer denkt, dass nun beim Rechtsklick auf das Grid-Element ein Kontextmenü erscheint, irrt sich: Es geschieht nichts. Und wir haben sichergestellt, dass das Grid sich über das gesamte übergeordnete Window-Element erstreckt. Der Clou ist: Jedes Element, das ein Kontextmenü anzeigen soll, muss einen Hintergrund besitzen.
Das Grid-Element ist schlicht ein Rahmen ohne Inhalt, also können Sie darin auch kein Kontextmenü anzeigen. Das lässt sich allerdings leicht ändern, indem wir dem Grid-Element einen Hintergrund zuweisen. Und der darf interessanterweise auch transparent sein. Wir ändern das Grid-Element also wie folgt:
<Grid Background="Transparent">
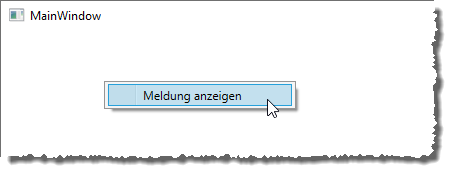
Danach erscheint beim Rechtsklick das Kontextmenü wie in Bild 1. Zusammengefasst: Wir benötigen ein Property-Element (also eine Eigenschaft, die nicht als Attribut angegeben wird, sondern als untergeordnetes Element) in der Form

Bild 1: Das erste Kontextmenü, hier für ein Grid-Element
In unserem Fall wollen wir einfach eine Meldung anzeigen und gestalten die Methode wie folgt:
Private Sub MenuItem_Click(sender As Object, e As RoutedEventArgs) MessageBox.Show("Meldung per Kontextmenü") End Sub
Mehrere Kontextmenü-Einträge
Wollen Sie mehrere Kontextmenü-Einträge anzeigen, fügen Sie einfach die gewünschten Elemente unter dem bereits vorhandenen MenuItem ein:
<ContextMenu>
<MenuItem Header="Meldung anzeigen" Click="MenuItem_Click"/>
<MenuItem Header="Noch ein Eintrag" Click="MenuItem_Click"/>
<MenuItem Header="Letzter Eintrag" Click="MenuItem_Click"/>
</ContextMenu>
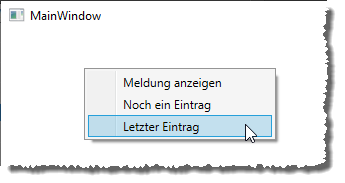
Bild 2 zeigt das Ergebnis.

Bild 2: Kontextmenü mit drei Einträgen
Untermenüs
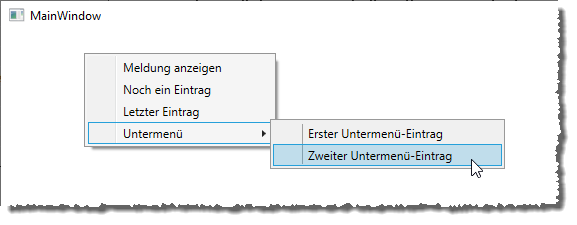
Wenn Sie Kontextmenü-Einträge unterhalb eines der Einträge benötigen, fügen Sie einfach weitere MenuItem-Elemente unterhalb eines der Menu-Item-Elemente der ersten Ebene ein. Das Ergebnis finden Sie in Bild 3.

Bild 3: Kontextmenü mit Untermenü-Einträgen
Dem MenuItem-Element mit den untergeordneten Elementen können Sie zwar das Click-Attribut zuordnen, das Ereignis wird jedoch nicht ausgelöst – der Mausklick bewirkt lediglich das Anzeigen der untergeordneten Elemente:
<ContextMenu>
<MenuItem Header="Meldung anzeigen" Click="MenuItem_Click"/>
<MenuItem Header="Noch ein Eintrag" Click="MenuItem_Click"/>
<MenuItem Header="Letzter Eintrag" Click="MenuItem_Click"/>
<MenuItem Header="Untermenü">
<MenuItem Header="Erster Untermenü-Eintrag"></MenuItem>
<MenuItem Header="Zweiter Untermenü-Eintrag"></MenuItem>
</MenuItem>
</ContextMenu>
Click-Ereignisse anlegen
