Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
.NET bietet schon in der Grundausstattung sehr viele Steuerelemente für WPF-Anwendungen – hinzu kommen noch solche von Drittanbietern. Wir wollen nach und nach die WPF-Steuerelemente von .NET vorstellen, die wir noch nicht in den vorherigen Ausgaben beleuchtet haben. Und dort haben wir uns bisher ja nur um Standard-Steuerelemente wie TextBox, Button, ComboBox oder die diversen Steuerelemente zum Strukturieren anderer Steuerelemente gekümmert. Im vorliegenden Artikel schauen wir uns die Grundlagen zum Kalendersteuerelement an
Wenn Sie die Entwurfsansicht einer XAML-Datei anzeigen und die Toolbox aktivieren, sehen Sie im oberen Bereich namens Häufig verwendete WPF-Steuerelemente die oft verwendeten Steuerelemente wie Button, CheckBox, ComboBox oder TextBox. Der Bereich Alle WPF-Steuerelemente ist oft ausgeblendet, liefert aber noch viele weitere Steuerelemente, die Sie ohne weitere Handgriffe in Ihre Anwendungen integrieren können. Diesen Bereich sehen Sie in Bild 1.

Bild 1: .WPF-Steuerelemente
Im vorliegenden Artikel wollen wir mit dem Calendar-Steuerelement beginnen. Dieses ziehen Sie im einfachsten Fall per Drag and Drop aus der Toolbox auf den aktuell geöffneten XAML-Entwurf (siehe Bild 2).

Bild 2: Das Calendar-Steuerelement
Im WPF-Code erscheint dann folgende Zeile:
<Calendar HorizontalAlignment="Left" Margin="33,27,0,0" VerticalAlignment="Top"/>
In der laufenden Anwendung zeigt das Calendar-Steuerelement standardmäßig das aktuelle Datum an. Sie können andere Tage markieren, das aktuelle Datum bleibt jedoch farbig hinterlegt. Das Calendar-Steuerelement zeigt immer sechs Zeilen mit den Tagen jeweils einer Woche an. Da kein Monat 42 Tage enthält, werden die Tage des vorherigen und des folgenden Monats eingeblendet. Klicken Sie einen Tag an, der nicht zum aktuellen Monat gehört, wechselt die Ansicht zum Monat dieses Tages und markiert diesen Tag. Eine andere Art, zum vorherigen oder zum nachfolgenden Monat zu wechseln, ist ein Mausklick auf einen der Pfeile links und rechts vom Monatsnamen.
Größe anpassen
Im Gegensatz zu vielen anderen Steuerelementen passt sich die Größe des Calendar-Steuerelements nicht automatisch an das umliegende Element an. Wenn Sie beispielsweise einem Grid ein Button-Element hinzufügen, nimmt dieses direkt den vollständigen Platz im Grid ein, solange Sie dies nicht mit entsprechenden Eigenschaften einschränken. Das Calendar-Steuerelement wird schlicht an der Stelle, an der es eingefügt wird, in der Standardgröße angezeigt.
Startdatum einstellen
Wenn Sie wollen, dass das Calendar-Steuerelement ein anderes Datum als das des heutigen Tages anzeigt, können Sie dies mit der Eigenschaft DisplayDate erreichen. Diese stellen Sie beispielsweise auf ein fixes Datum ein:
<Calendar DisplayDate="1.1.2021"></Calendar>
Bereits in der Entwurfsansicht zeigt das Calendar-Steuerelement dann den Monat Januar 2021 an. Starten wir die Anwendung dann, bleibt es auch dabei – das Calendar-Steuerelement zeigt den Januar 2021 an, aber markiert nicht den 1.1.2021. Liest man in der Dokumentation nach, erfährt man schnell, dass mit DisplayDate tatsächlich nur der Monat des mit DisplayDate angegebenen Datums eingestellt werden kann.
Wie aber können wir tatsächlich das Datum festlegen, das beim Öffnen markiert werden soll Das erledigen Sie mit der Eigenschaft SelectedDate:
<Calendar SelectedDate="1.1.2021"></Calendar>
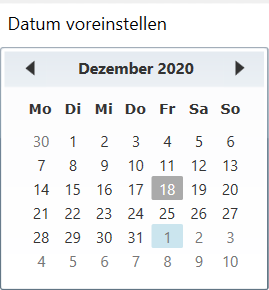
Damit wird das aktuelle Datum aber nach wie vor grau hinterlegt, während das mit SelectedDate angegebene Datum einen hellblauen Hintergrund erhält (siehe Bild 3).

Bild 3: Datum einstellen mit SelectedDate
Aktuelles Datum nicht markieren
Wenn Sie nicht möchten, dass das aktuelle Datum durch einen farbigen Hintergrund markiert wird, stellen Sie die Eigenschaft IsTodayHighlighted auf False ein:
