Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Was für eine Erlösung! Nach jahrelanger Quälerei beim Eintippen ewig langer IBANs und Rechnungsnummern in die Banking-App im Smartphone gibt es mittlerweile nicht nur ein Format für einen QR-Code, der alle notwendigen Daten bereitstellt, sondern auch Banken, deren Banking-App das Einlesen von Rechnungsdaten wie den Zahlungsempfänger, IBAN, BIC, Verwendungszweck und Zahlungsbetrag aus einem QR-Code erlauben. Noch schöner: Das Format ist überschaubar und mithilfe einfacher Erweiterungen zum Erstellen von QR-Codes bauen wir uns unsere eigenen EPC-QR-Codes, die wir unseren Rechnungen hinzufügen können. Auf dass unsere Kunden uns feiern, weil sie viel Zeit und Nerven beim Bezahlen unserer Rechnungen sparen!
Video passend zu diesem Artikel:
Der EPC-QR-Code oder GiroCode
Der EPC-QR-Code, der auch als GiroCode bekannt ist, wurde vom European Payments Council standardisiert. Der QR-Code enthält alle notwendigen Informationen für eine SEPA-Überweisung, also beispielsweise für Überweisungen im deutschen Zahlungsraum. Der QR-Code erfasst neben einigen technischen Daten die folgenden Informationen.
Es gibt zwei Versionen, deren Anforderungen sich unwesentlich unterscheiden – hier ist die von uns verwendete mit BIC als Pflichtangabe:
- BIC der Empfängerbank: Verpflichtend nur in Version 1.
- Name des Zahlungsempfängers (maximal 70 Zeichen)
- IBAN des Empfängerkontos
- Zahlungsbetrag im Format EUR#.##
- Zweck nach dem DTA-Verfahren (optional)
- Referenz als 35-Zeichen-Code gemäß ISO 116 RF Creditor Reference (optional)
- Verwendungszweck: maximal 140 Zeichen langer Text (optional)
Ein Beispiel für einen EPC-QR-Code mit den relevanten Informationen sieht wie in Bild 1 aus.

Bild 1: Beispiel für einen EPC-QR-Code
Der in diesem EPC-QR-Code kodierte Text lautet wie folgt:
BCD 001 1 SCT BFSWDE33BER Spende fuer Wikipedia DE33100205000001194700 EUR10.00 Wikimedia Foerdergesellschaft
In diesem Artikel
In diesem Artikel erstellen wir eine Lösung, mit der wir die Daten, die im EPC-QR-Code abgebildet werden sollen, eingeben und das Ergebnis direkt als Bilddatei im Fenster der Anwendung anzeigen können.
In einem weiteren Artikel namens EPC-QR-Code per DLL (www.datenbankentwickler.net/301) schauen wir uns an, wie wir eine handliche DLL programmieren können, die wir unter anderem per VBA nutzen können – beispielsweise, um Access-Rechnungsberichte mit diesem EPC-QR-Code zu versehen.
Win-Win
Dadurch, dass der Rechnungsempfänger keine Daten mehr manuell von der Rechnung ablesen und in das Onlineformular einer Überweisung eingeben muss, entstehen zwei wesentliche Vorteile: der Empfänger spart sehr viel Zeit und Empfänger und Rechnungsersteller profitieren davon, dass keine Fehler mehr beim Eingeben der Überweisungsdaten entstehen.
Anlegen des Projekts
Wir erstellen das Projekt als WPF-App mit Visual Basic als Sprache und speichern es unter dem Namen QRUeberweisung.
NuGet-Paket zum Erstellen von QR-Codes hinzufügen
Mit einem Klick auf den Menübefehl Projekt|NuGet-Pakete verwalten… öffnen wir den NuGet-Paket-Manager. Hier suchen wir im Bereich Durchsuchen nach Einträgen, die dem Suchbegriff qr code entsprechen und finden zum Beispiel den Eintrag QrCode.Net, den wir für dieses Projekt nutzen wollen.
Ein Klick auf die Schaltfläche Installieren fügt das NuGet-Paket zum Projekt hinzu (siehe Bild 2).

Bild 2: NuGet-Paket zum Erstellen von QR-Codes hinzufügen
Fenster zur Eingabe der benötigten Daten programmieren
Die Daten wie BIC, IBAN, Empfänger, Verwendungszweck und Betrag wollen wir über ein Fenster eingeben können. Neben den entsprechenden Textfeldern soll das Fenster noch eine Schaltfläche enthalten, mit der wir den QR-Code erstellen.
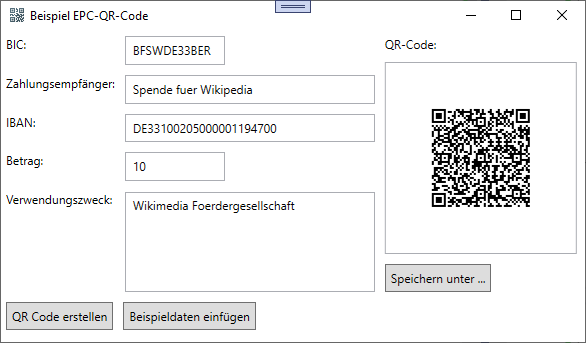
Außerdem möchten wir zu Testzwecken schnell ein paar Testdaten in die Textfelder füllen. Das Beispielformular soll schließlich wie in Bild 3 aussehen.

Bild 3: Beispielfenster zum Eingeben und Erstellen von EPC-QR-Codes
Schließlich wollen wir noch eine Schaltfläche bereitstellen, mit welcher der Benutzer eine Datei mit dem erzeugten EPC-QR-Code auf der Festplatte speichern können soll.
Der XAML-Code für das Fenster sieht wie folgt aus, wobei wir hier für eine hübschere Optik ein Icon namens qr_code.ico hinzugefügt haben, das im Projekt in einem Ordner namens images gespeichert ist:
<Window x:Class="MainWindow" ... Title="Beispiel EPC-QR-Code" Height="350" Width="600" WindowStartupLocation="CenterScreen" Icon="Images/qr_code.ico">
Damit wir einige Einstellungen nicht für jedes Textfeld und jeden Button definieren müssen, haben wir diese im Bereich Window.Resources definiert:
<Window.Resources>
<Style TargetType="TextBox">
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="Padding" Value="5"></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
</Style>
<Style TargetType="Button">
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="Padding" Value="5"></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
</Style>
</Window.Resources>
Die Zeilen und Spalten des Grids haben wir wie folgt definiert, um die Steuerelemente strukturiert anlegen zu können:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
Steuerelemente des Fensters
Danach folgen bereits die Definitionen für die Steuerelemente.
Das erste ist das Eingabefeld für den Bank Identifier Code (BIC) und wird samt Bezeichnungsfeld wie folgt definiert, wobei wir die maximale Anzahl Zeichen auf 11 Zeichen begrenzt haben:
<Label>BIC:</Label>
<TextBox x:Name="txtBIC" Grid.Column="1" Width="100" MaxLength="11"></TextBox>
Das Textfeld txtZahlungsempfaenger für den Zahlungsempfänger darf bis zu 70 Zeichen lang sein:
<Label Grid.Row="1">Zahlungsempfänger:</Label>
<TextBox x:Name="txtZahlungsempfaenger" Grid.Row="1" Grid.Column="1" Width="250" MaxLength="70"></TextBox>
Die International Bank Account Number (IBAN) darf maximal 34 Zeichen enthalten und wird in dem wie folgt definierten Textfeld txtIBAN eingegeben:
<Label Grid.Row="2">IBAN:</Label>
<TextBox x:Name="txtIBAN" Grid.Row="2" Grid.Column="1" Width="250" MaxLength="34"></TextBox>
Für die Eingabe des Betrags haben wir eine Validierung eingebaut, die lediglich die Eingabe von Zahlen und maximal einem Komma erlaubt. Die Validierung erfolgt in der Methode PreviewTextInput und die Definition des Textfeldes sieht wie folgt aus, die Methode für das PreviewTextInput-Attribut schauen wir uns weiter unten an:
<Label Grid.Row="3">Betrag:</Label>
<TextBox x:Name="txtBetrag" Grid.Row="3" Grid.Column="1" Width="100" PreviewTextInput="txtBetrag_PreviewTextInput"></TextBox>
Auch der Verwendungszweck hat eine begrenzte Zeichenzahl, nämlich 140. Hier können Sie allerdings Zeilenumbrüche einfügen, in diesem Fall per Eingabetaste. Damit die Eingabetaste als Zeilenumbruch erkannt wird, stellen wir für das Textfeld txtVerwendungszweck das Attribut AccepptReturns auf True ein. Auch sollen Zeilen, die über die Textfeldbreite hinausragen, umgebrochen werden, was wir durch den Wert Wrap für das Attribut Wrapping erreichen:
<Label Grid.Row="4">Verwendungszweck:</Label>
<TextBox x:Name="txtVerwendungszweck" Grid.Row="4" Grid.Column="1" Height="100" Width="250" TextWrapping="Wrap" AcceptsReturn="True" MaxLength="140"></TextBox>
Schaltflächen des Fensters
Damit kommen wir zu den beiden unteren Schaltflächen, die wir in einem StackPanel-Element organisieren, das sich in der fünften Zeile befindet und zwei Spalten umfasst. Die erste Schaltfläche heißt btnErstellen, die zweite btnBeispieldaten. Auch ihre Ereignismethoden stellen wir weiter unten vor:
<StackPanel Orientation="Horizontal" Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2">
<Button x:Name="btnErstellen" Click="btnErstellen_Click">QR Code erstellen</Button>
<Button x:Name="btnBeispieldaten" Click="btnBeispieldaten_Click">Beispieldaten einfügen</Button>
</StackPanel>
Image-Steuerelement und Speichern-Schaltfläche